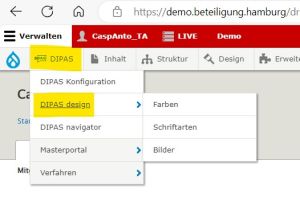
DIPAS Design
Das Aussehen von DIPAS für die Nutzer unterscheidet sich natürlich von Stadt zu Stadt. Hamburg nutzt beispielsweise die typischen Farben blau und rot und das Hamburger Wappen mit hohem Wiedererkennungswert (s. Demo-Verfahren).
Neben den Farben müssen natürlich auch die Schriftarten und Logos konfigurierbar sein, damit DIPAS auch in anderen Städten mit eigenem UI genutzt werden kann. Diese Einstellungen werden einmalig für alle Verfahren der Städtischen DIPAS Instanz vom Technischen Admin im Backend vorgenommen. Einzelne Verfahren können sich nicht von anderen Verfahren der gleichen Instanz im Design unterscheiden.
Das DIPAS Design sollte erst dann festgelegt/angepasst werden, wenn Sie eine Testinstanz aufgesetzt haben, in der Sie im Frontend das Zusammenspiel der Farben und Schriftarten überprüfen können.
Farben[Bearbeiten | Quelltext bearbeiten]
Als Technischer Admin können Sie die Farben für die unterschiedlichen und immer Wiederkehrenden Elemente auf den DIPAS-Seiten einstellen.
Achten Sie bei der Farbauswahl auf die digitale Barrierefreiheit.
Schriftarten[Bearbeiten | Quelltext bearbeiten]
Für die drei unterschiedlichen Schriften, die in DIPAS genutzt werden, können Sie ihre Stadteigenen Fonts verwenden. Für das Hochladen Ihrer eigenen Schrift-Dateien stehen Ihnen unterschiedliche Formate zur Verfügung: EOT, SVG, TTF, WOFF und WOFF2
Bilder[Bearbeiten | Quelltext bearbeiten]
Hier laden Sie bitte Dateien für Ihr Favicon, ihr Stadt, bzw. Institutionslogo und ggf. ein Logo für den Raum zwischen Logo und Menüleiste (in Hamburg der Schiffsbug) hoch. Geben Sie außerdem die Positionierung des Logos an.
Einen Alternativtext sollten Sie aus Gründen der Barrierefreiheit sowieso immer angeben.