DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) (Änderungen) |
||
| Zeile 19: | Zeile 19: | ||
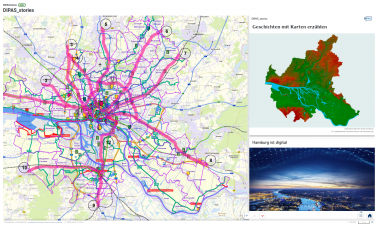
Als Teil einer DIPAS story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. | Als Teil einer DIPAS story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. | ||
[[Datei:Start.png|alternativtext=|mini|377x377px|Startbildschirm einer DIPAS Story]] | [[Datei:Start.png|alternativtext=|mini|377x377px|Startbildschirm einer DIPAS Story]] | ||
| − | Jede DIPAS Story besteht aus verschiedenen '''„Schritten“''', die aneinander gereiht sind und durch die die User mit Hilfe der rechten '''Seitenleiste''' scrollen. Dabei verändert sich in jedem Schritt der dazugehörige '''Kartenausschnitt''' auf der linken Seite, je nach Konfiguration (link). Der Ausschnitt dient als Anfangspunkt für die User, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Da die Karte eingebettet ist aus dem Masterportal (link), ist sie so auch in der Story sichtbar. Es gibt eine Grundkarte zu der je nach Inhalt des Schritts weiter Features freigeschaltet werden (siehe Konfiguration). Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder | + | Jede DIPAS Story besteht aus verschiedenen '''„Schritten“''', die aneinander gereiht sind und durch die die User mit Hilfe der rechten '''Seitenleiste''' scrollen. Dabei verändert sich in jedem Schritt der dazugehörige '''Kartenausschnitt''' auf der linken Seite, je nach Konfiguration (link). Der Ausschnitt dient als Anfangspunkt für die User, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Da die Karte eingebettet ist aus dem Masterportal (link), ist sie so auch in der Story sichtbar. Es gibt eine Grundkarte zu der je nach Inhalt des Schritts weiter Features freigeschaltet werden (siehe Konfiguration). Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder einen lokalen Aspekt bezieht. |
[[Datei:Navigationsleiste.png|alternativtext=|links|mini|166x166px|Navigationsleiste]] | [[Datei:Navigationsleiste.png|alternativtext=|links|mini|166x166px|Navigationsleiste]] | ||
| − | Neben dem klassischen Scrollen durch die Schritte einer Story können User auch mit den '''roten Pfeilen''' am unteren Rand der Seitenleiste | + | Neben dem klassischen Scrollen durch die Schritte einer Story können User auch mit den '''roten Pfeilen''' in der Navigationsleiste navigieren, welche sich am unteren Rand der Seitenleiste befindet (s. links). Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt. Der blaue Pfeil links klappt die Seitenspalte ein oder aus. Außerdem kann die Seitenleiste durch Ziehen des grauen Rands beliebig vergrößert werden. |
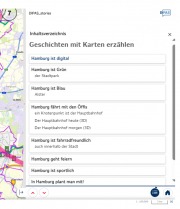
[[Datei:Inhaltsverzeichnis klein.png|alternativtext=|mini|209x209px|Inhaltsverzeichnis mit Schritten]] | [[Datei:Inhaltsverzeichnis klein.png|alternativtext=|mini|209x209px|Inhaltsverzeichnis mit Schritten]] | ||
| − | Außerdem können User auch jederzeit über das '''Inhaltsverzeichnis''' (drittes Symbol der Navigationsleiste) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen die User direkt zu diesem Schritt. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis (siehe oben) mit dem Voranschreiten in der Story. Somit sehen die User jederzeit, in welchem Teil der Story sie sich befinden und wie viel noch bleibt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück. | + | Außerdem können User auch jederzeit über das '''Inhaltsverzeichnis''' (drittes Symbol der Navigationsleiste s. oben) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen die User direkt zu diesem Schritt. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis (siehe oben) mit dem Voranschreiten in der Story. Somit sehen die User jederzeit, in welchem Teil der Story sie sich befinden und wie viel noch bleibt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück. |
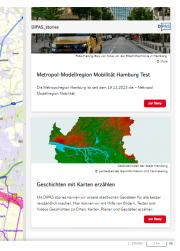
[[Datei:Story übersicht klein.png|links|mini|252x252px|Story-Übersicht]] | [[Datei:Story übersicht klein.png|links|mini|252x252px|Story-Übersicht]] | ||
| − | Mit dem '''Home-Button''' (rechtes Symbol der Navigationsleiste) gelangen die User zur Story-Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Dies wird vor eingestellt (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt. | + | Mit dem '''Home-Button''' (rechtes Symbol der Navigationsleiste s. oben) gelangen die User zur Story-Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Dies wird vor eingestellt (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt. |
| Zeile 61: | Zeile 61: | ||
| − | Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden. | + | |
| + | Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden. | ||
| Zeile 80: | Zeile 81: | ||
Bei den '''Karteneinstellungen''' werden „Foreground layers“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert. | Bei den '''Karteneinstellungen''' werden „Foreground layers“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert. | ||
| − | Voreingestellte Kartenebenen | + | Voreingestellte Kartenebenen: auf der Story Ebene definiert und somit für alle Schritte verfügbar. Oder Kartenebenen hinzufügen, wobei „visible“ ausgewählt werden muss, damit die Karte direkt angezeigt wird und nicht nur als weitere Option für die User zur Verfügung steht (die unter Funktionen angewählt werden kann?). |
| − | Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. | + | Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. Für eine 3D Option muss auch diese vorher auf der Story Ebene ausgewählt worden sein. |
XXX | XXX | ||
| Zeile 90: | Zeile 91: | ||
Der „'''Step-Inhalt'''“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID? | Der „'''Step-Inhalt'''“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID? | ||
| + | Mit dem Fadenkreuz kann die Reihenfolge sowie Hierarchie geändert werden. Hierbei sind bis zu 3 Ebenen möglich (Story, Step, Unterkapitel). | ||
| − | ''Bearbeiten'' | + | |
| + | ''Bearbeiten einer Story'' | ||
Auf "speichern" drücken | Auf "speichern" drücken | ||
| Zeile 99: | Zeile 102: | ||
o Ansicht zeigt wie es aussieht | o Ansicht zeigt wie es aussieht | ||
| − | o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten | + | o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten |
| − | |||
| − | |||
== Use Cases == | == Use Cases == | ||
folgt | folgt | ||
Version vom 1. Juli 2024, 07:04 Uhr
DIPAS stories ist ein Modul von DIPAS, in dem Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert werden können. Sie können hiermit Geschichten mit Karten erzählen.
Zunächst wird das Modul für die Ansicht auf dem Touchtable entwickelt. Ziel ist, dass der Touchtable auch ohne permanente Begleitung eines Deskjockeys einfach und intuitiv von den Bürger*innen bedient werden kann. Über eine einfache Navigation im Story-Modal (Scrollbewegung) verändert sich die Ansicht der Karte automatisch passend zu den im entsprechenden Schritt angezeigten Inhalten. So müssen die Bürger*innen nicht selbst die "richtigen" Geodatenlayer finden und aktivieren. Die Städtischen Geodaten werden kontextualisiert und leicht verständlich präsentiert.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
DIPAS stories befindet sich gerade in der Beta-Phase und wird aktuell noch pilotiert. Sobald DIPAS stories ein fester Bestandteil der DIPAS Software ist, werden die Konfiguration, die Funktionen und Anwendungsmöglichkeiten hier genauer beschrieben.
Im Anschluss an die Entwicklung einer bewährten und erprobten Touchtable-Version von DIPAS stories soll auch die Weiterentwicklung für Desktop und mobil angegangen werden.
NEU
DIPAS stories ist das Storytelling-Tool des Digitalen Partizipationssystems DIPAS (link). Das Modul soll neben der reinen Darstellung von Geodaten (wie beispielsweise im DIPAS navigator(link)) mit Karten eine Geschichte erzählen. Die Daten werden mit Text-, Bild- und Videobausteinen kontextualisiert und somit für Bürger*innen einfacher zugänglich. Hierbei steht auch im Vordergrund, dass die Bürger*innen eigenständig agieren können, vor allem am Touchtable, und die Geodaten verstehen.
Funktionen[Bearbeiten | Quelltext bearbeiten]
Als Teil einer DIPAS story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten.
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und durch die die User mit Hilfe der rechten Seitenleiste scrollen. Dabei verändert sich in jedem Schritt der dazugehörige Kartenausschnitt auf der linken Seite, je nach Konfiguration (link). Der Ausschnitt dient als Anfangspunkt für die User, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Da die Karte eingebettet ist aus dem Masterportal (link), ist sie so auch in der Story sichtbar. Es gibt eine Grundkarte zu der je nach Inhalt des Schritts weiter Features freigeschaltet werden (siehe Konfiguration). Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder einen lokalen Aspekt bezieht.
Neben dem klassischen Scrollen durch die Schritte einer Story können User auch mit den roten Pfeilen in der Navigationsleiste navigieren, welche sich am unteren Rand der Seitenleiste befindet (s. links). Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt. Der blaue Pfeil links klappt die Seitenspalte ein oder aus. Außerdem kann die Seitenleiste durch Ziehen des grauen Rands beliebig vergrößert werden.
Außerdem können User auch jederzeit über das Inhaltsverzeichnis (drittes Symbol der Navigationsleiste s. oben) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen die User direkt zu diesem Schritt. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis (siehe oben) mit dem Voranschreiten in der Story. Somit sehen die User jederzeit, in welchem Teil der Story sie sich befinden und wie viel noch bleibt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück.
Mit dem Home-Button (rechtes Symbol der Navigationsleiste s. oben) gelangen die User zur Story-Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Dies wird vor eingestellt (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt.
KARTE
- Eingebettet vom Masterportal, Vor eingestellte Grundkarte und Layer
- Bodenleiste mit Suchleiste und Lupe, Einstellung, Layern etc
Konfiguration[Bearbeiten | Quelltext bearbeiten]
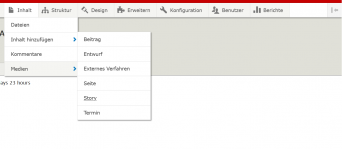
Im drupal können neue Stories von einem Admin erstellt werden. Dazu gibt es unter „Inhalt“ und dann „Inhalt hinzufügen“ die Option „Story“.
Generelle Info
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen.
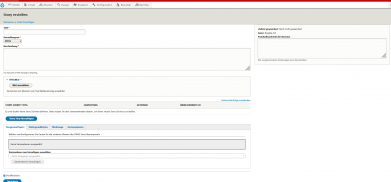
Als erstes wird ein Titel für die Story gewählt. Dann kann die Darstellungsart kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die Beschreibung der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein Titelbild gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden.
Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden.
Generelle Karteneinstellungen
Neben den Einstellungen für die spezifischen Ausschnitte, gibt es auch generelle, übergreifende Karteneinstellungen, die festlegen aus was dann in den Schritten ausgewählt werden kann. Hierbei sind die Auswahlvorgänge wie bei den Schritten, aber die Karten bestimmen nicht nur den jeweiligen Schritt sondern die ganze Story.
Foreground layers
Hinter grund
Schritte
Für die Erstellung der Schritte der Story (s. oben) öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes. Neues Fenster mit „Ansicht“ „Bearbeiten“ und „Löschen“, kann man direkt auch die Story sehen wie sie dann den Usern gezeigt wird? Und durch „save and go back“ in andere Darstellung bzw. „Save and next step“ zur Konfiguration des nächsten Schrittes.
Als erstes wird auch dem Story Step ein Titel gegeben, welcher dann im Inhaltsverzeichnis (link) gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Step immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt.
Bei den Karteneinstellungen werden „Foreground layers“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert.
Voreingestellte Kartenebenen: auf der Story Ebene definiert und somit für alle Schritte verfügbar. Oder Kartenebenen hinzufügen, wobei „visible“ ausgewählt werden muss, damit die Karte direkt angezeigt wird und nicht nur als weitere Option für die User zur Verfügung steht (die unter Funktionen angewählt werden kann?).
Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. Für eine 3D Option muss auch diese vorher auf der Story Ebene ausgewählt worden sein.
XXX
Bei den „Step-Metadaten“ wird die Lesezeit für den Schritt in Minuten festgelegt. Dies ist für Kreis, der sich füllt? Außerdem wird ein Titelbild für den Schritt festgelegt, welches dann in der Seitenleiste beim durchscrollen der Schritte gezeigt wird.
Der „Step-Inhalt“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID?
Mit dem Fadenkreuz kann die Reihenfolge sowie Hierarchie geändert werden. Hierbei sind bis zu 3 Ebenen möglich (Story, Step, Unterkapitel).
Bearbeiten einer Story
Auf "speichern" drücken
o Link zur story -> nur story wird angezeigt ohne verfahren etc
o Ansicht zeigt wie es aussieht
o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten
Use Cases[Bearbeiten | Quelltext bearbeiten]
folgt