DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) (funktionen) |
Dipas (Diskussion | Beiträge) |
||
| Zeile 18: | Zeile 18: | ||
== Funktionen == | == Funktionen == | ||
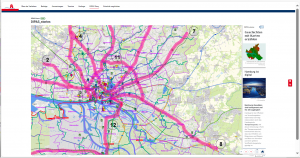
[[Datei:DIPAS Stories Überblick.png|mini|Startbildschirm einer DIPAS Story]] | [[Datei:DIPAS Stories Überblick.png|mini|Startbildschirm einer DIPAS Story]] | ||
| − | Als Teil einer DIPAS Story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. | + | Als Teil einer DIPAS Story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. |
| − | + | Jede DIPAS Story besteht aus verschiedenen '''„Schritten“''', die aneinander gereiht sind und durch die die User mit Hilfe der rechten '''Seitenleiste''' scrollen. Dabei verändert sich in jedem Schritt der dazugehörige '''Kartenausschnitt''' auf der linken Seite, je nach Konfiguration (link). Der Ausschnitt dient als Anfangspunkt für die User, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Da die Karte eingebettet ist aus dem Masterportal (link), ist sie so auch in der Story sichtbar. Es gibt eine Grundkarte zu der je nach Inhalt des Schritts weiter Features freigeschaltet werden (siehe Konfiguration). Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder lokales bezieht (''Bild Hamburg ist Grün vs nur der Stadtpark, Hamburg ist Blau vs Alster''). | |
| + | [[Datei:Pfeile und Navigation.png|mini|Navigationsleiste am unteren Rand der Seitenleiste: Pfeile, Inhaltsverzeichnis, Home-Button]] | ||
| − | + | Neben dem klassischen Scrollen durch die Schritte einer Story können User auch mit den roten '''Pfeilen''' am unteren Rand der Seitenleiste navigieren (''Symbol Pfeile''). Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt. | |
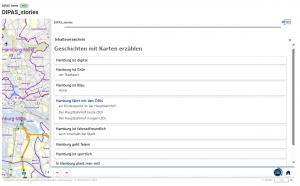
| + | [[Datei:Inhaltsverzeichnis.png|mini|Inhaltsverzeichnis mit einer Übersicht der Schritte]] | ||
| + | Außerdem können User auch jederzeit über das '''Inhaltsverzeichnis''' (drittes Symbol der Navigationsleiste) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Aber werden als eigene Schritte angezeigt?? | ||
| + | |||
| + | Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen die User direkt zu diesem Schritt. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis (siehe oben) mit dem Voranschreiten in der Story. Somit sehen die User jederzeit, in welchem Teil der Story sie sich befinden und wie viel noch bleibt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück. | ||
| + | |||
| + | Mit dem '''Home-Button''' (rechtes Symbol der Navigationsleiste) gelangen die User zur Story Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Dies wird vor eingestellt (siehe Konfiguration). Durch das Klicken auf eine Story, beginnt diese mit dem ersten Schritt. | ||
| + | |||
| + | - Der Pfeil am unteren linken Rand der Seitenspalte (''Symbol Pfeil Seitenspalte'') klappt die Seitenspalte ein oder aus. Eingeklappt können die User einen Fokus auf die Karte legen und diese besser und größer sehen. Durch erneutes ausklappen gelangen sie wieder zu den Schritten und können zum nächsten Schritt gelangen. Außerdem kann die Seitenleiste frei vergrößert werden durch Ziehen nach links um Beispielsweise den Text besser lesen zu können | ||
== Konfiguration == | == Konfiguration == | ||
Version vom 7. Juni 2024, 11:23 Uhr
DIPAS stories ist ein Modul von DIPAS, in dem Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert werden können. Sie können hiermit Geschichten mit Karten erzählen.
Zunächst wird das Modul für die Ansicht auf dem Touchtable entwickelt. Ziel ist, dass der Touchtable auch ohne permanente Begleitung eines Deskjockeys einfach und intuitiv von den Bürger*innen bedient werden kann. Über eine einfache Navigation im Story-Modal (Scrollbewegung) verändert sich die Ansicht der Karte automatisch passend zu den im entsprechenden Schritt angezeigten Inhalten. So müssen die Bürger*innen nicht selbst die "richtigen" Geodatenlayer finden und aktivieren. Die Städtischen Geodaten werden kontextualisiert und leicht verständlich präsentiert.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
DIPAS stories befindet sich gerade in der Beta-Phase und wird aktuell noch pilotiert. Sobald DIPAS stories ein fester Bestandteil der DIPAS Software ist, werden die Konfiguration, die Funktionen und Anwendungsmöglichkeiten hier genauer beschrieben.
Im Anschluss an die Entwicklung einer bewährten und erprobten Touchtable-Version von DIPAS stories soll auch die Weiterentwicklung für Desktop und mobil angegangen werden.
NEU
DIPAS Stories ist das Storytelling-Tool des Digitalen Partizipationssystems DIPAS (link). Das Modul soll neben der reinen Darstellung von Geodaten (wie beispielsweise im DIPAS Navigator(link)) mit Karten eine Geschichte erzählen. Die Daten werden mit Text-, Bild- und Videobausteinen kontextualisiert und somit für Bürger*innen einfacher zugänglich. Hierbei steht auch im Vordergrund, dass die Bürger*innen eigenständig agieren können, vor allem am Touchtable, und die Geodaten verstehen.
Funktionen[Bearbeiten | Quelltext bearbeiten]
Als Teil einer DIPAS Story werden immer auf der linken Seite Karten basierend auf dem Masterportal (link) angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten.
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und durch die die User mit Hilfe der rechten Seitenleiste scrollen. Dabei verändert sich in jedem Schritt der dazugehörige Kartenausschnitt auf der linken Seite, je nach Konfiguration (link). Der Ausschnitt dient als Anfangspunkt für die User, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Da die Karte eingebettet ist aus dem Masterportal (link), ist sie so auch in der Story sichtbar. Es gibt eine Grundkarte zu der je nach Inhalt des Schritts weiter Features freigeschaltet werden (siehe Konfiguration). Sie weist die User beispielsweise auch direkt darauf hinweist, ob sich der Schritt auf etwas Hamburg-weites oder lokales bezieht (Bild Hamburg ist Grün vs nur der Stadtpark, Hamburg ist Blau vs Alster).
Neben dem klassischen Scrollen durch die Schritte einer Story können User auch mit den roten Pfeilen am unteren Rand der Seitenleiste navigieren (Symbol Pfeile). Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt.
Außerdem können User auch jederzeit über das Inhaltsverzeichnis (drittes Symbol der Navigationsleiste) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Aber werden als eigene Schritte angezeigt??
Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen die User direkt zu diesem Schritt. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis (siehe oben) mit dem Voranschreiten in der Story. Somit sehen die User jederzeit, in welchem Teil der Story sie sich befinden und wie viel noch bleibt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück.
Mit dem Home-Button (rechtes Symbol der Navigationsleiste) gelangen die User zur Story Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Dies wird vor eingestellt (siehe Konfiguration). Durch das Klicken auf eine Story, beginnt diese mit dem ersten Schritt.
- Der Pfeil am unteren linken Rand der Seitenspalte (Symbol Pfeil Seitenspalte) klappt die Seitenspalte ein oder aus. Eingeklappt können die User einen Fokus auf die Karte legen und diese besser und größer sehen. Durch erneutes ausklappen gelangen sie wieder zu den Schritten und können zum nächsten Schritt gelangen. Außerdem kann die Seitenleiste frei vergrößert werden durch Ziehen nach links um Beispielsweise den Text besser lesen zu können
Konfiguration[Bearbeiten | Quelltext bearbeiten]
folgt
Use Cases[Bearbeiten | Quelltext bearbeiten]
folgt