DIPAS stories: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) |
||
| (55 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[Datei:DIPAS stories | + | [[Datei:DIPAS-Logo-RGB stories.png|alternativtext=|links|mini|220x220px|DIPAS Stories Logo]] |
| − | + | DIPAS stories ist ein Modul von DIPAS, mit Hilfe dessen Geschichten mit Karten erzählt werden können. Darin werden Geodaten und Pläne von Texten, Bildern und Video kontextualisiert sowie in eine verständliche Abfolge gebracht. | |
| − | DIPAS stories ist ein Modul von DIPAS, | ||
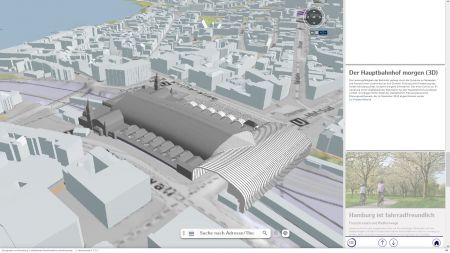
| − | + | Eine story besteht aus einer Reihe an Schritten. Jeder Schritt kann Texte und Bilder beinhalten und ist einem bestimmten Kartenausschnitt zugewiesen. Beim Scrollen durch die Schritte bzw. beim Lesen der story passt sich der Kartenausschnitt automatisch dem aktuell sichtbaren Inhalt an. Der Nutzer wird also inhaltlich durch die Geschichte geführt und bekommt dabei die entsprechenden Karten zu sehen, ohne selbst nach Geodaten suchen oder die digitale Karte bedienen zu müssen. Zum Lesen der story muss man nur scrollen können.[[Datei:DIPAS stories Screenshot StoryStep Hauptbahnhof 3D.jpg|mini|450x450px|Darstellung eines Entwurfs in 3D in DIPAS stories]]Das Modul ist aktuell für zweierlei Anwendungen entwickelt: | |
| + | |||
| + | # Für die Verwendung auf dem '''Touchtable''' (auf Veranstaltungen, zu Präsentationszwecken oder stationär vor Ort in Form einer Ausstellung) | ||
| + | # Für die Verwendung auf dem '''Computer''', eingebettet in ein DIPAS Verfahren im [[Online-Beteiligungstool]] und sichtbar für alle Menschen auf ihren eigenen Endgeräten | ||
| + | |||
| + | Aktuell ist DIPAS stories für die mobile Nutzung auf '''Smartphone''' '''noch NICHT''' kompatibel. | ||
Ein '''erster Artikel''' zu dem Modul ist [https://www.hamburg.de/forschung-entwicklung/17053662/dipas-stories/ hier] zu finden. | Ein '''erster Artikel''' zu dem Modul ist [https://www.hamburg.de/forschung-entwicklung/17053662/dipas-stories/ hier] zu finden. | ||
| Zeile 9: | Zeile 13: | ||
Ein '''Demo Video''' finden Sie [https://dipas.org/sites/default/files/media/demo-story_lang.mp4 hier]. | Ein '''Demo Video''' finden Sie [https://dipas.org/sites/default/files/media/demo-story_lang.mp4 hier]. | ||
| − | + | == Beispiele für stories == | |
| + | So kann eine story z.B. aussehen: | ||
| − | + | *[https://demo.beteiligung.hamburg/#/custompage DIPAS story - Geschichten mit Karten erzählen] (story [[DIPAS stories#Einbettung im DIPAS Verfahren|in Verfahren eingebunden]]): Eine Tour durch die Darstellungsmöglichkeiten von Geodaten sowohl in 2D als auch in 3D im DIPAS Hamburg. | |
| + | *[https://more.beteiligung.hamburg/#/custompage DIPAS story - Metropol Modellregion Mobilität] (story [[DIPAS stories#Einbettung im DIPAS Verfahren|in Verfahren eingebunden]]): Hier wird über Projekte informiert, die Rahmen dieser Modellregion in Hamburg stattfinden. | ||
| + | *[https://jiz-lieblingsorte.beteiligung.hamburg/drupal/de/masterportal/jiz-lieblingsorte.dipas_story_telling/fullscreen?story=https%3A//jiz-lieblingsorte.beteiligung.hamburg/drupal/de/dipas/stories/15090 DIPAS story - Lieblingsorte Jugendlicher] (aufgerufen über die [[DIPAS stories#eigene URL|eigene story-URL]]): Das Projekt ist im Rahmen der Stadtwerkstatt Haus der Digitalen Welt in Zusammenarbeit mit dem Jugendinformationszentrum entstanden. Es soll eine crowd-basierte Übersichtskarte mit Orten entstehen, an denen sich Jugendliche in Hamburg aufhalten. In der Stadtwerkstatt konnte die story am Touchtable angesehen werden und interaktiv Beiträge hinterlassen werden. | ||
| + | == Use Cases == | ||
| + | DIPAS stories ist ein noch sehr junges Produkt. Die volle Einsatzbreite bzw. das Möglichkeitsspektrum muss noch ausgelotet werden. | ||
| − | + | Allgemein kann DIPAS stories z.B. dafür genutzt werden, | |
| − | === | + | * Inhalte und Geodaten, die für ein Beteiligungsverfahren relevant sind, verständlicher und einfacher darzustellen (z.B. online im Beteiligungsverfahren). |
| − | + | * Inhalte interaktiver als in einer PowerPoint Präsentation intern und extern zu präsentieren und dabei die Interaktion mit den Geodaten zu nutzen (z.B. bei Stakeholdertreffen, auf Veranstaltungen mit der Öffentlichkeit oder Politik). | |
| + | * Inhalte an einer betreuten Station für interessierte Menschen zu vermitteln, z.B. in Form eines Workshops auf einer Veranstaltung (z.B. in einem Stadtteilbüro, bei einer Ausstellung, auf Veranstaltungen). | ||
| + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px|verweis=https://wiki.dipas.org/index.php/Datei:Didaktik.png]] '''Didaktik:''' Die story soll Inhalte vereinfachen und nicht noch komplexer machen. Hier ist "'''kurz halten'''" und "'''leichte Sprache'''" angesagt! Eine Empfehlung sind zwei bis drei Sätze pro story-Schritt.</td></tr></table> | ||
| + | == Story und Beteiligung == | ||
| + | In einer story selbst gibt es keine Möglichkeit für die Bürgerinnen und Bürger, Beiträge zu einem Verfahren abzugeben. Die story dient vor allem dem besseren Verständnis des Projekts und der örtlichen Gegebenheiten mit Hilfe von Geodaten. Mit einem kleinen Trick kann man die Leser aber trotzdem dazu auffordern. | ||
| − | + | === Beiträge in der story abgeben === | |
| + | Es ist natürlich möglich, von der story abzuspringen und einen Beitrag zum Thema im entsprechenden Verfahren zu erstellen. Wenn die s[[DIPAS stories#Einbettung im DIPAS Verfahren|tory in ein DIPAS-Verfahren auf der Verfahrensseite eingebettet]] ist, geht das sowieso jederzeit im [[Online-Beteiligungstool]] durch die normale Navigation/Menüführung auf der Seite. | ||
| − | + | Wenn die story auf dem [[Touchtable]] gezeigt wird und sich ggf. mehrere Menschen gleichzeitig damit beschäftigen, macht es Sinn, die Beitragserstellung von der story zu entkoppeln. Dafür kann als [[DIPAS stories#Seitenleiste|Bild in der story]] z.B. ein '''QR-Code''' eingefügt werden, der '''direkt zur [[Beitragseingabe|Beitragseingabemaske]]''' führt. Die Nutzer können diesen dann mit ihrem Smartphone scannen und ihren Beitrag direkt erstellen. | |
| − | === | + | === Beiträge in der story sehen === |
| + | Der [[DIPAS stories#eigene Layer hinzufügen|'''Beitragslayer''' kann in die story im entsprechenden Schritt eingebaut]] werden. Damit werden die Beiträge in der story sichtbar. Dabei sollte darauf geachtet werden, dass der Layer nicht einmalig im Backend als individueller Layer eingefügt ist, sondern über das genutzte Geoportal eingebunden wird, sofern der Layer darin vorhanden ist. So werden auch die neusten Beiträge zum jeweils aktuellen Zeitpunkt angezeigt. | ||
| + | == Frontend: Story-Ansicht == | ||
| + | [[Datei:Startbildschirm story MORE.png|alternativtext=|mini|445x445px|Startbildschirm einer story]] | ||
| − | === | + | === Startansicht === |
| − | + | Die Ansicht der story ist zweigeteilt: Links ist die [[DIPAS stories#Karte|Karte]] zu sehen und rechts in der [[DIPAS stories#Seitenleiste|Seitenleiste]] die scrollbaren Inhalte (Texte, Bilder, Videos) und die [[DIPAS stories#Navigationsleiste|Navigationsleiste]]. | |
| − | + | Das Größenverhältnis beider Seiten lässt sich über den grauen Balken dazwischen manuell verändern. | |
| − | |||
| − | + | Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und Sie thematisch durch die Geschichte führen. Mit dem Fortschreiten/Scrollen durch die Schritte verändern sich jeweils die Karte auf der linken Seite sowie die Text- und Bildelemente auf der rechten Seite. Alle Schritte (Kapitel und Unterkapitel) werden hier auf die gleiche Art dargestellt. | |
| − | |||
| − | === | + | === Karte === |
| − | + | Auf der Karte werden die Geodaten angezeigt, die den Inhalt des entsprechenden story-Schritts untermalen bzw. die im story-Schritt näher erläutert und beschrieben werden. | |
| + | Hierfür wird das [https://www.masterportal.org/ Masterportal] genutzt. | ||
| − | + | Zu Grunde liegt immer eine '''Hintergrundkarte'''. Das kann ein Stadtplan sein, ein Satellitenbild oder ein sonstiger Plan zur räumlichen Orientierung. | |
| − | + | Darüber auf der '''Vordergrundkarte''' liegen '''fachliche, inhaltlich interessante Geodaten''', die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan, ÖPNV-Netz, Entwicklungsgebiete, Gewässer u.v.a.m.. | |
| − | |||
| − | + | Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der initial angezeigt wird. Die '''Karte bleibt jedoch interaktiv''' und kann ganz normal bedient werden: zoomen und verschieben sind möglich. Über das Themenmenü der Karte können auch Layer ausgewählt werden, die nicht automatisch beim entsprechenden Schritt angezeigt werden. Und je nachdem, welche [[DIPAS stories#Kartenkonfiguration für die gesamte story|Funktionalitäten für die Karte vorher festgelegt]] wurden, kann der Nutzer hier verschiedene Werkzeuge in der Karte auswählen und z.B. den 3D Modus selbst aktivieren. | |
| + | ==== Kartenansicht Touchtable ==== | ||
| + | Für den [[Touchtable]] wurde das styling der Karte und die Navigation durch die Karte angepasst. Um die Touchtableansicht der story aufzurufen muss an die URL der story ein Zusatz angefügt werden: '''''&uiStyle=table''''' | ||
| + | === Seitenleiste === | ||
| + | In der Seitenleiste auf der rechten Seite sind alle Schritte der Story untereinander aneinander gereiht. Jede Story beginnt immer mit dem [[DIPAS stories#Titelbild|Titelbild]], das für die gesamte story festgelegt wurde und ebenfalls in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|story-Übersicht]] angezeigt wird. | ||
| − | + | Durch '''Scrollen''' bewegt man sich durch die Geschichte. Der jeweils aktive Schritt wird visuell in der Seitenleiste hervorgehoben, damit klar ist, zu welchen Inhalten der jeweilige Kartenausschnitt gehört. Je nach [[DIPAS stories#Inhalte dem Schritt hinzufügen|Konfiguration können verschiedene Text- Bild- und Videomaterialien dargestellt werden]]. | |
| + | Die Seitenleiste beinhaltet außerdem die [[DIPAS stories#Navigationsleiste|Navigationsleiste]]. Durch Scrollen auf der Seitenleiste können Sie von einem zum nächsten oder vorherigen Schritt der story kommen. | ||
| + | === Navigationsleiste === | ||
| + | [[Datei:Navigationsleiste neu.png|alternativtext=Navigationsleiste für die story mit Buttons zum Skippen durch die einzelnen Schritte, Inhaltsverzeichnis und zur Home-Übersicht aller stories im Verfahren.|mini|166x166px|Navigationsleiste]] | ||
| + | Die Navigationsleiste befindet sich am unteren Rand der [[DIPAS stories#Seitenleiste|Seitenleiste]] und dient der Navigation. Sie beinhaltet die [[DIPAS stories#Navigationspfeile|Navigationspfeile]], das [[DIPAS stories#Inhaltsverzeichnis|Inhaltsverzeichnis]] sowie den [[DIPAS stories#Home-Button|Home-Button]]. | ||
| + | ==== Navigationspfeile ==== | ||
| + | Neben dem Scrollen, können auch die roten Pfeile in der [[DIPAS stories#Navigationsleiste|Navigationsleiste]] genutzt werden, um von einem Schritt zum nächsten oder vorherigen zu springen. | ||
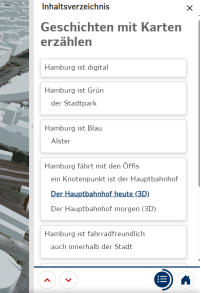
| + | [[Datei:Inhaltsverzeichnis neu.png|alternativtext=Inhaltsverzeichnis der story mit Schritten und Unterkapiteln|links|mini|293x293px|Inhaltsverzeichnis mit Schritten (Kapiteln und Unterkapiteln)]] | ||
| − | == Übersicht | + | ==== Inhaltsverzeichnis ==== |
| − | + | * Über das kleine blaue Zeichen zum Inhaltsverzeichnis gelangt der Nutzer zu einer Übersicht über alle Schritte der story. | |
| + | * Hier wird auch die Strukturierung der Schritte in '''Kapitel und Unterkapitel''' deutlich. | ||
| + | * Die Schritte im Inhaltsverzeichnis sind anklickbar. Somit kann man sich nicht nur vorwärts und rückwärts in der story bewegen, sondern zu jedem beliebigen Schritt der story springen. | ||
| + | * Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und Sie gelangen zu Ihrem Ausgangspunkt in der story. | ||
| + | * Eine '''Fortschrittsanzeige''' entwickelt sich um das Inhaltsverzeichnis-Symbol, je nachdem wie weit man in der story aktuell ist. So wird ein Gefühl für die noch zu erwartende Länge der restlichen story vermittelt. | ||
| − | === | + | ==== Home-Button ==== |
| + | Der Home-Button führt zu einer [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Übersicht aller stories]], die zum selben DIPAS-Verfahren gehören. | ||
| − | === | + | === Übersicht aller DIPAS stories in einem Verfahren === |
| + | [[Datei:Stories Übersicht.png|alternativtext=Übersicht aller stories im DIPAS Verfaren. Angezeigt wird jeweils ein Titelbild, eine Kurzbeschreibung und die Lesedauer.|mini|272x272px|Stories-Übersicht]] | ||
| + | Es ist möglich, mehrere stories in einem DIPAS Verfahren anzulegen. Diese werden in einer Übersicht angezeigt. Die Ansicht besteht hier nur aus zwei Elementen: der [[DIPAS stories#Karte|Karte]] und der rechten [[DIPAS stories#Seitenleiste|Seitenleiste]], die in diesem Fall eine kurze Vorschau der stories beinhaltet. Diese Vorschau besteht aus den folgenden Inhalten: | ||
| − | === | + | ==== Titelbild ==== |
| − | + | Das Titelbild soll mit dem Inhalt der story zu tun haben und Lust auf das Lesen machen. Die Bildunterschrift und ggf. das copyright sind hier ebenfalls zu sehen. Dieses Bild ist bei Start der story in der [[DIPAS stories#Seitenleiste|Seitenleiste]] noch vor dem ersten Schritt zu sehen. | |
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | === | + | ==== Kurzbeschreibung ==== |
| + | Die Kurzbeschreibung dient einem inhaltlichen Überblick der story und sollte drei bis vier Zeilen nicht überschreiten. Der Leser erfährt hier, was auf ihn zukommt und warum die story für ihn von Interesse sein könnte. | ||
| − | == | + | ==== Lesedauer ==== |
| + | Die Lesedauer gibt Auskunft darüber, wie lange die story ungefähr ist. | ||
| − | === | + | ==== Button: Zur Story ==== |
| + | Durch ein Klick auf den roten Button "Zur Story" öffnet sich diese und beginnt mit dem [[DIPAS stories#Titelbild|Titelbild]] und dann mit dem ersten Schritt. | ||
| + | === Besonderheiten für die Nutzung von stories auf dem Touchtable === | ||
| + | Auf Veranstaltungen sollte die story für die Ansicht auf dem Touchtable immer über die [[DIPAS stories#eigene URL|eigene URL]] aufgerufen werden. Dann ist die Navigation der Karte an die Bedienungsmöglichkeiten des Touchtables angepasst. Der Unterschied in der Ansicht besteht in der Navigation der Karte und wird hier deutlich: | ||
| − | === eigene URL | + | * DIPAS story - Geschichten mit Karten erzählen ([https://demo.beteiligung.hamburg/drupal/de/masterportal/demo.dipas_story_telling/fullscreen?story=https%3A//demo.beteiligung.hamburg/drupal/de/dipas/stories/12375 Aufruf über eigene URL in '''Desktopversion''']) |
| + | * DIPAS story - Geschichten mit Karten erzählen ([https://demo.beteiligung.hamburg/drupal/de/masterportal/demo.dipas_story_telling/fullscreen?story=https%3A//demo.beteiligung.hamburg/drupal/de/dipas/stories/12375&uiStyle=table Aufruf über eigene URL in '''Touchtableversion''']) | ||
| − | + | Wie viel Betreuung der Touchtable benötigt und worauf geachtet werden muss wird noch erprobt. | |
| − | == | + | === Besonderheiten für die Nutzung von stories auf eigenen Endgeräten === |
| + | Auf '''PC und Tablet''' wird die story aktuell '''gut''' angezeigt. | ||
| − | + | Die Ansicht von DIPAS stories ist '''noch nicht für die mobile Nutzung optimiert'''. Wenn die [[DIPAS stories#Einbettung im DIPAS Verfahren|story im Verfahren eingebettet]] ist, wird sie zwar angezeigt, funktioniert und ist bedienbar, ist aber nicht responsiv an das Smartphone-Format angepasst. Wenn die story direkt über die [[DIPAS stories#eigene URL|eigene URL]] auf dem Smartphone aufgerufen wird, ist die Ansicht für das Smartphone nicht geeignet. | |
| − | + | == Wie sind stories an mein DIPAS Verfahren angebunden? == | |
| − | + | === Sind stories ohne zugehöriges Verfahren möglich? === | |
| − | + | Nein. Eine Story oder mehrere stories sind immer an ein Verfahren angebunden. | |
| − | === | ||
| − | |||
| − | + | Es ist natürlich möglich ein DIPAS Verfahren als eine Art "Sammelbecken" anzulegen und dort herrenlose DIPAS stories zu bündeln. Es sollte nur bedacht werden, dass in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Übersicht aller stories]] bei Klick auf den [[DIPAS stories#Home-Button|Home-Button]] innerhalb einer story dann auch all diese stories sichtbar und lesbar werden. Der Home-Button ist jedoch optional entfernbar, sodass jede story über eine eigene URL verlinkt und angeklickt werden kann und es keinen Zugang zu den weiteren veröffentlichten stories gibt. | |
| − | DIPAS | ||
| − | + | DIPAS stories basiert auf dem von der HCU entwickelten Data Narrator. Dieser steht [https://bitbucket.org/geowerkstatt-hamburg/dipas-masterportal-addons/src/dev/dataNarrator/ hier] open source auf bitbucket zur Verfügung und kann für eigene Zwecke und unabhängig von DIPAS verwendet werden. | |
| − | |||
| − | + | DIPAS stories gehört zur DIPAS Produktfamilie und wurde auf die speziellen Bedarfe der Bürgerbeteiligung und die Arbeit von unterschiedlichen Nutzergruppen mit Geodaten weiterentwickelt. Es ist Bestandteil des DIPAS software cores und wird seitens des Herstellers (Hamburg) gepflegt und geupdatet. | |
| − | |||
| − | === | + | === Einbettung im DIPAS Verfahren === |
| + | Es gibt die Möglichkeit DIPAS stories einfach im [[Online-Beteiligungstool]] auf einer eigenen Seite anzeigen zu lassen. DIPAS stories werden im Backend vom [[DIPAS stories#Benutzerrolle: Story creator|story creator]] angelegt. Angelegte Inhalte können dann vom Projektadmin oder dem Techadmin [[Individuelles Verfahren inhaltlich befüllen#Story einfügen|auf einer DIPAS Seite als Inhalt eingebunden werden]]. | ||
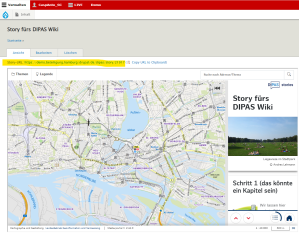
| + | [[Datei:Story URL im Backend.png|alternativtext=Hier findet man die story URL im Backend|mini|299x299px|Hier findet man die story URL im Backend]] | ||
| − | === | + | === eigene URL === |
| + | Ist die story im Verfahren eingebettet, kann jeder Nutzer sie über die allgemeine Verfahrens-URL auf seinem Endgerät sehen. Zu beachten ist, dass die Ansicht für die Darstellung auf mobil zum aktuellen Entwicklungszeitpunkt noch nicht optimiert ist. | ||
| − | === | + | Jede story hat aber auch eine eigene URL. Diese findet sich im Backend über der Story-Vorschau (im Bild gelb markiert). Über den [[DIPAS stories#Besonderheiten für die Nutzung von stories auf dem Touchtable|Link öffnet sich die story unabhängig vom Verfahren im Vollbildmodus]]. Zu sehen ist die für '''Desktop optimierte Version''' der Karte. Soll die für den '''Touchtable optimierte Version''' der Karte aufgerufen werden, muss an die URL nur folgende angehängt werden: '''''&uiStyle=table''''' |
| + | == Backend: Story erstellen == | ||
| + | Der [[DIPAS stories#Benutzerrolle: Story creator|story creator]] kann im DIPAS Backend stories erstellen, bearbeiten und die einzelnen Schritte der story hinzufügen und bestehende Schritte der story bearbeiten. | ||
| − | + | Zunächst wird dafür eine neue [[DIPAS stories#Story erstellen|story angelegt]] und allgemeine Einstellungen und Informationen zur story selbst hinterlegt. Danach wird die story mit Leben gefüllt: Es werden beliebig viele [[DIPAS stories#Story-Schritte erstellen|Schritte in die story erstellt]]. Die aneinandergereihten Schritte sind der rote Faden, der den Leser durch Scrollen durch die Inhalte der story führt. Gleichzeitig dienen die Schritte der Orientierung (z. B. über das [[DIPAS stories#Inhaltsverzeichnis|Inhaltsverzeichnis]]) und sind immer verknüpft mit einer eigenen [[DIPAS stories#Karte|Karteneinstellung]] die die eigene Auswahl an Geodaten beinhaltet. Beim Lesen der story passt sich die Karte dann inhaltlich dem jeweiligen Schritt an. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | ||
| − | |||
| − | |||
| + | === Benutzerrolle: Story creator === | ||
| + | Um eine story in DIPAS erstellen zu können muss die Benutzerrolle "story creator" vergeben werden. Ein solcher [[Individuelles Verfahren vorbereiten#Benutzer anlegen|Benutzer kann vom Techadmin erstellt bzw. diese Rolle kann von ihm einem bestehenden Benutzer zugewiesen werden]]. Die Anmeldung als story creator erfolgt über die Backend-Anmeldeseite des entsprechenden Verfahrens. In Hamburg ist das: '''<nowiki>https://VERFAHRENSNAME.beteiligung.hamburg/drupal</nowiki>''' | ||
| + | Man kann als [[Rollenkonzept#Die Projektverantwortlichen|Projektadmin]] auch story creator sein. Man kann als [[Rollenkonzept#Die technische Leitstelle|Techadmin]] auch story creator sein. Und man kann auch unabhängig von beidem nur story creator sein. Die Möglichkeit, eine story zu erstellen erscheint erst dann im Backend, wenn man sich mit einem Benutzeraccount anmeldet, der auch story creator ist. | ||
| − | + | Der story creator kann komplette stories in dem Verfahren erstellen, für das er einen Zugang erhalten hat. Das [[Individuelles Verfahren inhaltlich befüllen#Story einfügen|Einbinden der story als Inhalt]] in eine DIPAS Verfahrensseite kann nur ein Benutzer durchführen, der auch Zugriffs- und Bearbeitungsrechte als Projektadmin oder Techadmin hat. | |
| + | === Story erstellen === | ||
| + | Im Menü unter '''Verwalten > Inhalt > Inhalt hinzufügen > Story''' kann eine neue story erstellt werden. | ||
| + | [[Datei:Story in der Story Übersicht.png|alternativtext=Story-Kärtchen in der Story Vorschau mit den Inhalten: Titelbild, Titel und Kurzbeschreibung|mini|Story-Kärtchen in der Story-Übersicht]] | ||
| + | Im ersten Schritt werden der [[DIPAS stories#Titel|Titel]], eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Story-Übersicht]] gezeigt werden und somit als erster Eindruck dienen. Diese Informationen sind erforderlich, bevor Sie die [[DIPAS stories#Story-Schritte erstellen|einzelnen Schritte für eine Story erstellen]] können.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' [[DIPAS stories#Story speichern|Speichern Sie die Einstellungen]] schon mal ohne Story Schritte ab. Ihnen wird dann eine noch leere Vorschau angezeigt. Über "bearbeiten" kommen Sie wieder zurück und können weitermachen. </td></tr></table>Auf der selben Seite, der Story-Seite, werden dann im Laufe der Arbeit [[DIPAS stories#Übersicht aller Schritte der story|alle bereits erstellten Story-Schritte sichtbar]]. Diese können in [[DIPAS stories#Reihenfolge der Story-Schritte bearbeiten|Reihenfolge]] und [[DIPAS stories#Schritte in Kapitel und Unterkapitel ordnen|Hierarchie]] angepasst werden. | ||
| − | + | Hier werden auch die [[DIPAS stories#Kartenkonfiguration für die gesamte story|Kartenkonfigurationen für die story]] vor eingestellt, um die Arbeit in den einzelnen Schritten zu erleichtern.[[Datei:Story erstellen.png|alternativtext=Screenshot vom DIPAS Backend: story erstellen|mini|Backend: story erstellen]] | |
| − | |||
| − | |||
| − | |||
==== Titel ==== | ==== Titel ==== | ||
| + | Geben Sie Ihrer story einen interessanten, kurzen und prägnanten Titel. | ||
| − | ==== | + | ==== Darstellungsart ==== |
| + | Hier ist standardmäßig "DIPAS" vor eingestellt. Das kann und soll für die für DIPAS optimierte Darstellung so beibehalten werden. | ||
| − | ==== | + | ==== Beschreibung ==== |
| + | Die story sollte in 1-3 Sätzen kurz beschrieben werden. Es sollte deutlich werden, worum es geht. Diese Sätze tauchen später in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Story-Übersicht]] auf, in der sich der Nutzer entscheidet, welche der zur Verfügung stehenden stories er anschauen bzw. lesen möchte. | ||
| − | ==== | + | ==== Titelbild auswählen ==== |
| + | Das Titelbild ist das Bild, das die gesamte story repräsentieren soll. Es erscheint als Vorschau-Bild der story in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Story-Übersicht]], soll den Inhalt der story verbildlichen, Lust aufs Lesen machen und erscheint auch bei Start der story ganz oben vor dem ersten Schritt. | ||
| − | + | Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern der Medienbibliothek eines ausgewählt werden oder ein neues Bild hochgeladen werden. Durch Anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden. | |
| − | |||
| − | |||
| − | |||
| − | + | Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Das Bild darf maximal 60 MB groß sein. Erlaubte Dateitypen sind: png gif jpg jpeg. Geben Sie dem Titelbild einen Namen. Danach kann das Bild jederzeit entfernt oder bearbeitet werden. | |
| − | |||
| − | + | ==== Übersicht aller Schritte der story ==== | |
| − | + | Alle Schritte, die in einer story angelegt werden, erscheinen hier mit ihren Titeln in einer Liste - zunächst in der Reihenfolge, in der sie erstellt wurden. Die [[DIPAS stories#Reihenfolge der Story-Schritte bearbeiten|Reihenfolge der Schritte]] und die [[DIPAS stories#Schritte in Kapitel und Unterkapitel ordnen|Zuordnung von Schritten in Kapitel und Unterkapitel]] kann nachträglich per Drag & Drop erfolgen. | |
| − | |||
| − | |||
| − | ==== | + | Über den '''Button "[[DIPAS stories#Story-Schritte erstellen|Story Step hinzufügen]]"''' auf der selben Seite können nun einzelne Schritte zu der Story hinzugefügt werden.[[Datei:Vordergrund-Hintergrundkarten2.png|mini|480x480px|Karteneinstellungen]] |
| + | ==== Kartenkonfiguration für die gesamte story ==== | ||
| + | Darunter werden alle Geodaten angezeigt, die in der story verwendet werden. Immer, wenn in einem Story-Schritt ein neuer Geodaten-Layer ausgewählt wird, wird er in der Übersicht automatisch unten in der Liste hinzugefügt. | ||
| − | + | Die Karteneinstellungen auf der Story-Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier bereits hinzugefügt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Überlegen Sie sich, welche Layer in allen oder vielen Schritten vorkommen werden und legen Sie diese bereits zu beginn fest. Das können z.B. Hintergrundkarten, wie Orthofotos, die Stadtkarte oder das Projektgebiet sein. </td></tr></table>Sowohl bei den '''Vordergrundkarten''' als auch bei den '''Hintergrundkarten''' werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt. | |
| − | |||
| − | + | (Zu Grunde liegt immer eine '''Hintergrundkarte'''. Das kann ein Stadtplan sein, ein Sattelitenbild oder ein sonstiger Plan zur räumlichen Orientierung. Darüber auf der '''Vordergrundkarte''' liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan, ÖPNV-Netz, Entwicklungsgebiete, Gewässer u.v.a.m..) | |
| − | + | Durch Anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte). | |
| − | + | Durch das rote X können Kartenebenen wieder entfernt werden. | |
| − | + | Außerdem kann die Reihenfolge der Geodaten-Layer durch ziehen (Drag & Drop) beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit der Informationen auf den Karten sein. Der Geodaten-Layer, der ganz oben steht, liegt quasi oben auf. Flächig oder farblich dargestellte Informationen auf Geodaten-Layern können also weiter unten liegende Layer und deren Informationen verdecken. Dann muss die Reihenfolge so geändert werden, dass es passt. Alternativ kann mit der Transparenzeinstellung der Layer gespielt werden.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. </td></tr></table>[[Datei:Werkzeuge.png|mini|422x422px|Werkzeuge]]Bei den '''Werkzeugen''' können verschiedene [[Verfahrensvorlage erstellen#Werkzeug-Plugins|Plugins]] ausgewählt werden, die für die Story-Schritte zur Verfügung stehen sollen. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen und einen verständlichen Namen für die Aktion wählen. Bei Aktivieren des GFI (get feature info) könnte man z.B. "Informationen abfragen" als Namen eingeben.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen - egal in welchem Schritt - auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden.</td></tr></table>Wenn in einzelnen oder allen Schritten der story eine 3D-Ansicht gezeigt werden soll, muss in den '''Kartenoptionen''' die Option 3D ausgewählt werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Ist die Option 3D nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden.</td></tr></table> | |
| + | ==== Story veröffentlichen/verbergen ==== | ||
| + | Die story kann sowohl im veröffentlichten, als auch im unveröffentlichten Zustand bearbeitet werden. Wenn das Häkchen "Veröffentlicht" unten auf der Story-Seite gesetzt wird ist die story über die [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|Story-Übersicht]] des Verfahrens auffindbar, kann [[DIPAS stories#Einbettung im DIPAS Verfahren|als Inhalt in eine DIPAS Seite eingebunden]] oder über die [[DIPAS stories#eigene URL|eigene URL]] aufgerufen werden. | ||
| − | + | ==== Story speichern ==== | |
| + | Sobald die Story ein Mal gespeichert wurde, ist sie auch unter den Inhalten zu sehen und kann dort direkt angesehen, bearbeitet oder gelöscht werden. Außerdem kann Sie von Projektadmin oder Techadmin [[DIPAS stories#Einbettung im DIPAS Verfahren|in eine DIPAS-Seite im Verfahren direkt eingebunden]] werden oder über die [[DIPAS stories#eigene URL|eigene URL]] in Vollbild z.B. auf dem Touchtable aufgerufen werden. | ||
| − | === | + | === Story-Schritte erstellen === |
| − | + | Für die Erstellung der '''Schritte der Story''' öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes. Neben dem Titel werden für jeden Schritt immer drei Sachen festgelegt: die Karteneinstellungen, die Step-Metadaten und der Inhalt. | |
| − | ==== | + | ==== Titel für den Schritt eingeben ==== |
| + | Als erstes wird auch dem Story Schritt ein Titel gegeben. Die Angabe des Titels ist ein Pflichtfeld und ein Speichern des Steps ohne Titel nicht möglich. Dieser Titel ist sozusagen die Überschrift des Kapitels bzw. Unterkapitels. Der Titel ist in dem Schritt der story dann rechts neben der Karte oben über Text/Foto/Video zu sehen und wird auch im [[DIPAS stories#Inhaltsverzeichnis|Inhaltsverzeichnis]] gezeigt. | ||
| − | + | Sollen die Schritte durchnummeriert werden, muss man die Zahl selbst im Titel eingeben, da sie nicht automatisch nummeriert werden. Die Nummerierung bietet sich als letzten Schritt an, wenn die Story fertig ist, da möglicherweise die [[DIPAS stories#Reihenfolge der Story-Schritte bearbeiten|Reihenfolge der Schritte]] noch nachträglich geändert wird. | |
| − | ==== | + | ==== Metadaten für den Schritt festlegen ==== |
| − | + | Bei den „Step-Metadaten“ ist die Angabe der [[DIPAS stories#Lesezeit|'''Lesezeit''']] für diesen einzelnen zwingend erforderlich, ein Speichern ist ohne die Angabe nicht möglich. Die Lesezeiten aller Schritte einer story werden automatisch aufaddiert und dem Leser als Angabe in der [[DIPAS stories#Übersicht aller DIPAS stories in einem Verfahren|story-Übersicht]] angezeigt, damit er einen besseren Eindruck bekommt, wie lange er benötigt, um die ganze story zu lesen. | |
| − | ===== | + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Es macht Sinn, die Lesezeit erst anzugeben, wenn der story-Schritt mit Inhalt gefüllt wurde und man absehen kann, wie lange man zum Lesen und verstehen der Karte brauchen wird.</td></tr></table>Außerdem wird optional ein '''Titelbild''' für den Schritt festgelegt, welches dann in der Seitenleiste beim Durchscrollen der Schritte gezeigt wird. Das Hinzufügen des Titelbildes funktioniert [[DIPAS stories#Titelbild|analog zum Hinzufügen des übergeordneten Titelbildes für die gesamte story]]. |
| − | ==== | + | ==== Inhalte dem Schritt hinzufügen ==== |
| + | [[Datei:Story-Schritt Inhalte hinzufügen.png|alternativtext=Story-Schritt Inhalte hinzufügen: Text, Bild, Bild im Text und Video|mini|410x410px|Story-Schritt Inhalte hinzufügen: Text, Bild, Bild im Text und Video]] | ||
| + | Der „'''Step-Inhalt'''“ kann aus [[DIPAS stories#Texte|Text-]], [[DIPAS stories#Bilder|Bild-]], [[DIPAS stories#Bilder mit Textumlauf|Text-mit-Bild-]] und [[DIPAS stories#Videos|Video-]]Elementen (Inhaltsparagraphen) bestehen. | ||
| − | + | Es können beliebig viele Inhaltsparagraphen aufeinander folgen. Diese können Sie der bessern Übersicht halber auch zusammenklappen oder löschen, wenn Sie ausgewählte Elemente doch nicht benötigen. | |
| − | + | Wenn Sie ein [[DIPAS stories#Videos|Video hinzufügen]] wollen müssen Sie über die drei Punkte gehen und den entsprechenden Inhaltsparagraphen auswählen. | |
| − | |||
| − | |||
| − | + | Wenn Sie die '''Reihenfolge''' der Inhaltsparagraphen nachträglich ändern wollen, '''ziehen''' Sie die einzelnen Bausteine '''am Kreuz''' an die entsprechende Position. | |
| − | |||
| − | + | Mit "Collapse all" werden alle Inhaltsparagraphen zusammengeklappt. Das dient der besseren Übersichtlichkeit. Mit „Edit all“ werden alle Elemente wieder in den Bearbeitungsmodus versetzt. | |
| + | ===== Texte ===== | ||
| + | Durch Klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, optional mit einem Titel, der unter dem [[DIPAS stories#Titel für den Schritt eingeben|Titel des Story-Schritts]] erscheinen würde. | ||
| + | ===== Bilder ===== | ||
| + | Über "Add Bild" können Sie ein Bild aus der Medienbibliothek hinzufügen oder ein neues Bild hochladen. | ||
| − | + | Wenn ein Bild neu hochgeladen wird, gilt es folgendes zu berücksichtigen: | |
| − | + | * Das Bild braucht einen verständlichen Namen | |
| + | * Das Bild braucht einen Alternativtext - einen kurzen erklärenden Text, der von einem Screenreader (Barrierefreiheit) gelesen werden kann. | ||
| + | * Das Bild braucht ein Copyright | ||
| + | * Wahlweise kann dem Bild eine Bildunterschrift hinzugefügt werden. | ||
| + | [[Datei:Story-Schritt Inhalt hinzufügen.png|alternativtext=Story-Schritt Inhalt hinzufügen|mini|Bild mit Textumlauf als Inhaltsparagraph]] | ||
| − | + | ===== Bilder mit Textumlauf ===== | |
| + | Es gibt außerdem die Möglichkeit von der Darstellung von Bildern im Text. Die Positionierung des Bildes kann links oder rechts eingestellt werden. Der Text umläuft dann das zugehörige Bild. | ||
| − | + | ===== Videos ===== | |
| + | Hier muss nur eine URL von dem Video eingegeben werden, das angezeigt werden soll. | ||
| − | + | ==== Karteneinstellungen für den Schritt ==== | |
| + | Für jeden Schritt der Story wird der sichtbare Kartenausschnitt definiert. Das bedeutet, dass hier sowohl eine Auswahl getroffen wird, welche Geodaten angezeigt werden sollen, als auch die Zoomstufe eingestellt werden sollte. | ||
| − | + | Für jeden einzelnen Schritt stehen die Optionen (z.B. bereits voreingestellte Geodaten-Layer, Werkzeuge und Plugins) zur Verfügung, die zuvor bei der [[DIPAS stories#Kartenkonfiguration für die gesamte story|Kartenkonfiguration für die gesamte story]] festgelegt wurden. | |
| − | + | Wenn Geodaten-Layer im Story-Schritt hinzugefügt werden und beim Übergang zum Schritt in der story direkt angezeigt werden sollen, müssen sie im Schritt selbst noch als "initially visible" eingestellt werden. Andernfalls tauchen Sie als Auswahl bei den Layern auf und können im Frontend beim Anschauen der story eigenhändig aktiviert und hinzugezogen werden. | |
| − | + | Layer, die auf Schritt-Ebene eingefügt werden, landen automatisch in der Liste aller Geodaten-Layer, die in der gesamten Story verwendet werden. In der Gesamtliste sind diese Layer dann automatisch als nicht "inititially visible" eingestellt, unabhängig von der Einstellung im Schritt. | |
| + | Bei den '''„Einstellungen für die sichtbare Karte“''' definiert der Admin den Ausschnitt und die Zoomstufe, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen. Danach können sich die User im Frontend frei in der Karte bewegen. | ||
| − | '' | + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Es hat sich als praktikabel erwiesen, die Karteneinstellungen eines Story-Schritts als letztes vorzunehmen. Erst Text, Bilder und Inhalte einfügen und danach die entsprechenden Layer in der Karte einstellen. Ggf. macht es sogar Sinn, erst alle Schritte einer Story inhaltlich zu erstellen und im Nachgang bei allen Schritten die Karteneinstellungen vorzunehmen.</td></tr></table> |
| − | + | ===== Hinweise zum Einbinden von Layern aus dem Masterportal ===== | |
| + | Es ist in der Story Konfiguration leider noch nicht möglich auf einer Karte zu sehen und zu überprüfen, welche Layer dem Schritt oder der story hinzugefügt werden sollen. Das geht aktuell nur über den Titel des Layers oder die Layer-ID. Wenn ein Layer der story hinzugefügt wurde und als sichtbar eingestellt wurde, kann man die Geodaten in den "Einstellungen für die sichtbare Karte" sehen. | ||
| − | + | Wir empfehlen einen kleine Workaround mit Hilfe des Masterportals bzw. '''in Hamburg''' über den FHH Atlas oder das [https://www.geoportal-hamburg.de/ Geoportal]: Suchen Sie sich alle Geodaten-Layer vorab über ihr Geoportal zusammen und speichern Sie sich die Auswahl inklusive der IDs. Dort finden Sie im oberen Linken Bildbereich den Wahlbereich „Themen“. Wählen Sie hier bitte alle Layer aus, die Sie in diesem Schritt verwenden möchten (egal ob direkt sichtbar oder wahlweise anwählbar) und klicken Sie dann auf den Punkt „Auswahl speichern“ und legen sie die URL mit den IDs in ein Textdokument. Dann können Sie die richtigen Layer in der story leichter finden und hinzufügen. | |
| − | + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Überfrachten Sie die Nutzer nicht mit zu vielen direkt angezeigten Geodaten. Zeigen Sir nur das Nötigste an. Thematisch interessante, aber nicht notwendige Layer können Sie der story hinzufügen und das Häkchen bei "initially visible" weglassen. Dann können sich die Nutzer den Layer ggf. selbst in der Karte dazuschalten. </td></tr></table> | |
| + | ===== eigene Layer hinzufügen ===== | ||
| + | Alle Geodaten, die in der story sichtbar sein sollen, müssen zunächst [[Verfahrensvorlage erstellen#Eigene Datenlayer hinzufügen: Fachdatenlayer-Definitionen|in der Masterportal Konfiguration des zugehörigen DIPAS Verfahrens hinzugefügt]] werden. Das kann der story creator nicht tun. Hier muss ein [[Rollenkonzept|Techadmin]] helfen. Alle Geodaten, die hier hinzugefügt wurden, sind vom [[DIPAS stories#story creator|story creator]] in der story auffindbar und auswählbar. | ||
| − | + | == Story bearbeiten == | |
| + | Eine bereits erstellte und gespeicherte story kann bearbeitet werden. Dazu geht man auf '''Verwalten > Inhalte''' und wählt die entsprechende story aus. Im Backend erscheint eine Vorschau-Ansicht der story. Neben der Ansicht auf "'''Bearbeiten'''" klicken und [[DIPAS stories#Story erstellen|weiter geht's]]. | ||
| − | + | === Reihenfolge der Story-Schritte bearbeiten === | |
| + | In der Übersicht der Schritte auf Ebene der Gesamtstory können die Schritte einfach per '''Drag & Drop''' über das '''Kreuz''' neu '''angeordnet''' werden. | ||
| − | + | === Schritte in Kapitel und Unterkapitel ordnen === | |
| + | In der Übersicht der Schritte auf Ebene der Gesamtstory können die Schritte einfach per '''Drag & Drop''' über das '''Kreuz''' hierarchisch in Kapitel und Unterkapitel gegliedert werden. Dafür muss der Schritt, der ein Unterkapitel werden soll einfach '''eingerückt''' werden. Es sind bis zu drei Ebenen möglich. Diese werden im [[DIPAS stories#Inhaltsverzeichnis|Inhaltsverzeichnis]] später sichtbar. Das Aussehen oder die Konfiguration der unterschiedlichen Schritte unterscheidet sich allerdings nicht. | ||
| − | === | + | === Story mehreren Verfahren zuweisen === |
| + | Stories können auch Teil mehrerer Verfahren sein. Beispielsweise kann eine story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Um die story auch für ein anderes Verfahren sichtbar zu machen geht man im Menü auf | ||
| − | + | '''Verwalten > Inhalt''' und '''wählt die story aus'''. Als '''Aktion''' wählt man dann aus zu welchem Verfahren die story zusätzlich zugeordnet werden soll. und klickt auf "'''Auf die ausgewählten Elemente anwenden'''". | |
| − | |||
Aktuelle Version vom 14. Februar 2025, 10:59 Uhr
DIPAS stories ist ein Modul von DIPAS, mit Hilfe dessen Geschichten mit Karten erzählt werden können. Darin werden Geodaten und Pläne von Texten, Bildern und Video kontextualisiert sowie in eine verständliche Abfolge gebracht.
Eine story besteht aus einer Reihe an Schritten. Jeder Schritt kann Texte und Bilder beinhalten und ist einem bestimmten Kartenausschnitt zugewiesen. Beim Scrollen durch die Schritte bzw. beim Lesen der story passt sich der Kartenausschnitt automatisch dem aktuell sichtbaren Inhalt an. Der Nutzer wird also inhaltlich durch die Geschichte geführt und bekommt dabei die entsprechenden Karten zu sehen, ohne selbst nach Geodaten suchen oder die digitale Karte bedienen zu müssen. Zum Lesen der story muss man nur scrollen können.
Das Modul ist aktuell für zweierlei Anwendungen entwickelt:
- Für die Verwendung auf dem Touchtable (auf Veranstaltungen, zu Präsentationszwecken oder stationär vor Ort in Form einer Ausstellung)
- Für die Verwendung auf dem Computer, eingebettet in ein DIPAS Verfahren im Online-Beteiligungstool und sichtbar für alle Menschen auf ihren eigenen Endgeräten
Aktuell ist DIPAS stories für die mobile Nutzung auf Smartphone noch NICHT kompatibel.
Ein erster Artikel zu dem Modul ist hier zu finden.
Ein Demo Video finden Sie hier.
Beispiele für stories[Bearbeiten | Quelltext bearbeiten]
So kann eine story z.B. aussehen:
- DIPAS story - Geschichten mit Karten erzählen (story in Verfahren eingebunden): Eine Tour durch die Darstellungsmöglichkeiten von Geodaten sowohl in 2D als auch in 3D im DIPAS Hamburg.
- DIPAS story - Metropol Modellregion Mobilität (story in Verfahren eingebunden): Hier wird über Projekte informiert, die Rahmen dieser Modellregion in Hamburg stattfinden.
- DIPAS story - Lieblingsorte Jugendlicher (aufgerufen über die eigene story-URL): Das Projekt ist im Rahmen der Stadtwerkstatt Haus der Digitalen Welt in Zusammenarbeit mit dem Jugendinformationszentrum entstanden. Es soll eine crowd-basierte Übersichtskarte mit Orten entstehen, an denen sich Jugendliche in Hamburg aufhalten. In der Stadtwerkstatt konnte die story am Touchtable angesehen werden und interaktiv Beiträge hinterlassen werden.
Use Cases[Bearbeiten | Quelltext bearbeiten]
DIPAS stories ist ein noch sehr junges Produkt. Die volle Einsatzbreite bzw. das Möglichkeitsspektrum muss noch ausgelotet werden.
Allgemein kann DIPAS stories z.B. dafür genutzt werden,
- Inhalte und Geodaten, die für ein Beteiligungsverfahren relevant sind, verständlicher und einfacher darzustellen (z.B. online im Beteiligungsverfahren).
- Inhalte interaktiver als in einer PowerPoint Präsentation intern und extern zu präsentieren und dabei die Interaktion mit den Geodaten zu nutzen (z.B. bei Stakeholdertreffen, auf Veranstaltungen mit der Öffentlichkeit oder Politik).
- Inhalte an einer betreuten Station für interessierte Menschen zu vermitteln, z.B. in Form eines Workshops auf einer Veranstaltung (z.B. in einem Stadtteilbüro, bei einer Ausstellung, auf Veranstaltungen).
Story und Beteiligung[Bearbeiten | Quelltext bearbeiten]
In einer story selbst gibt es keine Möglichkeit für die Bürgerinnen und Bürger, Beiträge zu einem Verfahren abzugeben. Die story dient vor allem dem besseren Verständnis des Projekts und der örtlichen Gegebenheiten mit Hilfe von Geodaten. Mit einem kleinen Trick kann man die Leser aber trotzdem dazu auffordern.
Beiträge in der story abgeben[Bearbeiten | Quelltext bearbeiten]
Es ist natürlich möglich, von der story abzuspringen und einen Beitrag zum Thema im entsprechenden Verfahren zu erstellen. Wenn die story in ein DIPAS-Verfahren auf der Verfahrensseite eingebettet ist, geht das sowieso jederzeit im Online-Beteiligungstool durch die normale Navigation/Menüführung auf der Seite.
Wenn die story auf dem Touchtable gezeigt wird und sich ggf. mehrere Menschen gleichzeitig damit beschäftigen, macht es Sinn, die Beitragserstellung von der story zu entkoppeln. Dafür kann als Bild in der story z.B. ein QR-Code eingefügt werden, der direkt zur Beitragseingabemaske führt. Die Nutzer können diesen dann mit ihrem Smartphone scannen und ihren Beitrag direkt erstellen.
Beiträge in der story sehen[Bearbeiten | Quelltext bearbeiten]
Der Beitragslayer kann in die story im entsprechenden Schritt eingebaut werden. Damit werden die Beiträge in der story sichtbar. Dabei sollte darauf geachtet werden, dass der Layer nicht einmalig im Backend als individueller Layer eingefügt ist, sondern über das genutzte Geoportal eingebunden wird, sofern der Layer darin vorhanden ist. So werden auch die neusten Beiträge zum jeweils aktuellen Zeitpunkt angezeigt.
Frontend: Story-Ansicht[Bearbeiten | Quelltext bearbeiten]
Startansicht[Bearbeiten | Quelltext bearbeiten]
Die Ansicht der story ist zweigeteilt: Links ist die Karte zu sehen und rechts in der Seitenleiste die scrollbaren Inhalte (Texte, Bilder, Videos) und die Navigationsleiste.
Das Größenverhältnis beider Seiten lässt sich über den grauen Balken dazwischen manuell verändern.
Jede DIPAS Story besteht aus verschiedenen „Schritten“, die aneinander gereiht sind und Sie thematisch durch die Geschichte führen. Mit dem Fortschreiten/Scrollen durch die Schritte verändern sich jeweils die Karte auf der linken Seite sowie die Text- und Bildelemente auf der rechten Seite. Alle Schritte (Kapitel und Unterkapitel) werden hier auf die gleiche Art dargestellt.
Karte[Bearbeiten | Quelltext bearbeiten]
Auf der Karte werden die Geodaten angezeigt, die den Inhalt des entsprechenden story-Schritts untermalen bzw. die im story-Schritt näher erläutert und beschrieben werden.
Hierfür wird das Masterportal genutzt.
Zu Grunde liegt immer eine Hintergrundkarte. Das kann ein Stadtplan sein, ein Satellitenbild oder ein sonstiger Plan zur räumlichen Orientierung.
Darüber auf der Vordergrundkarte liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan, ÖPNV-Netz, Entwicklungsgebiete, Gewässer u.v.a.m..
Zu Beginn jedes Schritts ist ein bestimmter Kartenausschnitt festgelegt, der initial angezeigt wird. Die Karte bleibt jedoch interaktiv und kann ganz normal bedient werden: zoomen und verschieben sind möglich. Über das Themenmenü der Karte können auch Layer ausgewählt werden, die nicht automatisch beim entsprechenden Schritt angezeigt werden. Und je nachdem, welche Funktionalitäten für die Karte vorher festgelegt wurden, kann der Nutzer hier verschiedene Werkzeuge in der Karte auswählen und z.B. den 3D Modus selbst aktivieren.
Kartenansicht Touchtable[Bearbeiten | Quelltext bearbeiten]
Für den Touchtable wurde das styling der Karte und die Navigation durch die Karte angepasst. Um die Touchtableansicht der story aufzurufen muss an die URL der story ein Zusatz angefügt werden: &uiStyle=table
Seitenleiste[Bearbeiten | Quelltext bearbeiten]
In der Seitenleiste auf der rechten Seite sind alle Schritte der Story untereinander aneinander gereiht. Jede Story beginnt immer mit dem Titelbild, das für die gesamte story festgelegt wurde und ebenfalls in der story-Übersicht angezeigt wird.
Durch Scrollen bewegt man sich durch die Geschichte. Der jeweils aktive Schritt wird visuell in der Seitenleiste hervorgehoben, damit klar ist, zu welchen Inhalten der jeweilige Kartenausschnitt gehört. Je nach Konfiguration können verschiedene Text- Bild- und Videomaterialien dargestellt werden.
Die Seitenleiste beinhaltet außerdem die Navigationsleiste. Durch Scrollen auf der Seitenleiste können Sie von einem zum nächsten oder vorherigen Schritt der story kommen.
[Bearbeiten | Quelltext bearbeiten]
Die Navigationsleiste befindet sich am unteren Rand der Seitenleiste und dient der Navigation. Sie beinhaltet die Navigationspfeile, das Inhaltsverzeichnis sowie den Home-Button.
[Bearbeiten | Quelltext bearbeiten]
Neben dem Scrollen, können auch die roten Pfeile in der Navigationsleiste genutzt werden, um von einem Schritt zum nächsten oder vorherigen zu springen.
Inhaltsverzeichnis[Bearbeiten | Quelltext bearbeiten]
- Über das kleine blaue Zeichen zum Inhaltsverzeichnis gelangt der Nutzer zu einer Übersicht über alle Schritte der story.
- Hier wird auch die Strukturierung der Schritte in Kapitel und Unterkapitel deutlich.
- Die Schritte im Inhaltsverzeichnis sind anklickbar. Somit kann man sich nicht nur vorwärts und rückwärts in der story bewegen, sondern zu jedem beliebigen Schritt der story springen.
- Rechts oben kann das Inhaltsverzeichnis wieder geschlossen werden und Sie gelangen zu Ihrem Ausgangspunkt in der story.
- Eine Fortschrittsanzeige entwickelt sich um das Inhaltsverzeichnis-Symbol, je nachdem wie weit man in der story aktuell ist. So wird ein Gefühl für die noch zu erwartende Länge der restlichen story vermittelt.
Home-Button[Bearbeiten | Quelltext bearbeiten]
Der Home-Button führt zu einer Übersicht aller stories, die zum selben DIPAS-Verfahren gehören.
Übersicht aller DIPAS stories in einem Verfahren[Bearbeiten | Quelltext bearbeiten]
Es ist möglich, mehrere stories in einem DIPAS Verfahren anzulegen. Diese werden in einer Übersicht angezeigt. Die Ansicht besteht hier nur aus zwei Elementen: der Karte und der rechten Seitenleiste, die in diesem Fall eine kurze Vorschau der stories beinhaltet. Diese Vorschau besteht aus den folgenden Inhalten:
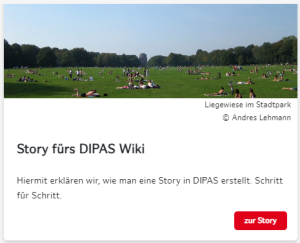
Titelbild[Bearbeiten | Quelltext bearbeiten]
Das Titelbild soll mit dem Inhalt der story zu tun haben und Lust auf das Lesen machen. Die Bildunterschrift und ggf. das copyright sind hier ebenfalls zu sehen. Dieses Bild ist bei Start der story in der Seitenleiste noch vor dem ersten Schritt zu sehen.
Kurzbeschreibung[Bearbeiten | Quelltext bearbeiten]
Die Kurzbeschreibung dient einem inhaltlichen Überblick der story und sollte drei bis vier Zeilen nicht überschreiten. Der Leser erfährt hier, was auf ihn zukommt und warum die story für ihn von Interesse sein könnte.
Lesedauer[Bearbeiten | Quelltext bearbeiten]
Die Lesedauer gibt Auskunft darüber, wie lange die story ungefähr ist.
Button: Zur Story[Bearbeiten | Quelltext bearbeiten]
Durch ein Klick auf den roten Button "Zur Story" öffnet sich diese und beginnt mit dem Titelbild und dann mit dem ersten Schritt.
Besonderheiten für die Nutzung von stories auf dem Touchtable[Bearbeiten | Quelltext bearbeiten]
Auf Veranstaltungen sollte die story für die Ansicht auf dem Touchtable immer über die eigene URL aufgerufen werden. Dann ist die Navigation der Karte an die Bedienungsmöglichkeiten des Touchtables angepasst. Der Unterschied in der Ansicht besteht in der Navigation der Karte und wird hier deutlich:
- DIPAS story - Geschichten mit Karten erzählen (Aufruf über eigene URL in Desktopversion)
- DIPAS story - Geschichten mit Karten erzählen (Aufruf über eigene URL in Touchtableversion)
Wie viel Betreuung der Touchtable benötigt und worauf geachtet werden muss wird noch erprobt.
Besonderheiten für die Nutzung von stories auf eigenen Endgeräten[Bearbeiten | Quelltext bearbeiten]
Auf PC und Tablet wird die story aktuell gut angezeigt.
Die Ansicht von DIPAS stories ist noch nicht für die mobile Nutzung optimiert. Wenn die story im Verfahren eingebettet ist, wird sie zwar angezeigt, funktioniert und ist bedienbar, ist aber nicht responsiv an das Smartphone-Format angepasst. Wenn die story direkt über die eigene URL auf dem Smartphone aufgerufen wird, ist die Ansicht für das Smartphone nicht geeignet.
Wie sind stories an mein DIPAS Verfahren angebunden?[Bearbeiten | Quelltext bearbeiten]
Sind stories ohne zugehöriges Verfahren möglich?[Bearbeiten | Quelltext bearbeiten]
Nein. Eine Story oder mehrere stories sind immer an ein Verfahren angebunden.
Es ist natürlich möglich ein DIPAS Verfahren als eine Art "Sammelbecken" anzulegen und dort herrenlose DIPAS stories zu bündeln. Es sollte nur bedacht werden, dass in der Übersicht aller stories bei Klick auf den Home-Button innerhalb einer story dann auch all diese stories sichtbar und lesbar werden. Der Home-Button ist jedoch optional entfernbar, sodass jede story über eine eigene URL verlinkt und angeklickt werden kann und es keinen Zugang zu den weiteren veröffentlichten stories gibt.
DIPAS stories basiert auf dem von der HCU entwickelten Data Narrator. Dieser steht hier open source auf bitbucket zur Verfügung und kann für eigene Zwecke und unabhängig von DIPAS verwendet werden.
DIPAS stories gehört zur DIPAS Produktfamilie und wurde auf die speziellen Bedarfe der Bürgerbeteiligung und die Arbeit von unterschiedlichen Nutzergruppen mit Geodaten weiterentwickelt. Es ist Bestandteil des DIPAS software cores und wird seitens des Herstellers (Hamburg) gepflegt und geupdatet.
Einbettung im DIPAS Verfahren[Bearbeiten | Quelltext bearbeiten]
Es gibt die Möglichkeit DIPAS stories einfach im Online-Beteiligungstool auf einer eigenen Seite anzeigen zu lassen. DIPAS stories werden im Backend vom story creator angelegt. Angelegte Inhalte können dann vom Projektadmin oder dem Techadmin auf einer DIPAS Seite als Inhalt eingebunden werden.
eigene URL[Bearbeiten | Quelltext bearbeiten]
Ist die story im Verfahren eingebettet, kann jeder Nutzer sie über die allgemeine Verfahrens-URL auf seinem Endgerät sehen. Zu beachten ist, dass die Ansicht für die Darstellung auf mobil zum aktuellen Entwicklungszeitpunkt noch nicht optimiert ist.
Jede story hat aber auch eine eigene URL. Diese findet sich im Backend über der Story-Vorschau (im Bild gelb markiert). Über den Link öffnet sich die story unabhängig vom Verfahren im Vollbildmodus. Zu sehen ist die für Desktop optimierte Version der Karte. Soll die für den Touchtable optimierte Version der Karte aufgerufen werden, muss an die URL nur folgende angehängt werden: &uiStyle=table
Backend: Story erstellen[Bearbeiten | Quelltext bearbeiten]
Der story creator kann im DIPAS Backend stories erstellen, bearbeiten und die einzelnen Schritte der story hinzufügen und bestehende Schritte der story bearbeiten.
Zunächst wird dafür eine neue story angelegt und allgemeine Einstellungen und Informationen zur story selbst hinterlegt. Danach wird die story mit Leben gefüllt: Es werden beliebig viele Schritte in die story erstellt. Die aneinandergereihten Schritte sind der rote Faden, der den Leser durch Scrollen durch die Inhalte der story führt. Gleichzeitig dienen die Schritte der Orientierung (z. B. über das Inhaltsverzeichnis) und sind immer verknüpft mit einer eigenen Karteneinstellung die die eigene Auswahl an Geodaten beinhaltet. Beim Lesen der story passt sich die Karte dann inhaltlich dem jeweiligen Schritt an.
Benutzerrolle: Story creator[Bearbeiten | Quelltext bearbeiten]
Um eine story in DIPAS erstellen zu können muss die Benutzerrolle "story creator" vergeben werden. Ein solcher Benutzer kann vom Techadmin erstellt bzw. diese Rolle kann von ihm einem bestehenden Benutzer zugewiesen werden. Die Anmeldung als story creator erfolgt über die Backend-Anmeldeseite des entsprechenden Verfahrens. In Hamburg ist das: https://VERFAHRENSNAME.beteiligung.hamburg/drupal
Man kann als Projektadmin auch story creator sein. Man kann als Techadmin auch story creator sein. Und man kann auch unabhängig von beidem nur story creator sein. Die Möglichkeit, eine story zu erstellen erscheint erst dann im Backend, wenn man sich mit einem Benutzeraccount anmeldet, der auch story creator ist.
Der story creator kann komplette stories in dem Verfahren erstellen, für das er einen Zugang erhalten hat. Das Einbinden der story als Inhalt in eine DIPAS Verfahrensseite kann nur ein Benutzer durchführen, der auch Zugriffs- und Bearbeitungsrechte als Projektadmin oder Techadmin hat.
Story erstellen[Bearbeiten | Quelltext bearbeiten]
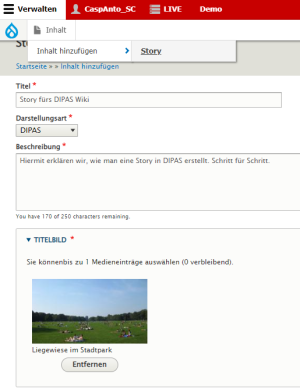
Im Menü unter Verwalten > Inhalt > Inhalt hinzufügen > Story kann eine neue story erstellt werden.
Im ersten Schritt werden der Titel, eine kurze Beschreibung sowie ein Titelbild bestimmt, welche alle drei in der Story-Übersicht gezeigt werden und somit als erster Eindruck dienen. Diese Informationen sind erforderlich, bevor Sie die einzelnen Schritte für eine Story erstellen können.
| Hinweis: Speichern Sie die Einstellungen schon mal ohne Story Schritte ab. Ihnen wird dann eine noch leere Vorschau angezeigt. Über "bearbeiten" kommen Sie wieder zurück und können weitermachen. |
Auf der selben Seite, der Story-Seite, werden dann im Laufe der Arbeit alle bereits erstellten Story-Schritte sichtbar. Diese können in Reihenfolge und Hierarchie angepasst werden. Hier werden auch die Kartenkonfigurationen für die story vor eingestellt, um die Arbeit in den einzelnen Schritten zu erleichtern.
Titel[Bearbeiten | Quelltext bearbeiten]
Geben Sie Ihrer story einen interessanten, kurzen und prägnanten Titel.
Darstellungsart[Bearbeiten | Quelltext bearbeiten]
Hier ist standardmäßig "DIPAS" vor eingestellt. Das kann und soll für die für DIPAS optimierte Darstellung so beibehalten werden.
Beschreibung[Bearbeiten | Quelltext bearbeiten]
Die story sollte in 1-3 Sätzen kurz beschrieben werden. Es sollte deutlich werden, worum es geht. Diese Sätze tauchen später in der Story-Übersicht auf, in der sich der Nutzer entscheidet, welche der zur Verfügung stehenden stories er anschauen bzw. lesen möchte.
Titelbild auswählen[Bearbeiten | Quelltext bearbeiten]
Das Titelbild ist das Bild, das die gesamte story repräsentieren soll. Es erscheint als Vorschau-Bild der story in der Story-Übersicht, soll den Inhalt der story verbildlichen, Lust aufs Lesen machen und erscheint auch bei Start der story ganz oben vor dem ersten Schritt.
Über „Bild auswählen“ kann entweder aus den vorhandenen Bildern der Medienbibliothek eines ausgewählt werden oder ein neues Bild hochgeladen werden. Durch Anklicken wird ein vorhandenes Bild ausgewählt und muss dann unten noch einmal über den blauen Button „Bild auswählen“ bestätigt werden.
Wird ein neues Bild hochgeladen, muss dies ausgewählt werden und ebenfalls unten über den blauen Button „Bild speichern“ bestätigt werden. Das Bild darf maximal 60 MB groß sein. Erlaubte Dateitypen sind: png gif jpg jpeg. Geben Sie dem Titelbild einen Namen. Danach kann das Bild jederzeit entfernt oder bearbeitet werden.
Übersicht aller Schritte der story[Bearbeiten | Quelltext bearbeiten]
Alle Schritte, die in einer story angelegt werden, erscheinen hier mit ihren Titeln in einer Liste - zunächst in der Reihenfolge, in der sie erstellt wurden. Die Reihenfolge der Schritte und die Zuordnung von Schritten in Kapitel und Unterkapitel kann nachträglich per Drag & Drop erfolgen.
Über den Button "Story Step hinzufügen" auf der selben Seite können nun einzelne Schritte zu der Story hinzugefügt werden.
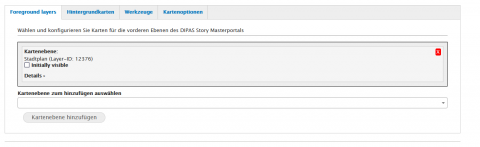
Kartenkonfiguration für die gesamte story[Bearbeiten | Quelltext bearbeiten]
Darunter werden alle Geodaten angezeigt, die in der story verwendet werden. Immer, wenn in einem Story-Schritt ein neuer Geodaten-Layer ausgewählt wird, wird er in der Übersicht automatisch unten in der Liste hinzugefügt.
Die Karteneinstellungen auf der Story-Ebene dienen vor allem der leichteren Konfiguration der Karteneinstellungen der jeweiligen Schritte. Alle Kartenebenen, die hier bereits hinzugefügt werden, werden danach bei den Schritten bereits als Vorauswahl angezeigt und können so leichter angewählt werden. Besonders für die Hintergrundkarten, bei der meist der klassische "Stadtplan" ausgewählt wird, ist dies praktisch. Dennoch können in den Schritten beliebig alle verfügbaren Karten noch frei dazugeschaltet werden.
| Hinweis: Überlegen Sie sich, welche Layer in allen oder vielen Schritten vorkommen werden und legen Sie diese bereits zu beginn fest. Das können z.B. Hintergrundkarten, wie Orthofotos, die Stadtkarte oder das Projektgebiet sein. |
Sowohl bei den Vordergrundkarten als auch bei den Hintergrundkarten werden Karten über "Kartenebene zum hinzufügen auswählen" zuerst angewählt und dann durch "Kartenebene hinzufügen" bestätigt.
(Zu Grunde liegt immer eine Hintergrundkarte. Das kann ein Stadtplan sein, ein Sattelitenbild oder ein sonstiger Plan zur räumlichen Orientierung. Darüber auf der Vordergrundkarte liegen fachliche, inhaltlich interessante Geodaten, die dem Anwender zusätzliche Informationen vermitteln soll. Das kann z.B. sein: Grünplan, ÖPNV-Netz, Entwicklungsgebiete, Gewässer u.v.a.m..)
Durch Anwählen von "initially visible" werden die Karten für die Nutzer*innen direkt angezeigt. Wird dies bei einer Kartenebene auf Story Ebene angewählt, ist diese Kartenebene in allen Schritten sichtbar (z.B. der Stadtplan als Hintergrundkarte).
Durch das rote X können Kartenebenen wieder entfernt werden.
Außerdem kann die Reihenfolge der Geodaten-Layer durch ziehen (Drag & Drop) beliebig verändert werden. Dies kann eine wichtige Voraussetzung für die Sichtbarkeit der Informationen auf den Karten sein. Der Geodaten-Layer, der ganz oben steht, liegt quasi oben auf. Flächig oder farblich dargestellte Informationen auf Geodaten-Layern können also weiter unten liegende Layer und deren Informationen verdecken. Dann muss die Reihenfolge so geändert werden, dass es passt. Alternativ kann mit der Transparenzeinstellung der Layer gespielt werden.
| Hinweis: Die Reihenfolge kann nur auf Story Ebene, nicht auf Schritt Ebene geändert werden. |
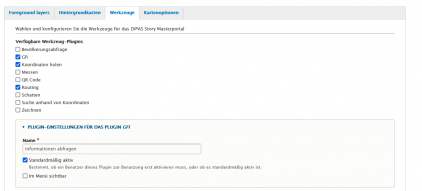
Bei den Werkzeugen können verschiedene Plugins ausgewählt werden, die für die Story-Schritte zur Verfügung stehen sollen. Außerdem können Sie noch weitere Einstellungen für das jeweilige Plugin festlegen und einen verständlichen Namen für die Aktion wählen. Bei Aktivieren des GFI (get feature info) könnte man z.B. "Informationen abfragen" als Namen eingeben.
| Hinweis: Bei den Werkzeug-Plugins müssen alle Werkzeuge, die innerhalb der Story verwendet werden sollen - egal in welchem Schritt - auf Story Ebene ausgewählt werden. Ist ein Werkzeug auf Story Ebene nicht angewählt, kann es in den Schritten nicht aktiviert werden. |
Wenn in einzelnen oder allen Schritten der story eine 3D-Ansicht gezeigt werden soll, muss in den Kartenoptionen die Option 3D ausgewählt werden.
| Hinweis: Ist die Option 3D nicht auf Story Ebene angewählt, kann in keinem Schritt eine 3D-Karte genutzt werden. |
Story veröffentlichen/verbergen[Bearbeiten | Quelltext bearbeiten]
Die story kann sowohl im veröffentlichten, als auch im unveröffentlichten Zustand bearbeitet werden. Wenn das Häkchen "Veröffentlicht" unten auf der Story-Seite gesetzt wird ist die story über die Story-Übersicht des Verfahrens auffindbar, kann als Inhalt in eine DIPAS Seite eingebunden oder über die eigene URL aufgerufen werden.
Story speichern[Bearbeiten | Quelltext bearbeiten]
Sobald die Story ein Mal gespeichert wurde, ist sie auch unter den Inhalten zu sehen und kann dort direkt angesehen, bearbeitet oder gelöscht werden. Außerdem kann Sie von Projektadmin oder Techadmin in eine DIPAS-Seite im Verfahren direkt eingebunden werden oder über die eigene URL in Vollbild z.B. auf dem Touchtable aufgerufen werden.
Story-Schritte erstellen[Bearbeiten | Quelltext bearbeiten]
Für die Erstellung der Schritte der Story öffnet sich über den blauen Button „Story Step hinzufügen“ ein neues Fenster zur Erstellung eines Schrittes. Neben dem Titel werden für jeden Schritt immer drei Sachen festgelegt: die Karteneinstellungen, die Step-Metadaten und der Inhalt.
Titel für den Schritt eingeben[Bearbeiten | Quelltext bearbeiten]
Als erstes wird auch dem Story Schritt ein Titel gegeben. Die Angabe des Titels ist ein Pflichtfeld und ein Speichern des Steps ohne Titel nicht möglich. Dieser Titel ist sozusagen die Überschrift des Kapitels bzw. Unterkapitels. Der Titel ist in dem Schritt der story dann rechts neben der Karte oben über Text/Foto/Video zu sehen und wird auch im Inhaltsverzeichnis gezeigt.
Sollen die Schritte durchnummeriert werden, muss man die Zahl selbst im Titel eingeben, da sie nicht automatisch nummeriert werden. Die Nummerierung bietet sich als letzten Schritt an, wenn die Story fertig ist, da möglicherweise die Reihenfolge der Schritte noch nachträglich geändert wird.
Metadaten für den Schritt festlegen[Bearbeiten | Quelltext bearbeiten]
Bei den „Step-Metadaten“ ist die Angabe der Lesezeit für diesen einzelnen zwingend erforderlich, ein Speichern ist ohne die Angabe nicht möglich. Die Lesezeiten aller Schritte einer story werden automatisch aufaddiert und dem Leser als Angabe in der story-Übersicht angezeigt, damit er einen besseren Eindruck bekommt, wie lange er benötigt, um die ganze story zu lesen.
| Hinweis: Es macht Sinn, die Lesezeit erst anzugeben, wenn der story-Schritt mit Inhalt gefüllt wurde und man absehen kann, wie lange man zum Lesen und verstehen der Karte brauchen wird. |
Außerdem wird optional ein Titelbild für den Schritt festgelegt, welches dann in der Seitenleiste beim Durchscrollen der Schritte gezeigt wird. Das Hinzufügen des Titelbildes funktioniert analog zum Hinzufügen des übergeordneten Titelbildes für die gesamte story.
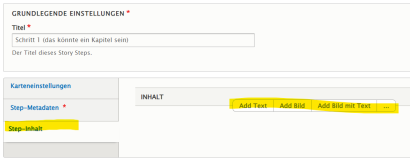
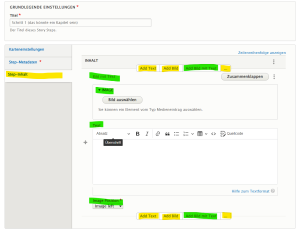
Inhalte dem Schritt hinzufügen[Bearbeiten | Quelltext bearbeiten]
Der „Step-Inhalt“ kann aus Text-, Bild-, Text-mit-Bild- und Video-Elementen (Inhaltsparagraphen) bestehen.
Es können beliebig viele Inhaltsparagraphen aufeinander folgen. Diese können Sie der bessern Übersicht halber auch zusammenklappen oder löschen, wenn Sie ausgewählte Elemente doch nicht benötigen.
Wenn Sie ein Video hinzufügen wollen müssen Sie über die drei Punkte gehen und den entsprechenden Inhaltsparagraphen auswählen.
Wenn Sie die Reihenfolge der Inhaltsparagraphen nachträglich ändern wollen, ziehen Sie die einzelnen Bausteine am Kreuz an die entsprechende Position.
Mit "Collapse all" werden alle Inhaltsparagraphen zusammengeklappt. Das dient der besseren Übersichtlichkeit. Mit „Edit all“ werden alle Elemente wieder in den Bearbeitungsmodus versetzt.
Texte[Bearbeiten | Quelltext bearbeiten]
Durch Klicken auf „Add Text“ kann ein Textblock ausgefüllt werden, optional mit einem Titel, der unter dem Titel des Story-Schritts erscheinen würde.
Bilder[Bearbeiten | Quelltext bearbeiten]
Über "Add Bild" können Sie ein Bild aus der Medienbibliothek hinzufügen oder ein neues Bild hochladen.
Wenn ein Bild neu hochgeladen wird, gilt es folgendes zu berücksichtigen:
- Das Bild braucht einen verständlichen Namen
- Das Bild braucht einen Alternativtext - einen kurzen erklärenden Text, der von einem Screenreader (Barrierefreiheit) gelesen werden kann.
- Das Bild braucht ein Copyright
- Wahlweise kann dem Bild eine Bildunterschrift hinzugefügt werden.
Bilder mit Textumlauf[Bearbeiten | Quelltext bearbeiten]
Es gibt außerdem die Möglichkeit von der Darstellung von Bildern im Text. Die Positionierung des Bildes kann links oder rechts eingestellt werden. Der Text umläuft dann das zugehörige Bild.
Videos[Bearbeiten | Quelltext bearbeiten]
Hier muss nur eine URL von dem Video eingegeben werden, das angezeigt werden soll.
Karteneinstellungen für den Schritt[Bearbeiten | Quelltext bearbeiten]
Für jeden Schritt der Story wird der sichtbare Kartenausschnitt definiert. Das bedeutet, dass hier sowohl eine Auswahl getroffen wird, welche Geodaten angezeigt werden sollen, als auch die Zoomstufe eingestellt werden sollte.
Für jeden einzelnen Schritt stehen die Optionen (z.B. bereits voreingestellte Geodaten-Layer, Werkzeuge und Plugins) zur Verfügung, die zuvor bei der Kartenkonfiguration für die gesamte story festgelegt wurden.
Wenn Geodaten-Layer im Story-Schritt hinzugefügt werden und beim Übergang zum Schritt in der story direkt angezeigt werden sollen, müssen sie im Schritt selbst noch als "initially visible" eingestellt werden. Andernfalls tauchen Sie als Auswahl bei den Layern auf und können im Frontend beim Anschauen der story eigenhändig aktiviert und hinzugezogen werden.
Layer, die auf Schritt-Ebene eingefügt werden, landen automatisch in der Liste aller Geodaten-Layer, die in der gesamten Story verwendet werden. In der Gesamtliste sind diese Layer dann automatisch als nicht "inititially visible" eingestellt, unabhängig von der Einstellung im Schritt.
Bei den „Einstellungen für die sichtbare Karte“ definiert der Admin den Ausschnitt und die Zoomstufe, bzw. bei 3D Karten auch noch die Perspektive, welche die User beim Aufrufen des Schrittes sehen. Danach können sich die User im Frontend frei in der Karte bewegen.
| Hinweis: Es hat sich als praktikabel erwiesen, die Karteneinstellungen eines Story-Schritts als letztes vorzunehmen. Erst Text, Bilder und Inhalte einfügen und danach die entsprechenden Layer in der Karte einstellen. Ggf. macht es sogar Sinn, erst alle Schritte einer Story inhaltlich zu erstellen und im Nachgang bei allen Schritten die Karteneinstellungen vorzunehmen. |
Hinweise zum Einbinden von Layern aus dem Masterportal[Bearbeiten | Quelltext bearbeiten]
Es ist in der Story Konfiguration leider noch nicht möglich auf einer Karte zu sehen und zu überprüfen, welche Layer dem Schritt oder der story hinzugefügt werden sollen. Das geht aktuell nur über den Titel des Layers oder die Layer-ID. Wenn ein Layer der story hinzugefügt wurde und als sichtbar eingestellt wurde, kann man die Geodaten in den "Einstellungen für die sichtbare Karte" sehen.
Wir empfehlen einen kleine Workaround mit Hilfe des Masterportals bzw. in Hamburg über den FHH Atlas oder das Geoportal: Suchen Sie sich alle Geodaten-Layer vorab über ihr Geoportal zusammen und speichern Sie sich die Auswahl inklusive der IDs. Dort finden Sie im oberen Linken Bildbereich den Wahlbereich „Themen“. Wählen Sie hier bitte alle Layer aus, die Sie in diesem Schritt verwenden möchten (egal ob direkt sichtbar oder wahlweise anwählbar) und klicken Sie dann auf den Punkt „Auswahl speichern“ und legen sie die URL mit den IDs in ein Textdokument. Dann können Sie die richtigen Layer in der story leichter finden und hinzufügen.
| Hinweis: Überfrachten Sie die Nutzer nicht mit zu vielen direkt angezeigten Geodaten. Zeigen Sir nur das Nötigste an. Thematisch interessante, aber nicht notwendige Layer können Sie der story hinzufügen und das Häkchen bei "initially visible" weglassen. Dann können sich die Nutzer den Layer ggf. selbst in der Karte dazuschalten. |
eigene Layer hinzufügen[Bearbeiten | Quelltext bearbeiten]
Alle Geodaten, die in der story sichtbar sein sollen, müssen zunächst in der Masterportal Konfiguration des zugehörigen DIPAS Verfahrens hinzugefügt werden. Das kann der story creator nicht tun. Hier muss ein Techadmin helfen. Alle Geodaten, die hier hinzugefügt wurden, sind vom story creator in der story auffindbar und auswählbar.
Story bearbeiten[Bearbeiten | Quelltext bearbeiten]
Eine bereits erstellte und gespeicherte story kann bearbeitet werden. Dazu geht man auf Verwalten > Inhalte und wählt die entsprechende story aus. Im Backend erscheint eine Vorschau-Ansicht der story. Neben der Ansicht auf "Bearbeiten" klicken und weiter geht's.
Reihenfolge der Story-Schritte bearbeiten[Bearbeiten | Quelltext bearbeiten]
In der Übersicht der Schritte auf Ebene der Gesamtstory können die Schritte einfach per Drag & Drop über das Kreuz neu angeordnet werden.
Schritte in Kapitel und Unterkapitel ordnen[Bearbeiten | Quelltext bearbeiten]
In der Übersicht der Schritte auf Ebene der Gesamtstory können die Schritte einfach per Drag & Drop über das Kreuz hierarchisch in Kapitel und Unterkapitel gegliedert werden. Dafür muss der Schritt, der ein Unterkapitel werden soll einfach eingerückt werden. Es sind bis zu drei Ebenen möglich. Diese werden im Inhaltsverzeichnis später sichtbar. Das Aussehen oder die Konfiguration der unterschiedlichen Schritte unterscheidet sich allerdings nicht.
Story mehreren Verfahren zuweisen[Bearbeiten | Quelltext bearbeiten]
Stories können auch Teil mehrerer Verfahren sein. Beispielsweise kann eine story zu Radfahren in Hamburg thematisch relevant sein sowohl für ein Innenstadt- als auch Viertel-spezifisches Verfahren. Um die story auch für ein anderes Verfahren sichtbar zu machen geht man im Menü auf
Verwalten > Inhalt und wählt die story aus. Als Aktion wählt man dann aus zu welchem Verfahren die story zusätzlich zugeordnet werden soll. und klickt auf "Auf die ausgewählten Elemente anwenden".