DIPAS stories
DIPAS stories ist ein Modul von DIPAS, in dem Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert werden können. Sie können hiermit Geschichten mit Karten erzählen.
Zunächst wird das Modul für die Ansicht auf dem Touchtable entwickelt. Ziel ist, dass der Touchtable auch ohne permanente Begleitung eines Deskjockeys einfach und intuitiv von den Bürger*innen bedient werden kann. Über eine einfache Navigation im Story-Modal (Scrollbewegung) verändert sich die Ansicht der Karte automatisch passend zu den im entsprechenden Schritt angezeigten Inhalten. So müssen die Bürger*innen nicht selbst die "richtigen" Geodatenlayer finden und aktivieren. Die Städtischen Geodaten werden kontextualisiert und leicht verständlich präsentiert.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
DIPAS stories befindet sich gerade in der Beta-Phase und wird aktuell noch pilotiert. Sobald DIPAS stories ein fester Bestandteil der DIPAS Software ist, werden die Konfiguration, die Funktionen und Anwendungsmöglichkeiten hier genauer beschrieben.
Im Anschluss an die Entwicklung einer bewährten und erprobten Touchtable-Version von DIPAS stories soll auch die Weiterentwicklung für Desktop und mobil angegangen werden.
NEU
DIPAS Stories ist das Storytelling-Tool des Digitalen Partizipationssystems DIPAS (link). Das Modul soll neben der reinen Darstellung von Geodaten (wie beispielsweise im DIPAS Navigator(link)) mit Karten eine Geschichte erzählen. Die Daten werden mit Text-, Bild- und Videobausteinen kontextualisiert und somit für Bürger*innen einfacher zugänglich. Hierbei steht auch im Vordergrund, dass die Bürger*innen eigenständig agieren können, vor allem am Touchtable, und die Geodaten verstehen.
Funktionen[Bearbeiten | Quelltext bearbeiten]
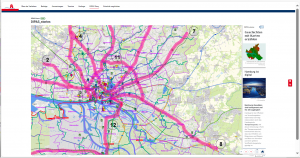
Als Teil einer DIPAS Story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und durch die die User mit Hilfe der rechten Seitenleiste scrollen. Dabei verändert sich in jedem Schritt der dazugehörige Kartenausschnitt auf der linken Seite. Der Ausschnitt wird vorher für jeden Schritt konfiguriert und zeigt die für diesen Aspekt relevanten Geodaten/features (siehe Konfiguration(link)). Dabei ist der Ausschnitt nur eine Voreinstellung als Anfangspunkt für die User und bleibt weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Die Karte basiert auf dem Masterportal und ist nur eingebettet?
sowohl die Karten- als auch Textelemente, je nachdem welcher Teil der Story erzählt wird.
Sie sind auf der rechten Seite als Banner dargestellt (s. Foto), während auf der linken Seite jeweils ein dazugehöriger Kartenausschnitt gezeigt wird. Scrollt man also durch die Schritte verändert sich jeweils der links dargestellte Kartenausschnitt. Dieser wird vorher zu dem Schritt passend konfiguriert und zeigt die relevanten Karten/daten/features (siehe 3. Konfiguration). Auch wenn konfiguriert wird, welcher Kartenausschnitt mit welchen features bei Aufruf des Schrittes angezeigt wird, bleibt die Karte weiterhin interaktiv. Der Kartenausschnitt kann frei vergrößert, verkleinert oder verschoben werden. Außerdem können je nach Voreinstellung weitere features eingeschaltet werden (siehe Konfiguration). Somit ist der Ausschnitt nicht abgekapselt vom Rest der Geodaten/des masterportals sondern fungiert als Ausgangspunkt der am meisten relevanten geografischen Aspekte für den jeweiligen Schritt. Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder lokales bezieht (Bild Hamburg ist Grün vs nur der Stadtpark, Hamburg ist Blau vs Alster).
Konfiguration[Bearbeiten | Quelltext bearbeiten]
folgt
Use Cases[Bearbeiten | Quelltext bearbeiten]
folgt