DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) |
||
| Zeile 1: | Zeile 1: | ||
[[Datei:DIPAS stories Screenshot StoryStep Hauptbahnhof 3D.jpg|mini|300x300px|Darstellung eines Entwurfs in 3D in DIPAS stories]] | [[Datei:DIPAS stories Screenshot StoryStep Hauptbahnhof 3D.jpg|mini|300x300px|Darstellung eines Entwurfs in 3D in DIPAS stories]] | ||
[[Datei:DIPAS Stories Logo.png|mini|DIPAS Stories Logo|alternativtext=|links]] | [[Datei:DIPAS Stories Logo.png|mini|DIPAS Stories Logo|alternativtext=|links]] | ||
| − | DIPAS stories ist ein Modul von DIPAS, | + | DIPAS stories ist ein Modul von DIPAS, mit Hilfe dessen Geschichten mit Karten erzählt werden können. Dafür werden Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert und in eine verständliche Abfolge gebracht. |
| − | + | Eine story besteht aus einer Reihe an Schritten. Jeder Schritt kann Texte und Bilder beinhalten und ist einem bestimmten Kartenausschnitt zugewiesen. Beim Scrollen durch die Schritte bzw. beim Lesen der story passt sich der Kartenausschnitt automatisch dem aktuell sichtbaren Inhalt an. Der Nutzer wird also inhaltlich durch die Geschichte geführt und bekommt dabei die entsprechenden Karten zu sehen, ohne selbst nach Geodaten suchen oder die digitale Karte bedienen zu müssen. Zum Lesen der story muss man nur scrollen können. | |
| + | |||
| + | Das Modul ist aktuell für zweierlei Anwendungen entwickelt: | ||
| + | |||
| + | # Für die Verwendung auf dem '''Touchtable''' (auf Veranstaltungen, zu Präsentationszwecken oder stationär vor Ort in Form einer Ausstellung) | ||
| + | # Für die Verwendung auf dem '''Computer''', eingebettet in ein DIPAS Verfahren und sichtbar für alle Menschen auf ihren eigenen Endgeräten | ||
| + | |||
| + | Aktuell ist DIPAS stories für die mobile Nutzung auf '''Smartphone''' '''noch NICHT''' kompatibel. | ||
Ein '''erster Artikel''' zu dem Modul ist [https://www.hamburg.de/forschung-entwicklung/17053662/dipas-stories/ hier] zu finden. | Ein '''erster Artikel''' zu dem Modul ist [https://www.hamburg.de/forschung-entwicklung/17053662/dipas-stories/ hier] zu finden. | ||
Ein '''Demo Video''' finden Sie [https://dipas.org/sites/default/files/media/demo-story_lang.mp4 hier]. | Ein '''Demo Video''' finden Sie [https://dipas.org/sites/default/files/media/demo-story_lang.mp4 hier]. | ||
| − | |||
| − | |||
| − | |||
| − | |||
== Wie sieht eine story in DIPAS aus? == | == Wie sieht eine story in DIPAS aus? == | ||
| Zeile 17: | Zeile 20: | ||
=== Startansicht === | === Startansicht === | ||
| − | + | Die Ansicht der story ist zweigeteilt: Links ist die Karte (link) zu sehen und rechts in der Seitenleiste (link) die Inhalte (Texte, Bilder, Videos) und die Navigationsleiste (link). | |
| + | |||
| + | Das Größenverhältnis beider Seiten lässt sich über den grauen Balken dazwischen manuell verändern. | ||
| − | + | ''Der blaue Pfeil am unteren Rand der Seitenleiste klappt diese ein oder aus und ermöglicht so eine reine Kartenansicht (oder den Satz zu 1.3?)'' | |
| + | |||
| + | Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und Sie thematisch durch die Geschichte führen. Mit dem Fortschreiten durch die Schritte verändern sich jeweils die Karte auf der linken Seite sowie die Text- und Bildelemente auf der rechten Seite. | ||
=== Karte === | === Karte === | ||
| + | Auf der Karte werden die Geodaten angezeigt, die den Inhalt des entsprechenden story-Schritts untermalen bzw. die im story-Schritt näher erläutert und beschrieben werden. | ||
| + | |||
| + | Zu Grunde liegt immer eine Hintergrundkarte. Das kann ein Stadtplan sein, ein Sattelitenbild oder ein sonstiger Plan zur räumlichen Orientierung. | ||
| + | |||
| + | Darüber liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan | ||
| + | |||
Die Karte auf der linken Seite sind, wie beschreiben, direkt aus dem Masterportal eingebettet. In der story Konfiguration (see X.X) wird festgelegt welche verschiedenen Kartenlayer bei den jeweiligen Schritten gezeigt werden sollen. Dabei können verschiedene Vorder- und Hintergrundkarten definiert werden (see Konfiguration). Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der als Erstes angezeigt wird. Die Karte bleibt jedoch interaktiv und Sie können sie frei vergrößern, verkleinern oder verschieben. | Die Karte auf der linken Seite sind, wie beschreiben, direkt aus dem Masterportal eingebettet. In der story Konfiguration (see X.X) wird festgelegt welche verschiedenen Kartenlayer bei den jeweiligen Schritten gezeigt werden sollen. Dabei können verschiedene Vorder- und Hintergrundkarten definiert werden (see Konfiguration). Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der als Erstes angezeigt wird. Die Karte bleibt jedoch interaktiv und Sie können sie frei vergrößern, verkleinern oder verschieben. | ||
Version vom 20. August 2024, 09:03 Uhr
DIPAS stories ist ein Modul von DIPAS, mit Hilfe dessen Geschichten mit Karten erzählt werden können. Dafür werden Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert und in eine verständliche Abfolge gebracht.
Eine story besteht aus einer Reihe an Schritten. Jeder Schritt kann Texte und Bilder beinhalten und ist einem bestimmten Kartenausschnitt zugewiesen. Beim Scrollen durch die Schritte bzw. beim Lesen der story passt sich der Kartenausschnitt automatisch dem aktuell sichtbaren Inhalt an. Der Nutzer wird also inhaltlich durch die Geschichte geführt und bekommt dabei die entsprechenden Karten zu sehen, ohne selbst nach Geodaten suchen oder die digitale Karte bedienen zu müssen. Zum Lesen der story muss man nur scrollen können.
Das Modul ist aktuell für zweierlei Anwendungen entwickelt:
- Für die Verwendung auf dem Touchtable (auf Veranstaltungen, zu Präsentationszwecken oder stationär vor Ort in Form einer Ausstellung)
- Für die Verwendung auf dem Computer, eingebettet in ein DIPAS Verfahren und sichtbar für alle Menschen auf ihren eigenen Endgeräten
Aktuell ist DIPAS stories für die mobile Nutzung auf Smartphone noch NICHT kompatibel.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
Wie sieht eine story in DIPAS aus?[Bearbeiten | Quelltext bearbeiten]
Startansicht[Bearbeiten | Quelltext bearbeiten]
Die Ansicht der story ist zweigeteilt: Links ist die Karte (link) zu sehen und rechts in der Seitenleiste (link) die Inhalte (Texte, Bilder, Videos) und die Navigationsleiste (link).
Das Größenverhältnis beider Seiten lässt sich über den grauen Balken dazwischen manuell verändern.
Der blaue Pfeil am unteren Rand der Seitenleiste klappt diese ein oder aus und ermöglicht so eine reine Kartenansicht (oder den Satz zu 1.3?)
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und Sie thematisch durch die Geschichte führen. Mit dem Fortschreiten durch die Schritte verändern sich jeweils die Karte auf der linken Seite sowie die Text- und Bildelemente auf der rechten Seite.
Karte[Bearbeiten | Quelltext bearbeiten]
Auf der Karte werden die Geodaten angezeigt, die den Inhalt des entsprechenden story-Schritts untermalen bzw. die im story-Schritt näher erläutert und beschrieben werden.
Zu Grunde liegt immer eine Hintergrundkarte. Das kann ein Stadtplan sein, ein Sattelitenbild oder ein sonstiger Plan zur räumlichen Orientierung.
Darüber liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan
Die Karte auf der linken Seite sind, wie beschreiben, direkt aus dem Masterportal eingebettet. In der story Konfiguration (see X.X) wird festgelegt welche verschiedenen Kartenlayer bei den jeweiligen Schritten gezeigt werden sollen. Dabei können verschiedene Vorder- und Hintergrundkarten definiert werden (see Konfiguration). Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der als Erstes angezeigt wird. Die Karte bleibt jedoch interaktiv und Sie können sie frei vergrößern, verkleinern oder verschieben.
Außerdem wird optional eine Werkzeug-leiste angezeigt, wenn diese in der Konfiguration aktiviert wurde (see Konfiguration). Sie ist frei bewegbar auf der Karte und kann verschiedene Features enthalten: siehe Werkzeug Plugins.
Seitenleiste[Bearbeiten | Quelltext bearbeiten]
In der Seitenleiste auf der rechten Seite werden die jeweils aktiven Schritte visuell hervorgehoben, damit klar ist, zu welchen Inhalten der jeweilige Kartenausschnitt gehört. Je nach Konfiguration können verschiedene Text- Bild- und Videomaterialien dargestellt werden (see Konfiguration). Die Seitenleiste beinhaltet außerdem die Navigationsleiste (see Story Navigation). Sie kann durch den blauen Pfeil an der linken unteren Ecke ein- oder ausgeklappt werden, um so nur die Karte anzuzeigen. Durch Scrollen auf der Seitenleiste können Sie von einem zum nächsten oder vorherigen Schritt der story kommen.
[Bearbeiten | Quelltext bearbeiten]
Die Navigationsleiste befindet sich am unteren Rand der Seitenleiste und dient der Navigation. Sie beinhaltet die Navigationspfeile, den Inhaltsverzeichnis button sowie den Home button.
[Bearbeiten | Quelltext bearbeiten]
Neben dem Scrollen, können Sie auch die roten Pfeile in der Navigationsleiste (siehe Navigationsleiste) nutzen, um von einem Schritt zum nächsten oder vorherigen zu springen.
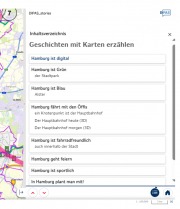
Inhaltsverzeichnis Button (Bezeichnung?)[Bearbeiten | Quelltext bearbeiten]
Über den Inhaltsverzeichnis button (siehe Navigationsleiste) gelangen Sie zu einer Übersicht über alle Schritte der story. Somit können Sie nicht nur zum vorherigen oder nächsten Schritt gelangen, sondern zu jedem beliebigen Schritt der story. Es werden auch die Unterkapitel und Unter-Unterkapitel der Schritte angezeigt. Durch Klicken auf eine Überschrift springen Sie direkt dorthin. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und Sie gelangen zu Ihrem Ausgangspunkt in der story. Der Kreis um das Symbol des Inhaltsverzeichnisses füllt sich mit dem Voranschreiten in der Story und zeigt an, in welchem Teil der story Sie sich befinden.
Home-Button[Bearbeiten | Quelltext bearbeiten]
Mit dem Home-Button (siehe Navigationsleiste) gelangen Sie zur Story-Übersicht (siehe Story Übersicht?). Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Es wird vorher definiert zu welchen Verfahren eine story gehören soll (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt.
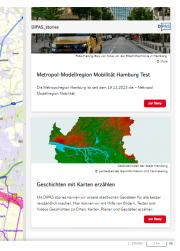
Story-Übersicht[Bearbeiten | Quelltext bearbeiten]
In der story-Übersicht werden alle stories innerhalb eines Verfahrens angezeigt (siehe oben?)
Titelbild[Bearbeiten | Quelltext bearbeiten]
In der story-Übersicht hat jede story ein Titelbild, welches in der Konfiguration festgelegt wird (siehe X.x). Sobald die story geöffnet wird, wird der erste Schritt angezeigt und nicht mehr das Titelbild ?
Kurzbeschreibung[Bearbeiten | Quelltext bearbeiten]
Die Kurzbeschreibung dient einem Überblick der story und wird ebenfalls in der Konfiguration festgelegt (siehe X.x)
Lesedauer[Bearbeiten | Quelltext bearbeiten]
In der story-Übersicht wird außerdem eine Lesedauer angezeigt, die Ihnen Auskunft geben soll, wie lange die story ist. Auch sie wird in der Konfiguration bestimmt (siehe x.x.)
Besonderheiten für die Nutzung von stories auf dem Touchtable[Bearbeiten | Quelltext bearbeiten]
Die Komplexität sollte niedrig gehalten werden, um die Nutzer*innenfreundlichkeit und Selbstverständlichkeit zu erhöhen.
Die Navigationsleiste in der Karte ist für die Moderation am Touchtable sehr hilfreich und sollte voreingestellt sein.
Besonderheiten für die Nutzung von stories auf dem Desktop[Bearbeiten | Quelltext bearbeiten]
Videos werden in der Desktop Version noch nicht optimal dargestellt. Es wird vorerst von der Einbettung von Videos abgeraten.
Use Cases[Bearbeiten | Quelltext bearbeiten]
MORE Projekt[Bearbeiten | Quelltext bearbeiten]
Die DIPAS story zum MORE Projekt (link) soll Hamburg als Metropol Modellregion Mobilität erklären. In den Schritten werden die verschiedenen Mobilitätsprojekte vorgestellt.
Projekt Lieblingsorte[Bearbeiten | Quelltext bearbeiten]
Das Projekt ist im Rahmen der Stadtwerkstatt Haus der Digitalen Welt in Zusammenarbeit mit dem Jugendinformationszentrum entstanden. Es soll eine crowd-basierte Übersichtskarte mit Orten entstehen, an denen sich Jugendliche in Hamburg aufhalten (link). In der Stadtwerkstatt konnte die story am Touchtable angesehen werden und interaktiv Beiträge hinterlassen werden.
Wie sind stories an mein DIPAS Verfahren angebunden?[Bearbeiten | Quelltext bearbeiten]
Einbettung via iFrame[Bearbeiten | Quelltext bearbeiten]
eigene URL zum direkten Aufrufen[Bearbeiten | Quelltext bearbeiten]
Sind stories ohne zugehöriges Verfahren möglich?[Bearbeiten | Quelltext bearbeiten]
Story erstellen[Bearbeiten | Quelltext bearbeiten]
Benutzerrolle: Story creator[Bearbeiten | Quelltext bearbeiten]
Story anlegen[Bearbeiten | Quelltext bearbeiten]
Titel[Bearbeiten | Quelltext bearbeiten]
Hier steht der Titel Ihrer story.
Darstellungsart[Bearbeiten | Quelltext bearbeiten]
DIPAS
Beschreibung[Bearbeiten | Quelltext bearbeiten]
Beschreiben Sie kurz (1-3 Sätze, worum es in der story geht.
Titelbild[Bearbeiten | Quelltext bearbeiten]
Geben Sie Ihrem Titelbild einen Namen
Schritte zur Story hinzufügen[Bearbeiten | Quelltext bearbeiten]
Übersicht aller in der gesamten story verwendeten Geodaten[Bearbeiten | Quelltext bearbeiten]
Story veröffentlichen/verbergen[Bearbeiten | Quelltext bearbeiten]
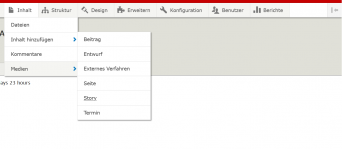
Im Drupal können neue Stories von einem Admin erstellt werden. Die Funktionsweise des Drupal sowie die Anmeldung werden hier genauer erklärt. Zum Erstellen einer Story gibt es unter „Inhalt“ und dann „Inhalt hinzufügen“ die Option „Story“.
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen. Sie sind erforderlich, bevor Sie die Schritte für eine Story erstellen können.
Als erstes wird ein Titel für die Story gewählt. Dann kann die Darstellungsart kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die Beschreibung der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein Titelbild gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden.
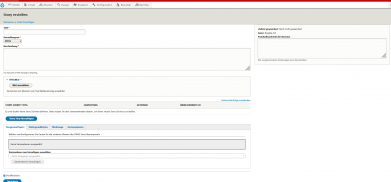
Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden.
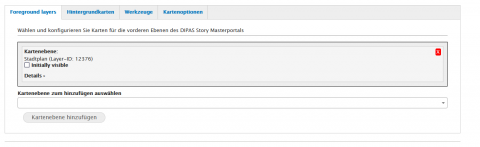
Die Karteneinstellungen auf der Story Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier ausgewählt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden.
Sowohl bei den Vordergrundkarten als auch bei den Hintergrundkarten werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt. Durch anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte)
Durch das rote X können Kartenebenen wieder entfernt werden. Außerdem kann die Reihenfolge durch ziehen beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit von Kartenebenen sein, welche weiter oben und somit 'oben drauf' liegt.
| Hinweis: Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. |
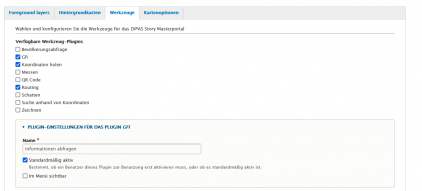
Bei den Werkzeugen können verschiedene Plugins ausgewählt werden, welche hier erklärt werden. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen.
| Hinweis: Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen, egal in welchem Schritt, auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden. |
In den Kartenoptionen kann die Option 3D gewählt werden.
| Hinweis: Bei den Kartenoptionen muss die Option "3D" angewählt sein, damit in den einzelnen Schritten eine 3D-Karte ausgewählt werden kann. Ist die Option nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden. |
Zuletzt muss das Kästchen "Veröffentlicht" angewählt werden, damit die Story öffentlich zu sehen ist und gespeichert werden. Sobald die Story ein Mal gespeichert wurde, ist sie auch unter den Inhalten zu sehen und kann dort direkt angesehen, bearbeitet oder gelöscht werden.
Konfiguration eines Schritts[Bearbeiten | Quelltext bearbeiten]
Story-Schritte und Unterpunkte: Die Story-Schritte sind übergeordnete Storyschritte, die im Inhaltsverzeichnis hervorgehoben. Darüber hinaus unterscheiden sich die einzelnen Schritte nicht.
Titel[Bearbeiten | Quelltext bearbeiten]
Metadaten eingeben (erforderlich)[Bearbeiten | Quelltext bearbeiten]
Titelbild (optional)[Bearbeiten | Quelltext bearbeiten]
Lesedauer[Bearbeiten | Quelltext bearbeiten]
Story Inhalt[Bearbeiten | Quelltext bearbeiten]
Texte[Bearbeiten | Quelltext bearbeiten]
Sie können Teile des Textes fettgedruckt hervorheben.
Bilder[Bearbeiten | Quelltext bearbeiten]
Bilder, die im Rahmen einer Story verwendet werden, müssen vorab über die Hochladefunktion „Bild“ im Backend hochgeladen werden. Hierbei gilt es folgendes zu berücksichtigen:
- Das Bild braucht einen verständlichen Namen
- Das Bild braucht einen kurzen erklärenden Text, der durch Screenreader gelesen werden kann.
- Das Bild braucht ein Copyright
- Wahlweise kann dem Bild eine Bildunterschrift hinzugefügt werden.
Videos (Hinweis!)[Bearbeiten | Quelltext bearbeiten]
Karteneinstellungen[Bearbeiten | Quelltext bearbeiten]
leider noch keine Frontend-Kartenansicht im Backened möglich. Layer aus den zur Verfügung stehenden auswählen
Workaround: übers Geoportal und die Layer ID suchen
Hinweis: alle Fachdaten vorher zusammensuchen und nicht erst beim Erstellen der Story stöbern (überladen) - nur so viel wie nötig anzeigen
| Hinweis: Es hat sich als praktikabel erwiesen, die Karteneinstellungen eines Story-Schritts als letztes vorzunehmen. Erst Text, Bilde und Inhalte einfügen und danach die entsprechenden Layer in der Karte einstellen. Ggf. macht es sogar Sinn, erst alle Schritte einer Story inhaltlich zu erstellen und im Nachgang bei allen Schritten die Karteneinstellungen vorzunehmen. |
Hinweise zur Einbindung von Layern aus dem Masterportal:
Bitte nutzen Sie für die Suche und die Angabe der Layer folgenden Link: Geo-Online (geoportal-hamburg.de). Dort finden Sie im oberen Linken Bildbereich den Wahlbereich „Themen“. Wählen Sie hier bitte alle Layer aus, die Sie in diesem Schritt verwenden möchten (egal ob direkt sichtbar oder wahlweise anwählbar) und klicken Sie dann auf den Punkt „Auswahl speichern“.
Kopieren Sie bitte den oberen Link vollständig und fügen Sie ihn dann in das entsprechende Feld der Regieanweisung ein.
Layer können sowohl initial sichtbar sein oder nur wahlweise von den Nutzer:innen hinzugeschaltet werden. Bitte geben Sie an, welche der Layer initial direkt sichtbar sein sollen.
Vordergrund-Layer[Bearbeiten | Quelltext bearbeiten]
Geodaten/Fachdaten, das was auf dem Stadtplan (der Hintergrundkarte) an Informationen zu sehen sein soll
Reihenfolge verändern[Bearbeiten | Quelltext bearbeiten]
Hintergrundkarten[Bearbeiten | Quelltext bearbeiten]
Einstellungen für die sichtbare Karte[Bearbeiten | Quelltext bearbeiten]
Bitte geben Sie hier den Maßstab sowie ein Screenshot des gewünschten Kartenausschnitts aus folgendem Link (Geo-Online (geoportal-hamburg.de)) an.
Werkzeuge[Bearbeiten | Quelltext bearbeiten]
Kartenoptionen[Bearbeiten | Quelltext bearbeiten]
eigene Layer hinzufügen[Bearbeiten | Quelltext bearbeiten]
- Bitte beachten Sie, dass die individuellen Kartenlayerdateien einen der folgenden Dateitypen enthalten müssen: geojson, json, png, geotiff, jpeg
- Senden Sie uns zudem die Datei als Anhang zu und geben Sie im entsprechenden Feld den genauen Namen der Datei an.
- Die Einbindung externer Dateien ist teilweise etwas umständlich und kann je nach Dateiformat und Inhalt etwas Zeit in Anspruch nehmen oder auch in einigen Fällen nicht funktionieren. Planen Sie hierfür also bitte ausreichend Zeit ein.
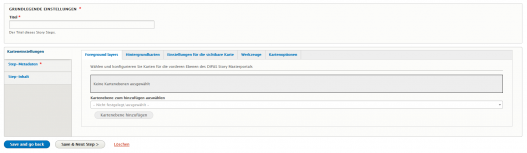
Für die Erstellung der Schritte der Story öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes.
Als erstes wird auch dem Story Schritt ein Titel gegeben, welcher dann im Inhaltsverzeichnis gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Schritt immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt.
Bei den Karteneinstellungen werden, wie auch auf der Story Ebene, „Vordergrundkarten“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert. Wie bereits beschrieben werden bei den Kartenebenen alle auf Story Ebene ausgewählten Karten vorangezeigt und können direkt ausgewählt werden. Dennoch können, wie auf Story Ebene, über "Kartenebene hinzufügen" weitere Ebenen für die jeweiligen Schritte ausgewählt werden. Bei den Werkzeugen können nur aus den auf Story Ebene vorausgewählten Werkzeugen ausgewählt werden, und auch bei den Kartenoptionen steht die Option 3D nur zur Auswahl, wenn sie auf Story Ebene angewählt wurde.
Bei den Einstellungen für die sichtbare Karte wird der initial sichtbare
Voreingestellte Kartenebenen: auf der Story Ebene definiert und somit für alle Schritte verfügbar. Oder Kartenebenen hinzufügen, wobei „visible“ ausgewählt werden muss, damit die Karte direkt angezeigt wird und nicht nur als weitere Option für die User zur Verfügung steht (die unter Funktionen angewählt werden kann?).
Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. Für eine 3D Option muss auch diese vorher auf der Story Ebene ausgewählt worden sein.
XXX
Bei den „Step-Metadaten“ wird die Lesezeit für den Schritt in Minuten festgelegt. Dies ist für Kreis, der sich füllt? Außerdem wird ein Titelbild für den Schritt festgelegt, welches dann in der Seitenleiste beim durchscrollen der Schritte gezeigt wird.
Der „Step-Inhalt“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID?
Mit dem Fadenkreuz kann die Reihenfolge sowie Hierarchie geändert werden. Hierbei sind bis zu 3 Ebenen möglich (Story, Step, Unterkapitel).
Bearbeiten einer Story
Auf "speichern" drücken
o Link zur story -> nur story wird angezeigt ohne verfahren etc
o Ansicht zeigt wie es aussieht
o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten
Über den Reiter 'Inhalt' werden alle erstellten Stories aufgelistet und können bearbeitet oder gelöscht werden. Mit einem Klick auf 'Bearbeiten' gelangen die User wieder auf die Story-Erstellen Oberfläche. Hier können nun alle Elemente geändert werden. Außerdem kann oben im Reiter statt 'Bearbeiten' auch in der 'Ansicht' die veröffentlichte Story angesehen werden und die URL wird angezeigt.
Neues Fenster mit „Ansicht“ „Bearbeiten“ und „Löschen“, kann man direkt auch die Story sehen wie sie dann den Usern gezeigt wird? Und durch „save and go back“ in andere Darstellung bzw. „Save and next step“ zur Konfiguration des nächsten Schrittes.