DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) |
||
| Zeile 14: | Zeile 14: | ||
NEU | NEU | ||
| − | + | DIPAS_stories ist das Storytelling-Tool des Digitalen Partizipationssystems DIPAS. Das Modul soll neben der reinen Darstellung von Geodaten, wie beispielsweise im [[DIPAS navigator]], mit Karten eine Geschichte erzählen. Die Daten und Karten werden mit Text-, Bild- und Videobausteinen kontextualisiert und somit für Bürger*innen einfacher zugänglich. Hierbei steht auch im Vordergrund, dass die Bürger*innen eigenständig agieren können, vor allem am Touchtable, und so die Geodaten besser verstehen. | |
| − | == | + | == User Interface == |
| − | Als Teil einer DIPAS story werden immer auf der linken Seite Karten | + | Als Teil einer DIPAS story werden immer auf der linken Seite Karten, die auf dem Masterportal (link) basieren, angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten. |
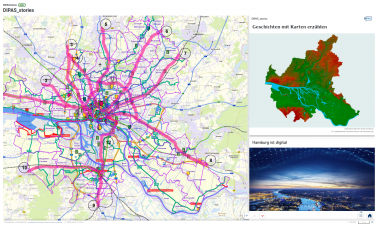
[[Datei:Start.png|alternativtext=|mini|377x377px|Startbildschirm einer DIPAS Story]] | [[Datei:Start.png|alternativtext=|mini|377x377px|Startbildschirm einer DIPAS Story]] | ||
| − | Jede DIPAS Story besteht aus verschiedenen '''„Schritten“''', die aneinander gereiht sind und durch die | + | Jede DIPAS Story besteht aus verschiedenen '''„Schritten“''', die aneinander gereiht sind und durch die Sie mit Hilfe der rechten '''Seitenleiste''' scrollen können. Dabei verändert sich in jedem Schritt der dazugehörige '''Kartenausschnitt''' auf der linken Seite, je nach Konfiguration (link). Dieser Ausschnitt dient als Einstieg, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Die Karten werden alle aus dem Masterportal eingebettet und übernehmen somit die Daten. In den Schritten können verschiedene Grundkarten und foreground layers definiert werden (s. Konfiguration). |
| + | |||
| + | Außerdem wird, wenn Werkzeuge von den Erstellern aktiviert wurden, eine Werkzeug-leiste angezeigt. Diese ist frei bewegbar auf der Karte und kann verschiedene Features enthalten: siehe [https://wiki.dipas.org/index.php/Verfahrensvorlage_erstellen#Werkzeug-Plugins Werkzeug Plugins]. | ||
[[Datei:Navigationsleiste.png|alternativtext=|links|mini|166x166px|Navigationsleiste]] | [[Datei:Navigationsleiste.png|alternativtext=|links|mini|166x166px|Navigationsleiste]] | ||
| − | Neben dem klassischen Scrollen durch die Schritte einer Story können | + | Neben dem klassischen Scrollen durch die Schritte einer Story können Sie auch mit den '''roten Pfeilen''' in der Navigationsleiste navigieren (s. links), welche sich am unteren Rand der Seitenleiste befindet. Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt. Der blaue Pfeil links klappt die Seitenspalte ein oder aus. Außerdem kann die Seitenleiste durch Ziehen des grauen Rands beliebig vergrößert werden. |
| + | |||
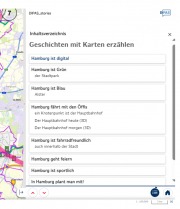
[[Datei:Inhaltsverzeichnis klein.png|alternativtext=|mini|209x209px|Inhaltsverzeichnis mit Schritten]] | [[Datei:Inhaltsverzeichnis klein.png|alternativtext=|mini|209x209px|Inhaltsverzeichnis mit Schritten]] | ||
| − | Außerdem können | + | Außerdem können Sie auch jederzeit über das '''Inhaltsverzeichnis''' (drittes Symbol der Navigationsleiste s. oben) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel und diese weiterhin verschiedene Aspekte haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen Sie direkt zu diesem Schritt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis mit dem Voranschreiten in der Story. Somit sehen Sie jederzeit, in welchem Teil der Story sie sich befinden und wie viel Ihnen noch bleibt. |
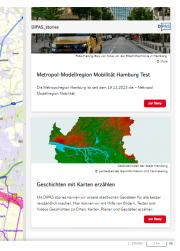
[[Datei:Story übersicht klein.png|links|mini|252x252px|Story-Übersicht]] | [[Datei:Story übersicht klein.png|links|mini|252x252px|Story-Übersicht]] | ||
| − | Mit dem '''Home-Button''' (rechtes Symbol der Navigationsleiste s. oben) gelangen | + | Mit dem '''Home-Button''' (rechtes Symbol der Navigationsleiste s. oben) gelangen Sie zur Story-Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Es wird vorher definiert zu welchen Verfahren eine story gehören soll (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt. |
| Zeile 36: | Zeile 39: | ||
| − | |||
| − | |||
| − | + | == Konfiguration einer Story == | |
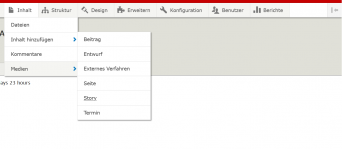
| + | [[Datei:Drupal start story erstellen.png|links|mini|342x342px|Admin Story erstellen]] | ||
| + | Im Drupal können neue Stories von einem Admin erstellt werden. Die Funktionsweise des Drupal sowie die Anmeldung werden [https://wiki.dipas.org/index.php/Verfahrensvorlage_erstellen#Login hier] genauer erklärt. | ||
| + | Zum Erstellen einer Story gibt es unter „Inhalt“ und dann „Inhalt hinzufügen“ die Option „Story“. | ||
| − | + | Siehe auch [[Verfahrensvorlage erstellen]] und [[Individuelles Verfahren inhaltlich befüllen]]. | |
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| − | |||
| − | |||
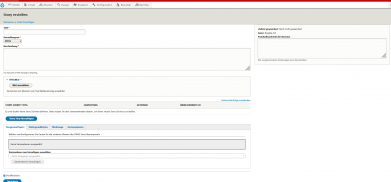
[[Datei:Story erstellen übersicht drupal.png|mini|391x391px|Dashboard Story erstellen]] | [[Datei:Story erstellen übersicht drupal.png|mini|391x391px|Dashboard Story erstellen]] | ||
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen. | Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen. | ||
Als erstes wird ein '''Titel''' für die Story gewählt. Dann kann die '''Darstellungsart''' kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die '''Beschreibung''' der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein '''Titelbild''' gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden. | Als erstes wird ein '''Titel''' für die Story gewählt. Dann kann die '''Darstellungsart''' kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die '''Beschreibung''' der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein '''Titelbild''' gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden. | ||
| − | |||
| − | |||
Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden. | Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden. | ||
| + | Die Karteneinstellungen auf der Story Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier ausgewählt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden. | ||
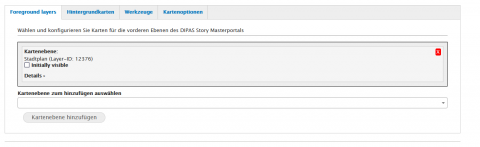
| + | [[Datei:Vordergrund-Hintergrundkarten2.png|mini|480x480px|Karteneinstellungen]] | ||
| + | Sowohl bei den '''Vordergrundkarten''' als auch bei den '''Hintergrundkarten''' werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt. Durch anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte) | ||
| − | '' | + | Durch das rote X können Kartenebenen wieder entfernt werden. Außerdem kann die Reihenfolge durch ziehen beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit von Kartenebenen sein, welche weiter oben und somit 'oben drauf' liegt. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. </td></tr></table> |
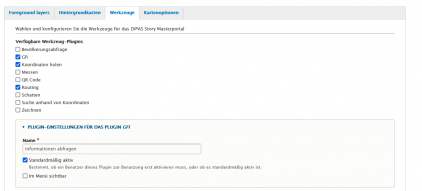
| + | [[Datei:Werkzeuge.png|mini|422x422px|Werkzeuge]] | ||
| − | |||
| − | + | Bei den '''Werkzeugen''' können verschiedene Plugins ausgewählt werden, welche [https://wiki.dipas.org/index.php/Verfahrensvorlage_erstellen#Werkzeug-Plugins hier] erklärt werden. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen, egal in welchem Schritt, auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden.</td></tr></table> | |
| − | |||
| − | + | In den '''Kartenoptionen''' kann die Option 3D gewählt werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Bei den Kartenoptionen muss die Option "3D" angewählt sein, damit in den einzelnen Schritten eine 3D-Karte ausgewählt werden kann. Ist die Option nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden.</td></tr></table> | |
| − | Für die Erstellung der '''Schritte der Story''' | + | == Konfiguration eines Schritts == |
| + | Für die Erstellung der '''Schritte der Story''' öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes. | ||
Als erstes wird auch dem Story Step ein '''Titel''' gegeben, welcher dann im Inhaltsverzeichnis (link) gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Step immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt. | Als erstes wird auch dem Story Step ein '''Titel''' gegeben, welcher dann im Inhaltsverzeichnis (link) gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Step immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt. | ||
| Zeile 105: | Zeile 103: | ||
Über den Reiter 'Inhalt' werden alle erstellten Stories aufgelistet und können bearbeitet oder gelöscht werden. Mit einem Klick auf 'Bearbeiten' gelangen die User wieder auf die Story-Erstellen Oberfläche. Hier können nun alle Elemente geändert werden. Außerdem kann oben im Reiter statt 'Bearbeiten' auch in der 'Ansicht' die veröffentlichte Story angesehen werden und die URL wird angezeigt. | Über den Reiter 'Inhalt' werden alle erstellten Stories aufgelistet und können bearbeitet oder gelöscht werden. Mit einem Klick auf 'Bearbeiten' gelangen die User wieder auf die Story-Erstellen Oberfläche. Hier können nun alle Elemente geändert werden. Außerdem kann oben im Reiter statt 'Bearbeiten' auch in der 'Ansicht' die veröffentlichte Story angesehen werden und die URL wird angezeigt. | ||
| + | |||
| + | Neues Fenster mit „Ansicht“ „Bearbeiten“ und „Löschen“, kann man direkt auch die Story sehen wie sie dann den Usern gezeigt wird? Und durch „save and go back“ in andere Darstellung bzw. „Save and next step“ zur Konfiguration des nächsten Schrittes. | ||
== Use Cases == | == Use Cases == | ||
folgt | folgt | ||
Version vom 9. Juli 2024, 13:28 Uhr
DIPAS stories ist ein Modul von DIPAS, in dem Karten, Geodaten und Pläne mit Hilfe von Texten, Bilder und Videos kontextualisiert werden können. Sie können hiermit Geschichten mit Karten erzählen.
Zunächst wird das Modul für die Ansicht auf dem Touchtable entwickelt. Ziel ist, dass der Touchtable auch ohne permanente Begleitung eines Deskjockeys einfach und intuitiv von den Bürger*innen bedient werden kann. Über eine einfache Navigation im Story-Modal (Scrollbewegung) verändert sich die Ansicht der Karte automatisch passend zu den im entsprechenden Schritt angezeigten Inhalten. So müssen die Bürger*innen nicht selbst die "richtigen" Geodatenlayer finden und aktivieren. Die Städtischen Geodaten werden kontextualisiert und leicht verständlich präsentiert.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
DIPAS stories befindet sich gerade in der Beta-Phase und wird aktuell noch pilotiert. Sobald DIPAS stories ein fester Bestandteil der DIPAS Software ist, werden die Konfiguration, die Funktionen und Anwendungsmöglichkeiten hier genauer beschrieben.
Im Anschluss an die Entwicklung einer bewährten und erprobten Touchtable-Version von DIPAS stories soll auch die Weiterentwicklung für Desktop und mobil angegangen werden.
NEU
DIPAS_stories ist das Storytelling-Tool des Digitalen Partizipationssystems DIPAS. Das Modul soll neben der reinen Darstellung von Geodaten, wie beispielsweise im DIPAS navigator, mit Karten eine Geschichte erzählen. Die Daten und Karten werden mit Text-, Bild- und Videobausteinen kontextualisiert und somit für Bürger*innen einfacher zugänglich. Hierbei steht auch im Vordergrund, dass die Bürger*innen eigenständig agieren können, vor allem am Touchtable, und so die Geodaten besser verstehen.
User Interface[Bearbeiten | Quelltext bearbeiten]
Als Teil einer DIPAS story werden immer auf der linken Seite Karten, die auf dem Masterportal (link) basieren, angezeigt, während die Seitenleiste auf der rechten Seite die Text- und Bildelemente beinhalten.
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und durch die Sie mit Hilfe der rechten Seitenleiste scrollen können. Dabei verändert sich in jedem Schritt der dazugehörige Kartenausschnitt auf der linken Seite, je nach Konfiguration (link). Dieser Ausschnitt dient als Einstieg, bleibt aber weiterhin interaktiv: Er kann frei vergrößert, verkleinert oder verschoben werden. Die Karten werden alle aus dem Masterportal eingebettet und übernehmen somit die Daten. In den Schritten können verschiedene Grundkarten und foreground layers definiert werden (s. Konfiguration).
Außerdem wird, wenn Werkzeuge von den Erstellern aktiviert wurden, eine Werkzeug-leiste angezeigt. Diese ist frei bewegbar auf der Karte und kann verschiedene Features enthalten: siehe Werkzeug Plugins.
Neben dem klassischen Scrollen durch die Schritte einer Story können Sie auch mit den roten Pfeilen in der Navigationsleiste navigieren (s. links), welche sich am unteren Rand der Seitenleiste befindet. Mit einem Klick gelangen sie direkt zum nächsten oder vorherigen Schritt. Der blaue Pfeil links klappt die Seitenspalte ein oder aus. Außerdem kann die Seitenleiste durch Ziehen des grauen Rands beliebig vergrößert werden.
Außerdem können Sie auch jederzeit über das Inhaltsverzeichnis (drittes Symbol der Navigationsleiste s. oben) zu einer Übersicht über alle Schritte gelangen. Dabei können Schritte auch noch Unterkapitel und diese weiterhin verschiedene Aspekte haben, beispielsweise "Stadtpark" als Unterkapitel des Schritts "Hamburg ist Grün". Durch klicken auf eine Überschrift, z.B. ""Hamburg ist Grün", springen Sie direkt zu diesem Schritt. Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und man gelangt zurück. Außerdem füllt sich ein Kreis um das Symbol des Inhaltsverzeichnis mit dem Voranschreiten in der Story. Somit sehen Sie jederzeit, in welchem Teil der Story sie sich befinden und wie viel Ihnen noch bleibt.
Mit dem Home-Button (rechtes Symbol der Navigationsleiste s. oben) gelangen Sie zur Story-Übersicht. Dort werden alle Stories angezeigt, die innerhalb eines Verfahrens erstellt wurden. Stories können auch Teil mehrere Verfahren sein. Beispielsweise kann eine Story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Es wird vorher definiert zu welchen Verfahren eine story gehören soll (siehe Konfiguration). Durch ein Klick auf den roten Button "Zur Story", beginnt diese mit dem ersten Schritt.
Konfiguration einer Story[Bearbeiten | Quelltext bearbeiten]
Im Drupal können neue Stories von einem Admin erstellt werden. Die Funktionsweise des Drupal sowie die Anmeldung werden hier genauer erklärt.
Zum Erstellen einer Story gibt es unter „Inhalt“ und dann „Inhalt hinzufügen“ die Option „Story“.
Siehe auch Verfahrensvorlage erstellen und Individuelles Verfahren inhaltlich befüllen.
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Storyübersicht (s. oben) gezeigt werden und somit als erster Eindruck dienen.
Als erstes wird ein Titel für die Story gewählt. Dann kann die Darstellungsart kann gewählt werden, wobei Standard mäßig das DIPAS Design beibehalten werden soll. Die Beschreibung der Story soll eine kurze Übersicht über die gesamte Story geben. Als letztes wird ein Titelbild gewählt. Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern ausgewählt werden oder ein neues Bild hochgeladen werden. Durch anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Danach kann das Bild jederzeit entfernt oder bearbeitet werden.
Nun werden laut dem Drupal Dashboard als nächstes die einzelnen Schritte der Story erstellt. Für ein besseres Verständnis sollen hier jedoch erst die generellen Einstellungen erläutert werden, welche weiter unten auf dem Dashboard definiert werden.
Die Karteneinstellungen auf der Story Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier ausgewählt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden.
Sowohl bei den Vordergrundkarten als auch bei den Hintergrundkarten werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt. Durch anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte)
Durch das rote X können Kartenebenen wieder entfernt werden. Außerdem kann die Reihenfolge durch ziehen beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit von Kartenebenen sein, welche weiter oben und somit 'oben drauf' liegt.
| Hinweis: Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. |
Bei den Werkzeugen können verschiedene Plugins ausgewählt werden, welche hier erklärt werden. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen.
| Hinweis: Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen, egal in welchem Schritt, auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden. |
In den Kartenoptionen kann die Option 3D gewählt werden.
| Hinweis: Bei den Kartenoptionen muss die Option "3D" angewählt sein, damit in den einzelnen Schritten eine 3D-Karte ausgewählt werden kann. Ist die Option nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden. |
Konfiguration eines Schritts[Bearbeiten | Quelltext bearbeiten]
Für die Erstellung der Schritte der Story öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes.
Als erstes wird auch dem Story Step ein Titel gegeben, welcher dann im Inhaltsverzeichnis (link) gezeigt wird. Sollen die Schritte durchnummeriert werden, muss dies im Titel vermerkt sein, da sie nicht automatisch nummeriert werden. Dann werden für jeden Step immer drei Sachen festgelegt: die Karteneinstellungen, die Metadaten und der Inhalt.
Bei den Karteneinstellungen werden „Foreground layers“, „Hintergrundkarten“, „Einstellungen für die sichtbare Karte“, „Werkzeuge“ sowie „Kartenoptionen“ definiert.
Voreingestellte Kartenebenen: auf der Story Ebene definiert und somit für alle Schritte verfügbar. Oder Kartenebenen hinzufügen, wobei „visible“ ausgewählt werden muss, damit die Karte direkt angezeigt wird und nicht nur als weitere Option für die User zur Verfügung steht (die unter Funktionen angewählt werden kann?).
Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und Zoom, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen (s. oben). Danach können sich die User, wie beschrieben, frei auf der Karte bewegen. Für eine 3D Option muss auch diese vorher auf der Story Ebene ausgewählt worden sein.
XXX
Bei den „Step-Metadaten“ wird die Lesezeit für den Schritt in Minuten festgelegt. Dies ist für Kreis, der sich füllt? Außerdem wird ein Titelbild für den Schritt festgelegt, welches dann in der Seitenleiste beim durchscrollen der Schritte gezeigt wird.
Der „Step-Inhalt“ kann aus Text- Bild- oder Text-mit-Bild-Elementen bestehen. Durch klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, ggf. mit einem Titel. Gleichermaßen fügt „Add Bild“ oder „Add Bild mit Text“ das jeweilige Element hinzu. Über die drei Punkte kann außerdem auch ein Videodatei hinzugefügt werden. Mit dem Fadenkreuz auf der linken Seite kann die Reihenfolge der Text- und Bildelemente verändert werden, auf der rechten Seite können sie bearbeitet oder entfernt werden (über die drei Punkte). Mit „Edit all“ werden alle Elemente in den Bearbeitungsmodus versetzt. Über „Zellenreihenfolge einblenden“ ?? -> Wie entstehen Unterkapitel? Gewichtung?? Übergeordnete ID?
Mit dem Fadenkreuz kann die Reihenfolge sowie Hierarchie geändert werden. Hierbei sind bis zu 3 Ebenen möglich (Story, Step, Unterkapitel).
Bearbeiten einer Story
Auf "speichern" drücken
o Link zur story -> nur story wird angezeigt ohne verfahren etc
o Ansicht zeigt wie es aussieht
o Über Inhalte wird story angezeigt -> rechts auf bearbeiten; Oder auf story klicken und oben im reiter auf bearbeiten
Über den Reiter 'Inhalt' werden alle erstellten Stories aufgelistet und können bearbeitet oder gelöscht werden. Mit einem Klick auf 'Bearbeiten' gelangen die User wieder auf die Story-Erstellen Oberfläche. Hier können nun alle Elemente geändert werden. Außerdem kann oben im Reiter statt 'Bearbeiten' auch in der 'Ansicht' die veröffentlichte Story angesehen werden und die URL wird angezeigt.
Neues Fenster mit „Ansicht“ „Bearbeiten“ und „Löschen“, kann man direkt auch die Story sehen wie sie dann den Usern gezeigt wird? Und durch „save and go back“ in andere Darstellung bzw. „Save and next step“ zur Konfiguration des nächsten Schrittes.
Use Cases[Bearbeiten | Quelltext bearbeiten]
folgt