DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) |
||
| Zeile 112: | Zeile 112: | ||
== Wie sind stories an mein DIPAS Verfahren angebunden? == | == Wie sind stories an mein DIPAS Verfahren angebunden? == | ||
| + | |||
| + | === Sind stories ohne zugehöriges Verfahren möglich? === | ||
| + | Nein. Eine Story oder mehrere stories immer an ein Verfahren angebunden. | ||
| + | |||
| + | DIPAS stories basiert auf dem von der HCU entwickelten Data Narrator. Dieser steht open source zur Verfügung. DIPAS stories gehört zur DIPAS Produktfamilie und wurde auf die speziellen Bedarfe der Bürgerbeteiligung und die Arbeit von unterschiedlichen Nutzergruppen mit Geodaten weiterentwickelt. | ||
| + | |||
| + | Es ist Bestandteil des DIPAS cores und wird seitens des Herstellers gepflegt und geupdatet. | ||
| + | |||
| + | Es ist natürlich möglich ein "Sammelbecken-Verfahren" anzulegen und dort herrenlose DIPAS stories zu bündeln. Es sollte nur bedacht werden, dass in der Übersicht aller stories (link) bei Klick auf den Home-Button (link) innerhalb einer story dann auch all diese stories sichtbar und lesbar werden. | ||
=== Einbettung im DIPAS Verfahren === | === Einbettung im DIPAS Verfahren === | ||
| − | Neuer Inhaltstyp – kann über Paragraphen als Modul eingefügt werden. | + | DIPAS stories werden im Backend vom story cretor (link) angelegt. Angelegte Inhalte können dann vom Projektadmin oder dem Techadmin in eine DIPAS Seite eingebunden werden (link). Neuer Inhaltstyp – kann über Paragraphen als Modul eingefügt werden. |
=== eigene URL === | === eigene URL === | ||
| + | Ist die story im Verfahren eingebettet, kann jeder Nutzer sie über sein Endgerät sehen. Zu beachten ist, dass die Ansicht für die Darstellung auf mobil zum aktuellen Entwicklungszeitpunkt noch nicht optimiert ist. | ||
| + | |||
| + | Jede story hat aber auch eine eigene URL. Diese findet sich im Backend über der Story-Vorschau. Über den Link öffnet sich die story unabhängig vom Verfahren im Vollbildmodus. | ||
| + | |||
Direktaufruf in Vollbild optimiert für die Ansicht auf dem Touchtable | Direktaufruf in Vollbild optimiert für die Ansicht auf dem Touchtable | ||
| − | |||
| − | |||
| − | |||
== Story erstellen == | == Story erstellen == | ||
Version vom 29. August 2024, 07:22 Uhr
DIPAS stories ist ein Modul von DIPAS, mit Hilfe dessen Geschichten mit Karten erzählt werden können. Dafür werden Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert und in eine verständliche Abfolge gebracht.
Eine story besteht aus einer Reihe an Schritten. Jeder Schritt kann Texte und Bilder beinhalten und ist einem bestimmten Kartenausschnitt zugewiesen. Beim Scrollen durch die Schritte bzw. beim Lesen der story passt sich der Kartenausschnitt automatisch dem aktuell sichtbaren Inhalt an. Der Nutzer wird also inhaltlich durch die Geschichte geführt und bekommt dabei die entsprechenden Karten zu sehen, ohne selbst nach Geodaten suchen oder die digitale Karte bedienen zu müssen. Zum Lesen der story muss man nur scrollen können.
Das Modul ist aktuell für zweierlei Anwendungen entwickelt:
- Für die Verwendung auf dem Touchtable (auf Veranstaltungen, zu Präsentationszwecken oder stationär vor Ort in Form einer Ausstellung)
- Für die Verwendung auf dem Computer, eingebettet in ein DIPAS Verfahren im Online-Beteiligungstool (link) und sichtbar für alle Menschen auf ihren eigenen Endgeräten
Aktuell ist DIPAS stories für die mobile Nutzung auf Smartphone noch NICHT kompatibel.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
Wie sieht eine story in DIPAS aus?[Bearbeiten | Quelltext bearbeiten]
Startansicht[Bearbeiten | Quelltext bearbeiten]
Die Ansicht der story ist zweigeteilt: Links ist die Karte (link) zu sehen und rechts in der Seitenleiste (link) die scrollbaren Inhalte (Texte, Bilder, Videos) und die Navigationsleiste (link).
Das Größenverhältnis beider Seiten lässt sich über den grauen Balken dazwischen manuell verändern.
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und Sie thematisch durch die Geschichte führen. Mit dem Fortschreiten/Scrollen durch die Schritte verändern sich jeweils die Karte auf der linken Seite sowie die Text- und Bildelemente auf der rechten Seite. Alle Schritte (Kapitel und Unterkapitel) werden hier auf die gleiche Art dargestellt.
Karte[Bearbeiten | Quelltext bearbeiten]
Auf der Karte werden die Geodaten angezeigt, die den Inhalt des entsprechenden story-Schritts untermalen bzw. die im story-Schritt näher erläutert und beschrieben werden.
Hierfür wird das Masterportal (link) genutzt. Der story creator (link) hat die Möglichkeit einige Funktionalitäten für die Karte zu aktivieren und sie den Nutzern zur Verfügung zu stellen.
WELCHE sind das? Und welche kann nur der PA bzw. TA vornehmen, die dann aber auch für alle stories im Verfahren gelten?
Verschiedene Darstellung von Kartenwerkzeugen, je nachdem, ob die Story in Touchtable oder Desktop Version angezeigt wird.
Kartenansicht: Werkzeuge, Layer, Themen und Suchleiste Anzeige möglich (wird vom story creator (link) in der entsprechenden Masterportal Instanz konfiguriert (link).
Außerdem wird optional eine Werkzeugleiste angezeigt, wenn diese in der Konfiguration aktiviert wurde (link). Sie ist frei bewegbar auf der Karte und kann verschiedene Features enthalten: siehe Werkzeug Plugins.
Zu Grunde liegt immer eine Hintergrundkarte. Das kann ein Stadtplan sein, ein Sattelitenbild oder ein sonstiger Plan zur räumlichen Orientierung.
Darüber liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan, ÖPNV-Netz, Entwicklungsgebiete, Gewässer u.v.a.m..
Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der initial angezeigt wird. Die Karte bleibt jedoch interaktiv und kann ganz normal bedient werden: zoomen und verschieben sind möglich. Über das Themenmenü der Karte können auch Layer ausgewählt werden, die nicht automatisch beim entsprechenden Schritt angezeigt werden.
Ein Wechsel in die 3D-Ansicht ist möglich, sofern dieser vorher vom Administrator (story creator) (link) aktiviert wurde.
Kartenansicht Touchtable[Bearbeiten | Quelltext bearbeiten]
Für den Touchtable wurde das styling der Karte und die Navigation durch die Karte angepasst. Um die Touchtableansicht der story aufzurufen muss an die URL der story ein Zusatz angefügt werden: &uiStyle=table
Seitenleiste[Bearbeiten | Quelltext bearbeiten]
In der Seitenleiste auf der rechten Seite sind alle Schritte der Story untereinander aneinander gereiht. Jede Story beginnt immer mit dem Titelbild (link), das für die gesamte story festgelegt wurde und ebenfalls in der story-Übersicht (link) angezeigt wird.
Durch Scollen bewegt man sich durch die Geschichte. Der jeweils aktive Schritt wird visuell in der Seitenleiste hervorgehoben, damit klar ist, zu welchen Inhalten der jeweilige Kartenausschnitt gehört. Je nach Konfiguration können verschiedene Text- Bild- und Videomaterialien dargestellt werden (link).
Die Seitenleiste beinhaltet außerdem die Navigationsleiste (link). Durch Scrollen auf der Seitenleiste können Sie von einem zum nächsten oder vorherigen Schritt der story kommen.
[Bearbeiten | Quelltext bearbeiten]
Die Navigationsleiste befindet sich am unteren Rand der Seitenleiste (link) und dient der Navigation. Sie beinhaltet die Navigationspfeile (link), das Inhaltsverzeichnis (link) sowie den Home-Button (link).
[Bearbeiten | Quelltext bearbeiten]
Neben dem Scrollen, können auch die roten Pfeile in der Navigationsleiste (link) genutzt werden, um von einem Schritt zum nächsten oder vorherigen zu springen.
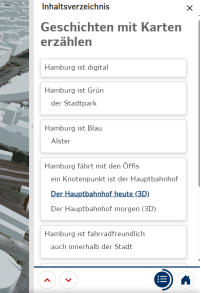
Inhaltsverzeichnis[Bearbeiten | Quelltext bearbeiten]
- Über das kleine blaue Zeichen zum Inhaltsverzeichnis gelangt der Nutzer zu einer Übersicht über alle Schritte der story.
- Hier wird auch die Strukturierung der Schritte in Kapitel und Unterkapitel deutlich.
- Die Schritte im Inhaltsverzeichnis sind anklickbar. Somit kann man sich nicht nur vorwärts und rückwärts in der story bewegen, sondern zu jedem beliebigen Schritt der story springen.
- Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und Sie gelangen zu Ihrem Ausgangspunkt in der story.
- Eine Fortschrittsanzeige entwickelt sich um das Inhaltsverzeichnis-Symbol, je nachdem wie weit man in der story aktuell ist. So wird ein Gefühl für die noch zu erwartende Länge der restlichen story vermittelt.
Home-Button[Bearbeiten | Quelltext bearbeiten]
Der Home-Button führt zu einer Übersicht aller stories (link), die zum selben DIPAS-Verfahren gehören.
Übersicht aller DIPAS stories in einem Verfahren[Bearbeiten | Quelltext bearbeiten]
Es ist möglich, mehrere stories in einem DIPAS Verfahren anzulegen. Diese werden in einer Übersicht angezeigt. Die Ansicht besteht hier nur aus zwei Elementen: der Karte (link) und der rechten Seitenleiste (link), die in diesem Fall eine kurze Vorschau der stories beinhaltet. Diese Vorschau besteht aus den folgenden Inhalten:
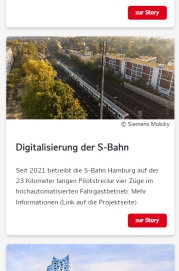
Titelbild[Bearbeiten | Quelltext bearbeiten]
Das Titelbild soll mit dem Inhalt der story zu tun haben und Lust auf das Lesen machen. Die Bildunterschrift und ggf. das copyright sind hier ebenfalls zu sehen. Dieses Bild ist bei Start der story in der Seitenleiste (link) noch vor dem ersten Schritt zu sehen.
Kurzbeschreibung[Bearbeiten | Quelltext bearbeiten]
Die Kurzbeschreibung dient einem inhaltlichen Überblick der story und sollte drei bis vier Zeilen nicht überschreiten. Der Leser erfährt hier, was auf ihn zukommt und warum die story für ihn von Interesse sein könnte.
Lesedauer[Bearbeiten | Quelltext bearbeiten]
Die Lesedauer gibt Auskunft darüber, wie lange die story ungefähr ist.
Button: Zur Story[Bearbeiten | Quelltext bearbeiten]
Durch ein Klick auf den roten Button "Zur Story" öffnet sich diese und beginnt mit dem Titelbild (link) und dann mit dem ersten Schritt.
Besonderheiten für die Nutzung von stories auf dem Touchtable[Bearbeiten | Quelltext bearbeiten]
Die Komplexität sollte niedrig gehalten werden, um die Nutzer*innenfreundlichkeit und Selbstverständlichkeit zu erhöhen.
Die Navigationsleiste in der Karte ist für die Moderation am Touchtable sehr hilfreich und sollte voreingestellt sein.
Veranstaltungen – nicht das optimale Setting zumindest als Station am Touchtisch
Besonderheiten für die Nutzung von stories auf dem Desktop[Bearbeiten | Quelltext bearbeiten]
Use Cases[Bearbeiten | Quelltext bearbeiten]
Zu Präsentationszwecken,
Zur Selbstinformation über eigene Endgeräte
als Teil einer Ausstellung z.B. in einem Stadtteilbüro oder Forum.
MORE Projekt
Die DIPAS story zum MORE Projekt (link) soll Hamburg als Metropol Modellregion Mobilität erklären. In den Schritten werden die verschiedenen Mobilitätsprojekte vorgestellt.
Projekt Lieblingsorte
Das Projekt ist im Rahmen der Stadtwerkstatt Haus der Digitalen Welt in Zusammenarbeit mit dem Jugendinformationszentrum entstanden. Es soll eine crowd-basierte Übersichtskarte mit Orten entstehen, an denen sich Jugendliche in Hamburg aufhalten (link). In der Stadtwerkstatt konnte die story am Touchtable angesehen werden und interaktiv Beiträge hinterlassen werden.
Wie sind stories an mein DIPAS Verfahren angebunden?[Bearbeiten | Quelltext bearbeiten]
Sind stories ohne zugehöriges Verfahren möglich?[Bearbeiten | Quelltext bearbeiten]
Nein. Eine Story oder mehrere stories immer an ein Verfahren angebunden.
DIPAS stories basiert auf dem von der HCU entwickelten Data Narrator. Dieser steht open source zur Verfügung. DIPAS stories gehört zur DIPAS Produktfamilie und wurde auf die speziellen Bedarfe der Bürgerbeteiligung und die Arbeit von unterschiedlichen Nutzergruppen mit Geodaten weiterentwickelt.
Es ist Bestandteil des DIPAS cores und wird seitens des Herstellers gepflegt und geupdatet.
Es ist natürlich möglich ein "Sammelbecken-Verfahren" anzulegen und dort herrenlose DIPAS stories zu bündeln. Es sollte nur bedacht werden, dass in der Übersicht aller stories (link) bei Klick auf den Home-Button (link) innerhalb einer story dann auch all diese stories sichtbar und lesbar werden.
Einbettung im DIPAS Verfahren[Bearbeiten | Quelltext bearbeiten]
DIPAS stories werden im Backend vom story cretor (link) angelegt. Angelegte Inhalte können dann vom Projektadmin oder dem Techadmin in eine DIPAS Seite eingebunden werden (link). Neuer Inhaltstyp – kann über Paragraphen als Modul eingefügt werden.
eigene URL[Bearbeiten | Quelltext bearbeiten]
Ist die story im Verfahren eingebettet, kann jeder Nutzer sie über sein Endgerät sehen. Zu beachten ist, dass die Ansicht für die Darstellung auf mobil zum aktuellen Entwicklungszeitpunkt noch nicht optimiert ist.
Jede story hat aber auch eine eigene URL. Diese findet sich im Backend über der Story-Vorschau. Über den Link öffnet sich die story unabhängig vom Verfahren im Vollbildmodus.
Direktaufruf in Vollbild optimiert für die Ansicht auf dem Touchtable
Story erstellen[Bearbeiten | Quelltext bearbeiten]
Benutzerrolle: Story creator[Bearbeiten | Quelltext bearbeiten]
Story anlegen[Bearbeiten | Quelltext bearbeiten]
Titel[Bearbeiten | Quelltext bearbeiten]
Hier steht der Titel Ihrer story.
Darstellungsart[Bearbeiten | Quelltext bearbeiten]
DIPAS
Beschreibung[Bearbeiten | Quelltext bearbeiten]
Beschreiben Sie kurz (1-3 Sätze, worum es in der story geht.
Titelbild[Bearbeiten | Quelltext bearbeiten]
Geben Sie Ihrem Titelbild einen Namen
Schritte zur Story hinzufügen[Bearbeiten | Quelltext bearbeiten]
Übersicht aller in der gesamten story verwendeten Geodaten[Bearbeiten | Quelltext bearbeiten]
Story veröffentlichen/verbergen[Bearbeiten | Quelltext bearbeiten]
Story mehreren Verfahren zuweisen[Bearbeiten | Quelltext bearbeiten]
Stories können auch Teil mehrerer Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Es wird vorher definiert zu welchen Verfahren eine story gehören soll (siehe Konfiguration).
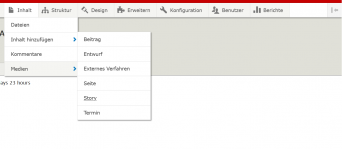
Im Drupal können neue Stories von einem Admin erstellt werden. Die Funktionsweise des Drupal sowie die Anmeldung werden hier genauer erklärt. Zum Erstellen einer Story gibt es unter „Inhalt“ und dann „Inhalt hinzufügen“ die Option „Story“.
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen. Sie sind erforderlich, bevor Sie die Schritte für eine Story erstellen können.
Als erstes wird ein Titel für die Story gewählt. Dann kann die Darstellungsart kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die Beschreibung der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein Titelbild gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden.
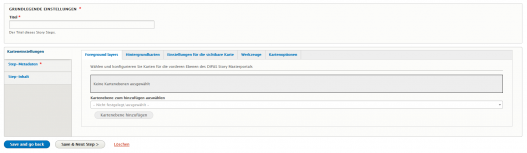
Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden.
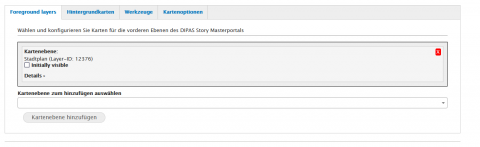
Die Karteneinstellungen auf der Story Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier ausgewählt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden.
Sowohl bei den Vordergrundkarten als auch bei den Hintergrundkarten werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt. Durch anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte)
Durch das rote X können Kartenebenen wieder entfernt werden. Außerdem kann die Reihenfolge durch ziehen beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit von Kartenebenen sein, welche weiter oben und somit 'oben drauf' liegt.
| Hinweis: Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. |
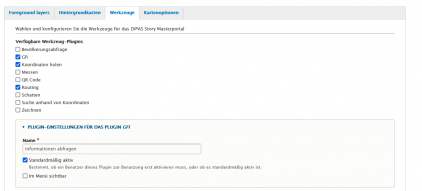
Bei den Werkzeugen können verschiedene Plugins ausgewählt werden, welche hier erklärt werden. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen.
| Hinweis: Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen, egal in welchem Schritt, auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden. |
In den Kartenoptionen kann die Option 3D gewählt werden.
| Hinweis: Bei den Kartenoptionen muss die Option "3D" angewählt sein, damit in den einzelnen Schritten eine 3D-Karte ausgewählt werden kann. Ist die Option nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden. |
Zuletzt muss das Kästchen "Veröffentlicht" angewählt werden, damit die Story öffentlich zu sehen ist und gespeichert werden. Sobald die Story ein Mal gespeichert wurde, ist sie auch unter den Inhalten zu sehen und kann dort direkt angesehen, bearbeitet oder gelöscht werden.
Konfiguration eines Schritts[Bearbeiten | Quelltext bearbeiten]
Story-Schritte und Unterpunkte: Die Story-Schritte sind übergeordnete Storyschritte, die im Inhaltsverzeichnis hervorgehoben. Darüber hinaus unterscheiden sich die einzelnen Schritte nicht.
Titel[Bearbeiten | Quelltext bearbeiten]
Metadaten eingeben (erforderlich)[Bearbeiten | Quelltext bearbeiten]
Titelbild (optional)[Bearbeiten | Quelltext bearbeiten]
Lesedauer[Bearbeiten | Quelltext bearbeiten]
Story Inhalt[Bearbeiten | Quelltext bearbeiten]
Texte[Bearbeiten | Quelltext bearbeiten]
Sie können Teile des Textes fettgedruckt hervorheben.
Bilder[Bearbeiten | Quelltext bearbeiten]
Bilder, die im Rahmen einer Story verwendet werden, müssen vorab über die Hochladefunktion „Bild“ im Backend hochgeladen werden. Hierbei gilt es folgendes zu berücksichtigen:
- Das Bild braucht einen verständlichen Namen
- Das Bild braucht einen kurzen erklärenden Text, der durch Screenreader gelesen werden kann.
- Das Bild braucht ein Copyright
- Wahlweise kann dem Bild eine Bildunterschrift hinzugefügt werden.
Videos (Hinweis!)[Bearbeiten | Quelltext bearbeiten]
Karteneinstellungen[Bearbeiten | Quelltext bearbeiten]
leider noch keine Frontend-Kartenansicht im Backened möglich. Layer aus den zur Verfügung stehenden auswählen
Workaround: übers Geoportal und die Layer ID suchen
Hinweis: alle Fachdaten vorher zusammensuchen und nicht erst beim Erstellen der Story stöbern (überladen) - nur so viel wie nötig anzeigen
| Hinweis: Es hat sich als praktikabel erwiesen, die Karteneinstellungen eines Story-Schritts als letztes vorzunehmen. Erst Text, Bilde und Inhalte einfügen und danach die entsprechenden Layer in der Karte einstellen. Ggf. macht es sogar Sinn, erst alle Schritte einer Story inhaltlich zu erstellen und im Nachgang bei allen Schritten die Karteneinstellungen vorzunehmen. |
Hinweise zur Einbindung von Layern aus dem Masterportal:
Bitte nutzen Sie für die Suche und die Angabe der Layer folgenden Link: Geo-Online (geoportal-hamburg.de). Dort finden Sie im oberen Linken Bildbereich den Wahlbereich „Themen“. Wählen Sie hier bitte alle Layer aus, die Sie in diesem Schritt verwenden möchten (egal ob direkt sichtbar oder wahlweise anwählbar) und klicken Sie dann auf den Punkt „Auswahl speichern“.
Kopieren Sie bitte den oberen Link vollständig und fügen Sie ihn dann in das entsprechende Feld der Regieanweisung ein.
Layer können sowohl initial sichtbar sein oder nur wahlweise von den Nutzer:innen hinzugeschaltet werden. Bitte geben Sie an, welche der Layer initial direkt sichtbar sein sollen.
Vordergrund-Layer[Bearbeiten | Quelltext bearbeiten]
Geodaten/Fachdaten, das was auf dem Stadtplan (der Hintergrundkarte) an Informationen zu sehen sein soll
Reihenfolge verändern[Bearbeiten | Quelltext bearbeiten]
Hintergrundkarten[Bearbeiten | Quelltext bearbeiten]
Einstellungen für die sichtbare Karte[Bearbeiten | Quelltext bearbeiten]
Bitte geben Sie hier den Maßstab sowie ein Screenshot des gewünschten Kartenausschnitts aus folgendem Link (Geo-Online (geoportal-hamburg.de)) an.
Werkzeuge[Bearbeiten | Quelltext bearbeiten]
Kartenoptionen[Bearbeiten | Quelltext bearbeiten]
eigene Layer hinzufügen[Bearbeiten | Quelltext bearbeiten]
- Bitte beachten Sie, dass die individuellen Kartenlayerdateien einen der folgenden Dateitypen enthalten müssen: geojson, json, png, geotiff, jpeg
- Senden Sie uns zudem die Datei als Anhang zu und geben Sie im entsprechenden Feld den genauen Namen der Datei an.
- Die Einbindung externer Dateien ist teilweise etwas umständlich und kann je nach Dateiformat und Inhalt etwas Zeit in Anspruch nehmen oder auch in einigen Fällen nicht funktionieren. Planen Sie hierfür also bitte ausreichend Zeit ein.
Für die Erstellung der Schritte der Story öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes.
Als erstes wird auch dem Story Schritt ein Titel gegeben, welcher dann im Inhaltsverzeichnis gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Schritt immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt.
Bei den Karteneinstellungen werden, wie auch auf der Story Ebene, „Vordergrundkarten“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert. Wie bereits beschrieben werden bei den Kartenebenen alle auf Story Ebene ausgewählten Karten vorangezeigt und können direkt ausgewählt werden. Dennoch können, wie auf Story Ebene, über "Kartenebene hinzufügen" weitere Ebenen für die jeweiligen Schritte ausgewählt werden. Bei den Werkzeugen können nur aus den auf Story Ebene vorausgewählten Werkzeugen ausgewählt werden, und auch bei den Kartenoptionen steht die Option 3D nur zur Auswahl, wenn sie auf Story Ebene angewählt wurde.
Bei den Einstellungen für die sichtbare Karte wird der initial sichtbare
Voreingestellte Kartenebenen: auf der Story Ebene definiert und somit für alle Schritte verfügbar. Oder Kartenebenen hinzufügen, wobei „visible“ ausgewählt werden muss, damit die Karte direkt angezeigt wird und nicht nur als weitere Option für die User zur Verfügung steht (die unter Funktionen angewählt werden kann?).
Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. Für eine 3D Option muss auch diese vorher auf der Story Ebene ausgewählt worden sein.
XXX
Bei den „Step-Metadaten“ wird die Lesezeit für den Schritt in Minuten festgelegt. Dies ist für Kreis, der sich füllt? Außerdem wird ein Titelbild für den Schritt festgelegt, welches dann in der Seitenleiste beim durchscrollen der Schritte gezeigt wird.
Der „Step-Inhalt“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID?
Mit dem Fadenkreuz kann die Reihenfolge sowie Hierarchie geändert werden. Hierbei sind bis zu 3 Ebenen möglich (Story, Step, Unterkapitel).
Bearbeiten einer Story
Auf "speichern" drücken
o Link zur story -> nur story wird angezeigt ohne verfahren etc
o Ansicht zeigt wie es aussieht
o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten
Über den Reiter 'Inhalt' werden alle erstellten Stories aufgelistet und können bearbeitet oder gelöscht werden. Mit einem Klick auf 'Bearbeiten' gelangen die User wieder auf die Story-Erstellen Oberfläche. Hier können nun alle Elemente geändert werden. Außerdem kann oben im Reiter statt 'Bearbeiten' auch in der 'Ansicht' die veröffentlichte Story angesehen werden und die URL wird angezeigt.
Neues Fenster mit „Ansicht“ „Bearbeiten“ und „Löschen“, kann man direkt auch die Story sehen wie sie dann den Usern gezeigt wird? Und durch „save and go back“ in andere Darstellung bzw. „Save and next step“ zur Konfiguration des nächsten Schrittes.