Touchtable: Unterschied zwischen den Versionen
Dipas (Diskussion | Beiträge) |
Dipas (Diskussion | Beiträge) |
||
| (28 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | [[Datei:DIPAS_Touchtable_Grasbrook.jpeg|mini|350x350px|DIPAS-Touchtable]]Das Digitale Partizipationssystem (DIPAS) verbindet das Hamburger '''[[Online-Beteiligungstool]]''' mit '''digitalen Planungstischen (Touchtables)''' zu einem integrierten digitalen System zur Bürgerbeteiligung. | |
| − | [[Online-Beteiligungstool | ||
| − | + | Die zweite Komponente von DIPAS ist das digitale Beteiligungswerkzeug für Präsenzveranstaltungen – der sogenannte Touchtable bzw. die Onsite-Komponente. Dieses medienbruchfreie digitale System zur Bürgerbeteiligung fördert und unterstützt den Austausch zwischen Experten und Laien mit Hilfe von datengestützten Stadtmodellen. Es handelt sich dabei um einen mobilen Tisch, der eine kombinierte digitale Darstellungs- und Bedienoberfläche („Multitouch“-Funktionalität) besitzt und mit einem leistungsfähigen Laptop betrieben wird. Durch den Einsatz einer speziell für digitale Datentische entwickelten Kartenanwendung (DIPAS-Tableinstanz) wird das ganze Potenzial städtischer Geodaten, digitaler Modelle und Simulationen nicht mehr nur online, sondern auch vor Ort z. B. in Bürgerveranstaltungen nutzbar. So kann während eines moderierten Gruppengespräches zwischen Bürger*innen und den [[Rollenkonzept#Die Projektverantwortlichen|Planungsverantwortlichen]] mithilfe des Datentisches auf die gesamte städtische Geodateninfrastruktur zugegriffen werden. Interaktive Grundkarten, wie z. B. ein farbiger Stadtplan, ein Luftbild oder eine schlichte schwarz-weiße Basiskarte, bilden hierfür die Grundlage. | |
| − | |||
| − | |||
| − | Die zweite Komponente von DIPAS ist das digitale Beteiligungswerkzeug für Präsenzveranstaltungen – der sogenannte Touchtable bzw. die Onsite-Komponente. Dieses medienbruchfreie digitale System zur Bürgerbeteiligung fördert und unterstützt den Austausch zwischen Experten und Laien mit Hilfe von datengestützten Stadtmodellen. Es handelt sich dabei um einen mobilen Tisch, der eine kombinierte digitale Darstellungs- und Bedienoberfläche („Multitouch“-Funktionalität) besitzt und mit einem leistungsfähigen Laptop betrieben wird. Durch den Einsatz einer speziell für digitale Datentische entwickelten Kartenanwendung (DIPAS-Tableinstanz) wird das ganze Potenzial städtischer Geodaten, digitaler Modelle und Simulationen nicht mehr nur online, sondern auch vor Ort z. B. in Bürgerveranstaltungen nutzbar. So kann während eines moderierten Gruppengespräches zwischen | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | == Den Touchtable auf der Veranstaltung richtig aufbauen und nutzen == |
| − | + | Alle nötigen Hardwarekomponenten sind in einer [[Den Touchtable aufbauen#Hardware|Hardware-Packliste]] zusammengefasst. Dort sind auch weitere hilfreiche Hinweise zum korrekten [[Den Touchtable aufbauen|'''technischen Aufbau''' der Touchtables]] zu finden. | |
| − | + | Auf die richtige [[Einsatzhinweise zu den Touchtables#Räumlich-programmatische Einbindung|programmatische Einbindung]] der Touchtables in das Veranstaltungssetting sollte ebenso geachtet werden, wie auf die [[Einsatzhinweise zu den Touchtables#Räumliche Einbindung|Positionierung im Raum]]. Informationen hierzu und zur [[Einsatzhinweise zu den Touchtables#Didaktisch-methodische Einbindung|didaktisch-methodischen Einbindung]] sind in den auf Erfahrungswissen basierenden [[Einsatzhinweise zu den Touchtables|'''Einsatzhinweisen''']] festgehalten. | |
| − | |||
| − | == | + | == Aufrufen der Touchtable-Oberfläche == |
| − | + | Auf die für den Touchtable optimierte Oberfläche des entsprechenden Verfahrens gelangt man über einen gesonderten Link, den man dann von der fachlichen Leitstelle erhält, wenn man Hinweise zum Einsatz der Touchtables erhalten hat. | |
| − | |||
| − | + | Es gibt zwei Möglichkeiten die URL aufzurufen. | |
| − | + | 1. Die normale URL. Dann erhält man alle Beiträgen in ihren entsprechenden Geometrien (in Hamburg über '''<nowiki>https://VERFAHRENSNAME.beteiligung.hamburg/drupal/de/masterportal/VERFAHRENSNAME.dipas/fullscreen</nowiki> )''' <table border="0" cellpadding="0" cellspacing="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Da der Link für das Touchtable-Interface relativ kompliziert ist, bietet es sich hier an, einen Kurz-Link zu erstellen, der auf Veranstaltungen schnell einzugeben und aufzurufen ist. Hamburg empfiehlt dafür den Link-Verkürzer [https://t1p.de/ www.t1p.de].</td></tr></table>2. Die normale URL mit dem Parameter '''''?castToPoint=true''''' als Zusatz. Dann erhält man alle Beiträge unabhängig von ihren Geometrien als Punktbeiträge.<table border="0" cellpadding="0" cellspacing="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px|verweis=https://wiki.dipas.org/index.php/Datei:Icon_Hinweis.png]]'''Hinweis:''' Wenn Beiträge auch in Form von Linien und Flächen abgegeben werden dürfen, besteht die Möglichkeit, sich das Frontend des Touchtables so aufzurufen, dass alle Beiträge unabhängig von ihrer eigentlichen Geometrie als Punkt dargestellt werden. Dafür muss an die URL folgender Parameter angehängt werden: | |
| + | ''<nowiki>https://VERFAHRENSNAME.beteiligung.hamburg/drupal/de/masterportal/VERFAHRENSNAME.dipas/fullscreen</nowiki>'''?castToPoint=true''''' | ||
</td></tr></table> | </td></tr></table> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Touchtable-Oberfläche == | == Touchtable-Oberfläche == | ||
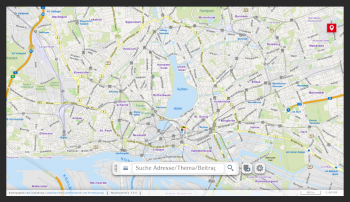
| − | [[Datei:TT Hauptansicht mit Reling.png|alternativtext=DIPAS Touchtable Hauptansicht|mini|350x350px|DIPAS Touchtable Hauptansicht]] | + | [[Datei:TT Hauptansicht mit Reling.png|alternativtext=DIPAS Touchtable Hauptansicht|mini|350x350px|DIPAS-Touchtable Hauptansicht]] |
Zu Beginn wird eine Übersichtskarte des Projektgebiets (falls voreingestellt) bzw. der Stadt Hamburg angezeigt. Der [[#Maßangaben|Maßstab und das Maßband]] befinden sich unten rechts in der Ecke. Ein [[#Standortzugriff|Standort-Symbol]] oben rechts ermöglicht den Zugriff auf den aktuellen Standort des Tisches. Mittig unten im Bildschirm platziert ist die [[#Navigationsleiste|Navigationsleiste]] mit einigen Buttons und einem Texteingabefeld. Hierüber können die unterschiedlichen Funktionen der Tischansicht gesteuert und abgerufen werden. | Zu Beginn wird eine Übersichtskarte des Projektgebiets (falls voreingestellt) bzw. der Stadt Hamburg angezeigt. Der [[#Maßangaben|Maßstab und das Maßband]] befinden sich unten rechts in der Ecke. Ein [[#Standortzugriff|Standort-Symbol]] oben rechts ermöglicht den Zugriff auf den aktuellen Standort des Tisches. Mittig unten im Bildschirm platziert ist die [[#Navigationsleiste|Navigationsleiste]] mit einigen Buttons und einem Texteingabefeld. Hierüber können die unterschiedlichen Funktionen der Tischansicht gesteuert und abgerufen werden. | ||
Wie bei vergleichbaren technischen Geräten (Smartphone, Tablet) erfolgt die Navigation in der Kartenanwendung über Finger-Gesten. Während mit einer Fingerspitze durch die Karten navigiert und Elemente bzw. Funktionen angewählt werden, kann über eine Zwei-Finger-Geste hinein und herausgezoomt und die Ansicht gedreht werden. | Wie bei vergleichbaren technischen Geräten (Smartphone, Tablet) erfolgt die Navigation in der Kartenanwendung über Finger-Gesten. Während mit einer Fingerspitze durch die Karten navigiert und Elemente bzw. Funktionen angewählt werden, kann über eine Zwei-Finger-Geste hinein und herausgezoomt und die Ansicht gedreht werden. | ||
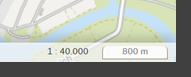
| − | [[Datei:Massangabe.png|alternativtext=Maßangabe DIPAS Touchtable|mini|Maßangaben|200x200px]] | + | [[Datei:Massangabe.png|alternativtext=Maßangabe DIPAS-Touchtable|mini|Maßangaben|200x200px]] |
===Maßangaben=== | ===Maßangaben=== | ||
| − | Die Maßangaben in der unteren | + | Die Maßangaben in der unteren rechten Ecke der Touchtable-Oberfläche passen sich der Zoomstufe der Ansicht an. |
===Standortzugriff=== | ===Standortzugriff=== | ||
| Zeile 78: | Zeile 31: | ||
===Navigationsleiste=== | ===Navigationsleiste=== | ||
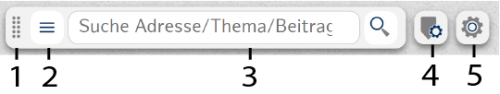
| − | [[Datei:TT Navigationsleiste Num.png|alternativtext=|mini|500x500px|Dies ist die DIPAS Navigationsleiste|ohne]] | + | [[Datei:TT Navigationsleiste Num.png|alternativtext=|mini|500x500px|Dies ist die DIPAS-Navigationsleiste|ohne]] |
Das Herzstück der DIPAS Touchtable-Instanz ist die Navigationsleiste, die (von links nach rechts) folgende Funktionen bereithält: | Das Herzstück der DIPAS Touchtable-Instanz ist die Navigationsleiste, die (von links nach rechts) folgende Funktionen bereithält: | ||
| Zeile 85: | Zeile 38: | ||
*Die [[#Suchfunktion|Suchfunktion]] über Texteingabe und Such-Button (3) | *Die [[#Suchfunktion|Suchfunktion]] über Texteingabe und Such-Button (3) | ||
*Die [[#Beitragsfilterfunktion|Beitragsfilterfunktion]] (4) | *Die [[#Beitragsfilterfunktion|Beitragsfilterfunktion]] (4) | ||
| − | *Die [[#Bedientoolbox| | + | *Die [[#Bedientoolbox|Bedientoolbox]] (5) |
| − | ====Verschieben der Navigationsleiste | + | == Touchtable-Funktionen == |
| + | |||
| + | ===Verschieben der Navigationsleiste=== | ||
[[Datei:TT Navigationsleiste 1.png|350x350px|Drag Handle in der Navigationsleiste|alternativtext=|links|rahmenlos]] | [[Datei:TT Navigationsleiste 1.png|350x350px|Drag Handle in der Navigationsleiste|alternativtext=|links|rahmenlos]] | ||
Wird die [[#Navigationsleiste|Navigationsleiste]] an den Ziehpunkten links (Drag Handle) mit einem Finger angefasst, ist es möglich, diese an den vier Bildschirmrändern an die dafür vorgesehenen Positionen verschieben. Die Leiste dreht sich beim Loslassen automatisch um 90° bzw. 180° entsprechend der gewünschten Platzierungsposition. Das ermöglicht die bequeme Bedienung einzelner Funktionen durch jede sich am Tisch befindliche Person. | Wird die [[#Navigationsleiste|Navigationsleiste]] an den Ziehpunkten links (Drag Handle) mit einem Finger angefasst, ist es möglich, diese an den vier Bildschirmrändern an die dafür vorgesehenen Positionen verschieben. Die Leiste dreht sich beim Loslassen automatisch um 90° bzw. 180° entsprechend der gewünschten Platzierungsposition. Das ermöglicht die bequeme Bedienung einzelner Funktionen durch jede sich am Tisch befindliche Person. | ||
| − | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Teilnehmer*innen müssen dadurch ihre Positionen am Tisch physisch nicht tauschen und bleiben thematisch am Ball. Es entsteht kein Bruch im Prozess. Außerdem können die Teilnehmer*innen die anderen Personen am Tisch selbst visuell durch ihre eigenen Ideen und Gedanken leiten, indem sie die Touch-Funktion eigenständig benutzen. Das fördert einen persönlicheren und aktiveren Einbezug in das Gruppengeschehen ebenso wie in die Thematik. Die [[ | + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Teilnehmer*innen müssen dadurch ihre Positionen am Tisch physisch nicht tauschen und bleiben thematisch am Ball. Es entsteht kein Bruch im Prozess. Außerdem können die Teilnehmer*innen die anderen Personen am Tisch selbst visuell durch ihre eigenen Ideen und Gedanken leiten, indem sie die Touch-Funktion eigenständig benutzen. Das fördert einen persönlicheren und aktiveren Einbezug in das Gruppengeschehen ebenso wie in die Thematik. Die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderation]] kann mit Hilfe dieser Funktion Teilnehmer*innen ermuntern, sich aktiv am Geschehen zu beteiligen. Die Anwendung von Funktionen ist technisch leicht zu verstehen und durch die Teilnehmer*innen einfach bedienbar, vor allem bei Unterstützung durch eine/n [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]]. Wäre die Bedienung des Touchtables ausschließlich durch den/die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] möglich, würde sich vermutlich die Identifizierung der Teilnehmer*innen mit den Inhalten im Gesprächsprozess verringern. Natürlich liegt die Entscheidung darüber, ob und wann den Teilnehmer*innen die Steuerung der Bedienelemente überlassen wird, bei dem/r jeweiligen Tischverantwortlichen und hängt auch von dem gewählten Beteiligungsformat und den Veranstaltungszielen ab.</td></tr></table> |
| − | + | ===Layerbaum=== | |
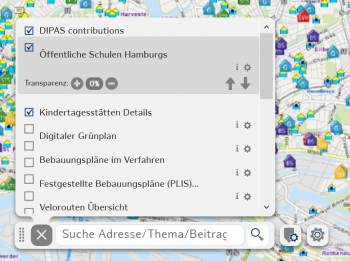
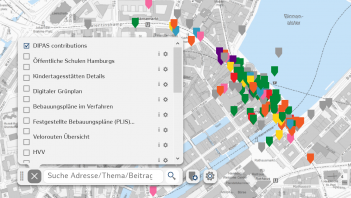
[[Datei:Touchtable Navigationsleiste 2.png|350x350px|Layerbaum in der Navigationsleiste|alternativtext=|links|rahmenlos]] | [[Datei:Touchtable Navigationsleiste 2.png|350x350px|Layerbaum in der Navigationsleiste|alternativtext=|links|rahmenlos]] | ||
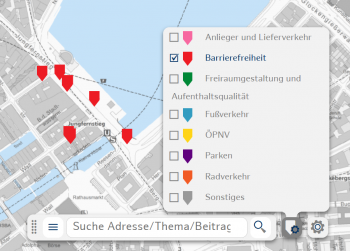
Über den Layerbaum können projektrelevante kartenbasierte Fachinformationen (Fachlayer) in die Karte auf dem Touchtable interaktiv für die ganze Stadt eingeblendet werden. Bei Berührung des Layer-Symbols öffnet sich ein Fenster, welches die im Backend voreingestellten Geodaten-Layer mit Informationen und Daten zu z. B. planungsrechtlichen Anforderungen (Schutzgebiete, Flächennutzungsplan, etc.), Sozialdaten, Infrastruktur und/oder der Bestandsbebauung sowie zukünftigen Planungen anzeigt. Ein Balken auf der rechten Seite ermöglicht das Scrollen durch die unterschiedlichen Layer.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Besonders viel Aufmerksamkeit erreichen vor allem visuell auffällige Karten, wie zum Beispiel die Lärmkarte. Diese können gut als Eyecatcher und damit als Gesprächs- und Interaktionseinladung genutzt werden. | Über den Layerbaum können projektrelevante kartenbasierte Fachinformationen (Fachlayer) in die Karte auf dem Touchtable interaktiv für die ganze Stadt eingeblendet werden. Bei Berührung des Layer-Symbols öffnet sich ein Fenster, welches die im Backend voreingestellten Geodaten-Layer mit Informationen und Daten zu z. B. planungsrechtlichen Anforderungen (Schutzgebiete, Flächennutzungsplan, etc.), Sozialdaten, Infrastruktur und/oder der Bestandsbebauung sowie zukünftigen Planungen anzeigt. Ein Balken auf der rechten Seite ermöglicht das Scrollen durch die unterschiedlichen Layer.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Besonders viel Aufmerksamkeit erreichen vor allem visuell auffällige Karten, wie zum Beispiel die Lärmkarte. Diese können gut als Eyecatcher und damit als Gesprächs- und Interaktionseinladung genutzt werden. | ||
| Zeile 104: | Zeile 59: | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ==== Layerinformationen ==== | |
[[Datei:TT Layerbaum Einstellungen.png|mini|350x350px|Layereinstellungen]] | [[Datei:TT Layerbaum Einstellungen.png|mini|350x350px|Layereinstellungen]] | ||
Hinter der Layerbeschreibung sind zwei weitere Symbole zu finden: ein „i“ und ein Zahnrad. Bei Berührung des „i“ erscheint eine Legende auf der Bildschirmoberfläche. Diese Legende bleibt auch dann sichtbar, wenn die Layerliste durch erneutes Klicken auf die Layer-Fläche in der [[Touchtable#Navigationsleiste|Navigationsleiste]] (nun mit einem X als Schließen-Symbol gekennzeichnet) oder auf die Hintergrundkarte wieder geschlossen wird. Die Legende lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] verschieben.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Das Verschieben der Legende ermöglicht hier (wie durch die Beweglichkeit der gesamten [[Touchtable#Navigationsleiste|Navigationsleiste]]), dass sich die Teilnehmer*innen weiterhin von ihrem Standpunkt am Tisch aus inhaltlich beteiligen können, ohne dass ein Bruch im Prozess oder dem Gesprächsverlauf entsteht. | Hinter der Layerbeschreibung sind zwei weitere Symbole zu finden: ein „i“ und ein Zahnrad. Bei Berührung des „i“ erscheint eine Legende auf der Bildschirmoberfläche. Diese Legende bleibt auch dann sichtbar, wenn die Layerliste durch erneutes Klicken auf die Layer-Fläche in der [[Touchtable#Navigationsleiste|Navigationsleiste]] (nun mit einem X als Schließen-Symbol gekennzeichnet) oder auf die Hintergrundkarte wieder geschlossen wird. Die Legende lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] verschieben.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Das Verschieben der Legende ermöglicht hier (wie durch die Beweglichkeit der gesamten [[Touchtable#Navigationsleiste|Navigationsleiste]]), dass sich die Teilnehmer*innen weiterhin von ihrem Standpunkt am Tisch aus inhaltlich beteiligen können, ohne dass ein Bruch im Prozess oder dem Gesprächsverlauf entsteht. | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ==== Einstellungen zu Transparenz und Reihenfolge ==== | |
Das Zahnrad ermöglicht es den Benutzer*innen, Einstellungen an den Layern vorzunehmen, die die Transparenz und die Reihenfolge betreffen. Über die Pfeile nach unten und nach oben lassen sich die Layer so anordnen, dass die Inhalte in einer sinnvollen Überlagerung dargestellt werden können. Die Transparenzeinstellung ermöglicht die Überlagerung von Layern, die große Farbflächen beinhalten und somit andere Informationen überdecken würden. | Das Zahnrad ermöglicht es den Benutzer*innen, Einstellungen an den Layern vorzunehmen, die die Transparenz und die Reihenfolge betreffen. Über die Pfeile nach unten und nach oben lassen sich die Layer so anordnen, dass die Inhalte in einer sinnvollen Überlagerung dargestellt werden können. Die Transparenzeinstellung ermöglicht die Überlagerung von Layern, die große Farbflächen beinhalten und somit andere Informationen überdecken würden. | ||
| − | + | ====DIPAS-Beitragslayer==== | |
| − | [[Datei:TT Beiträge.png|mini|351x351px|DIPAS Beitragslayer]] | + | [[Datei:TT Beiträge.png|mini|351x351px|DIPAS-Beitragslayer]] |
| − | Wesentlich im Beteiligungsprozess ist der Layer mit den digital bereits erfassten Bürger*innenbeiträgen. Im Vordergrund der Arbeit mit dem Touchtable stehen sowohl die Informationsvermittlung, als auch die möglichst breite Sammlung von Hinweisen, Ideen, Kritik und Vorschlägen. Beiträge, die ggf. während eines laufenden Online-Beteiligungsprozesses über das [[Online-Beteiligungstool]] eingehen, werden über diesen Layer angezeigt. Das beinhaltet sowohl die [[#Beitragseingabe auf Veranstaltungen|Beiträge, die vor Ort auf einer Veranstaltung digital eingegeben werden]], als auch solche, die bereits im Vorfeld oder parallel zu der Veranstaltung von zu Hause aus von Bürger*innen erstellt wurden und werden. Somit liefert die Darstellung der Beiträge über diesen Layer jederzeit einen aktuellen, vollständigen und transparenten Überblick für alle Beteiligten vor Ort und zu Hause. | + | Wesentlich im Beteiligungsprozess ist der Layer mit den digital bereits erfassten Bürger*innenbeiträgen. Im Vordergrund der Arbeit mit dem Touchtable stehen sowohl die Informationsvermittlung, als auch die möglichst breite Sammlung von Hinweisen, Ideen, Kritik und Vorschlägen. Beiträge, die ggf. während eines laufenden Online-Beteiligungsprozesses über das [[Online-Beteiligungstool]] eingehen, werden über diesen Layer angezeigt. Das beinhaltet sowohl die [[Beitragseingabe#Beitragseingabe auf Veranstaltungen|Beiträge, die vor Ort auf einer Veranstaltung digital eingegeben werden]], als auch solche, die bereits im Vorfeld oder parallel zu der Veranstaltung von zu Hause aus von Bürger*innen erstellt wurden und werden. Somit liefert die Darstellung der Beiträge über diesen Layer jederzeit einen aktuellen, vollständigen und transparenten Überblick für alle Beteiligten vor Ort und zu Hause. |
[[Datei:TT Beitrag angewählt.png|mini|350x350px|angewählter Bürger*innenbeitrag]] | [[Datei:TT Beitrag angewählt.png|mini|350x350px|angewählter Bürger*innenbeitrag]] | ||
| − | Wird ein einzelner Beitrag angewählt, erscheint ein Fenster auf der Touchtable-Oberfläche mit dem Beitragsinhalt. Zu sehen sind die [[Online-Beteiligungstool#Schritt 2: Kategorie|Kategorie]], welcher der Beitrag zugeordnet ist, der [[ | + | Wird ein einzelner Beitrag angewählt, erscheint ein Fenster auf der Touchtable-Oberfläche mit dem Beitragsinhalt. Zu sehen sind die [[Online-Beteiligungstool#Schritt 2: Kategorie|Kategorie]], welcher der Beitrag zugeordnet ist, der [[Beitragseingabe#Schritt 1: Inhalt|Titel und der Beitragstext]]. Das Fenster lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] verschieben. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Der Layer mit den Bürger*innenbeiträgen ist im Gespräch mit den Teilnehmer*innen während und auch zum Ende einer Veranstaltung besonders wichtig. Im Arbeits- bzw. Beteiligungsprozess können die Bürger*innen eigene Ideen, Kritik oder Fragen über ihre eigenen Endgeräte oder die gestellten Tablets oder Laptops eingeben ([[Beitragseingabe#Beitragseingabe auf Veranstaltungen|>Beitragseingabe auf Veranstaltungen]]). Wenn sie diese direkt im Anschluss darauf auf der Karte des Touchtables sehen, vermittelt dies ein Gefühl von Sicherheit, dass der eigene Beitrag tatsächlich aufgenommen wurde und in der weiteren Planung berücksichtigt werden kann. Außerdem könnte diese Form der Selbstwirksamkeitswahrnehmung die Bereitschaft bei anderen Bürger*innen erhöhen, eigene Ideen ebenfalls schriftlich digital festzuhalten.</td></tr></table><table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px]]'''Hinweis:''' Wenn die Bürger*innen auch Beiträge als Flächen verorten können, kann es dazu kommen, dass sich Beitragsflächen auf dem Touchtable überlagern. Dadurch wird der Hintergrund immer schwerer sichtbar und obenliegende Flächen-Beiträge verdecken die darunterliegenden Beiträge. Diese unteren wären dann nicht mehr anklickbar. Dafür gibt es eine einfache Lösung: |
| − | + | Man kan alle Beiträge, unabhängig von ihrer eigentlichen Geometrie, als Punkte anzeigen lassen. Dafür muss an die URL für die Touchtable-Oberfläche folgender Parameter angehängt werden: '''''?castToPoint=true''''' | |
| − | + | </td></tr></table> | |
| + | === Suchfunktion === | ||
[[Datei:TT Navigationsleiste 3.png|350x350px|Suchfunktion in der Navigationsleiste|alternativtext=|links|rahmenlos]] | [[Datei:TT Navigationsleiste 3.png|350x350px|Suchfunktion in der Navigationsleiste|alternativtext=|links|rahmenlos]] | ||
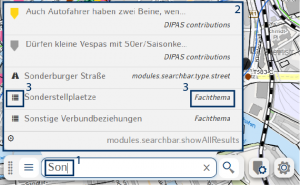
[[Datei:TT Suchfunktion Hinweise 1.png|alternativtext=|mini|300x300px|Vorschlagliste in der Suchfunktion]] | [[Datei:TT Suchfunktion Hinweise 1.png|alternativtext=|mini|300x300px|Vorschlagliste in der Suchfunktion]] | ||
| − | Die Suchfunktion kann über eine Texteingabe genutzt werden. Ist der Tabletmodus und damit auch die [[Touchtable#Bildschirmtastatur|Bildschirmtastatur]] aktiviert, öffnet sich beim Tippen in das Suchfeld automatisch eine Tastatur-Oberfläche auf dem Touchtable, die ebenfalls über die Touch-Funktion bedient werden kann. Es können [[Touchtable#Ortssuche|Straßen, Adressen, Stadtteile]], [[Touchtable#Themensuche|Fachthemen]] und [[Touchtable#Beitragssuche|Beiträge]] gesucht werden. Während der Texteingabe werden automatisch Vorschläge ausgegeben. | + | Die Suchfunktion kann über eine Texteingabe genutzt werden. Ist der Tabletmodus und damit auch die [[Den Touchtable aufbauen#Bildschirmtastatur|Bildschirmtastatur]] aktiviert, öffnet sich beim Tippen in das Suchfeld automatisch eine Tastatur-Oberfläche auf dem Touchtable, die ebenfalls über die Touch-Funktion bedient werden kann. Es können [[Touchtable#Ortssuche|Straßen, Adressen, Stadtteile]], [[Touchtable#Themensuche|Fachthemen]] und [[Touchtable#Beitragssuche|Beiträge]] gesucht werden. Während der Texteingabe werden automatisch Vorschläge ausgegeben. |
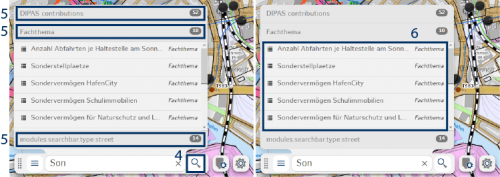
| − | [[Datei:TT Suchfunktion Hinweise 2.png|alternativtext=|mini|500x500px|Trefferkategorien in der Suchfunktion]]Um Vorschläge zu erhalten, müssen mindestens drei Buchstaben in die Suchmaske eingegeben werden '''(1)'''. Es werden maximal fünf Vorschläge nach dem Zufallsprinzip angezeigt '''(2)'''. Ein Symbol vor und eine Bezeichnung nach dem Vorschlagstreffer zeigen an, um welche "Trefferkategorie" es sich handelt '''(3)'''. Durch | + | [[Datei:TT Suchfunktion Hinweise 2.png|alternativtext=|mini|500x500px|Trefferkategorien in der Suchfunktion]]Um Vorschläge zu erhalten, müssen mindestens drei Buchstaben in die Suchmaske eingegeben werden '''(1)'''. Es werden maximal fünf Vorschläge nach dem Zufallsprinzip angezeigt '''(2)'''. Ein Symbol vor und eine Bezeichnung nach dem Vorschlagstreffer zeigen an, um welche "Trefferkategorie" es sich handelt '''(3)'''. Durch ein Antippen der Lupe '''(4)''' oder der Enter-/Returntaste, werden alle Ergebnisse kategorisiert aufgelistet, inklusive der Anzahl der Treffer pro Kategorie '''(5)'''. Durch ein weiteres Antippen der einzelnen Kategorien werden die jeweiligen Treffer angezeigt '''(6)'''. |
| − | + | ==== Ortssuche ==== | |
| − | |||
| − | + | Durch Eingabe der gesuchten Adresse in die Suchmaske und das Berühren der Enter-/Returntaste bzw. der Lupe oder durch ein Antippen der Adresse in der Vorschlagsliste, zoomt die Karte zur gesuchten Adresse. Zusätzlich wird die genaue Position der Adresse durch ein Symbol auf der Karte angezeigt. Wird nur nach einer Straße gesucht, wird automatisch die Hausnummernsuche ausgeführt und die Vorschlagsliste füllt sich mit Adressen. Durch Berühren der Enter-/Returntaste bzw. der Lupe, werden alle Hausnummern der Straße aufgelistet.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Die Aufforderung eines/r Teilnehmer*in zur Suche der eigenen Wohnadresse oder Wohngegend hat sich als effektive Aktivierungsstrategie und Eisbrecher-Aufgabe erwiesen. So können die Teilnehmer*innen einen direkten Bezug zwischen sich selbst, dem Tool und den anzeigbaren Inhalten des Tools herstellen.</td></tr></table> | |
| − | |||
| − | ===== | + | ==== Themensuche ==== |
| − | |||
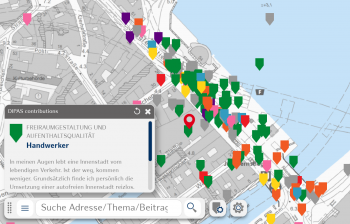
| − | ==== Beitragsfilterfunktion | + | Über die Themensuche kann nach verfügbaren Geodaten zu dem eingegebenen Begriff (z. B. Schutzgebiet, Wahlergebnis, Einzugsgebiet, Wohnungsbau usw.) gesucht werden. Hier können auch solche Fachthemen gesucht und angezeigt werden, die nicht von den [[Rollenkonzept#Die Projektverantwortlichen|Projektverantwortlichen]] im Backend voreingestellt sind, aber als verfügbare Geodaten im [https://geoportal-hamburg.de/geo-online/ Masterportal] vorhanden sind. Die Inhalte des gewählten Layers werden automatisch auf der Karte dargestellt. Außerdem befindet sich der Layer nun im [[Touchtable#Layerbaum|Layerbaum]] und kann hier ebenso bearbeitet werden wie alle anderen voreingestellten Layer (an- und ausschalten, [[Touchtable#Einstellungen zu Transparenz und Reihenfolge|Reihenfolge verändern, Transparenz]], [[Touchtable#Layerinformationen|Legende anzeigen]]).<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Im Gespräch auf den gesamten Bestand der städtischen Hamburger Geodaten zugreifen zu können, ermöglicht es dem/der [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]], flexibel und agil auf die Themen der Bürger*innen einzugehen. Das Gespräch wird nicht durch eine begrenzte antizipierte Themenauswahl beschränkt, sondern bleibt immer offen für Entwicklungen in Richtung der Bedürfnisse der Teilnehmer*innen.</td></tr></table> |
| + | |||
| + | ==== Beitragssuche ==== | ||
| + | |||
| + | Bereits vorhandene Beiträge werden über die Suchfunktion gefunden, wenn ein Stichwort eingegeben wird, das in dem gesuchten Beitrag – egal ob im Titel oder im Beschreibungstext – vorhanden ist. Wird der über die Suchfunktion vorgeschlagene Beitrag angewählt, bewegt sich der Kartenausschnitt automatisch zu dem entsprechenden Beitrag. Zur Unterscheidung von anderen Beiträgen ist der gewählte Beitrag überdies mit einer roten Verortungsmarkierung versehen und ein Fenster mit dem Beitrag erscheint auf der Touchtable-Oberfläche. Das Beitragsfenster lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] verschieben.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Die Beitragsuchfunktion wirkt sich auf zweierlei Arten positiv auf die Beteiligung der Bürger*innen aus: Über das Eingeben von Suchbegriffen, fällt es den Teilnehmer*innen leicht, einen Überblick darüber zu bekommen, welche Beiträge zu einem Thema bereits existieren. Diese können dann in der Gruppe am Tisch diskutiert werden. Über diese Funktion ist ein unmittelbares Anwählen themen- und gesprächsrelevanter Beiträge möglich. Außerdem ist es über die Suchfunktion sehr leicht möglich, einen eigens kurz zuvor abgegeben Beitrag auf dem Touchtable zu finden. Der für alle Teilnehmer*innen sichtbar festgehaltene eigene Beitrag führt zu einer Selbstwirksamkeitserfahrung und gibt dem/der Teilnehmer*in die Sicherheit, dass die eigene Idee oder der Hinweis aufgenommen wurde und in den weiteren Prozess einfließt. Die Moderation kann Themen der Diskussion aufgreifen, um auf die Beteiligungsmöglichkeit hinzuweisen, indem er/sie die Aufmerksamkeit der Teilnehmer*innen auf Bürgerbeiträge mit diesem Thema lenkt.</td></tr></table> | ||
| + | |||
| + | === Beitragsfilterfunktion === | ||
[[Datei:TT Navigationsleiste 4.png|350x350px|Beitragsfilterfunktion in der Navigationsleiste|alternativtext=|links|rahmenlos]] | [[Datei:TT Navigationsleiste 4.png|350x350px|Beitragsfilterfunktion in der Navigationsleiste|alternativtext=|links|rahmenlos]] | ||
[[Datei:TT Beitragsfilterfunktion.png|mini|350x350px|Beitragsfilterfunktion über Kategorien]] | [[Datei:TT Beitragsfilterfunktion.png|mini|350x350px|Beitragsfilterfunktion über Kategorien]] | ||
Über die Beitragsfilterfunktion auf dem Touchtable lassen sich alle Beiträge, die zu einer der Beitragskategorien gehören, auf der Karte ein- und ausblenden. So lassen sich z. B. alle Beiträge zum Thema „Mobilität“ anzeigen, indem alle anderen Kategorien ausgeblendet werden. | Über die Beitragsfilterfunktion auf dem Touchtable lassen sich alle Beiträge, die zu einer der Beitragskategorien gehören, auf der Karte ein- und ausblenden. So lassen sich z. B. alle Beiträge zum Thema „Mobilität“ anzeigen, indem alle anderen Kategorien ausgeblendet werden. | ||
| − | Bei Abgabe eines Beitrags erfragt die [[ | + | Bei Abgabe eines Beitrags erfragt die [[Beitragseingabe#Beitragseingabe auf Veranstaltungen|Beitragseingabemaske]] eine Zuordnung des eigenen Beitrags zu einer [[Beitragseingabe#Schritt 2: Kategorie|Kategorie]]. Diese Kategorien werden vor Beginn der [[Hauptseite#Wie werden DIPAS Verfahren konfiguriert?|Online-Beteiligung]] im Backend festgelegt und stehen den Bürger*innen als Auswahl zur Verfügung. Kategorien können z. B. sein: Mobilität, Soziales, Arbeit, Freiräume und viele mehr. Eine Kategorie „Sonstiges“ sollte immer für solche Beiträge eingestellt sein, die keiner der übrigen Kategorien zuzuordnen sind. |
Die Kategorien werden in unterschiedlichen Farben auf der Karte des Touchtables dargestellt und lassen sich somit leicht unterscheiden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Je nach Zoomstufe überlagern sich Beitragsmarkierungen teilweise und es kann sinnvoll sein, die Anzahl der Beiträge über die Filterfunktion zu reduzieren. Durch die [[Touchtable#Beitragsfilterfunktion|Beitragsfilterfunktion]] wird eine bessere Übersicht über die für das Gespräch relevanten Beiträge geschaffen. Die Beiträge der Bürger*innen erhalten überdies eine vergleichbare Wertigkeit wie die städtischen Geodaten auf den Fachdatenlayern. Im Arbeitsprozess am Touchtable dienen diese Informationen als gleichwertige Gesprächsgrundlage und Diskussionsstütze wie z. B. ein Fachdatenlayer aus dem [[#Layerbaum|Layerbaum]] zum Thema Verkehrsaufkommen. Die Bürger*innensicht auf ein bestimmtes Thema lässt sich so in ihrem dem Beteiligungsstand entsprechenden Umfang leicht darstellen.</td></tr></table> | Die Kategorien werden in unterschiedlichen Farben auf der Karte des Touchtables dargestellt und lassen sich somit leicht unterscheiden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Je nach Zoomstufe überlagern sich Beitragsmarkierungen teilweise und es kann sinnvoll sein, die Anzahl der Beiträge über die Filterfunktion zu reduzieren. Durch die [[Touchtable#Beitragsfilterfunktion|Beitragsfilterfunktion]] wird eine bessere Übersicht über die für das Gespräch relevanten Beiträge geschaffen. Die Beiträge der Bürger*innen erhalten überdies eine vergleichbare Wertigkeit wie die städtischen Geodaten auf den Fachdatenlayern. Im Arbeitsprozess am Touchtable dienen diese Informationen als gleichwertige Gesprächsgrundlage und Diskussionsstütze wie z. B. ein Fachdatenlayer aus dem [[#Layerbaum|Layerbaum]] zum Thema Verkehrsaufkommen. Die Bürger*innensicht auf ein bestimmtes Thema lässt sich so in ihrem dem Beteiligungsstand entsprechenden Umfang leicht darstellen.</td></tr></table> | ||
| − | + | === Bedientoolbox === | |
[[Datei:TT Navigationsleiste 5.png|350x350px|Bedientoolbox der Navigationsleiste|alternativtext=|links|rahmenlos]] | [[Datei:TT Navigationsleiste 5.png|350x350px|Bedientoolbox der Navigationsleiste|alternativtext=|links|rahmenlos]] | ||
[[Datei:TT Bedientoolbox.png|mini|356x356px|Funktionen der Bedientoolbox]] | [[Datei:TT Bedientoolbox.png|mini|356x356px|Funktionen der Bedientoolbox]] | ||
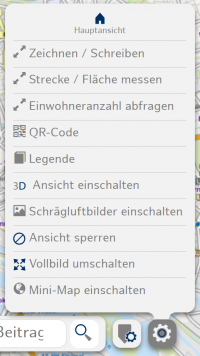
Die Bedientoolbox bietet eine Vielfalt an gesprächsfördernden und -unterstützenden Funktionen, die eine Arbeitsgruppe am Touchtable nutzen kann, um dem Gesprächsverlauf besser zu folgen, eigene Ideen festzuhalten und zusätzliche und spezifische Informationen z. B. über Entfernungen und Größen von Arealen einzuholen. | Die Bedientoolbox bietet eine Vielfalt an gesprächsfördernden und -unterstützenden Funktionen, die eine Arbeitsgruppe am Touchtable nutzen kann, um dem Gesprächsverlauf besser zu folgen, eigene Ideen festzuhalten und zusätzliche und spezifische Informationen z. B. über Entfernungen und Größen von Arealen einzuholen. | ||
| − | Neben der „[[Touchtable#Hauptansicht|Hauptansicht]]“ sorgen die Funktionen „[[Touchtable#3D-Ansicht einschalten|3D-Ansicht]]“, „[[Touchtable#Schr.C3.A4gluftbilder einschalten|Schrägluftbilder]]“, und die „[[Touchtable#Mini-Map einschalten|Mini-Map]]“ für eine bessere Orientierung und ein höheres Verständnis des Plangebiets oder | + | Neben der „[[Touchtable#Hauptansicht|Hauptansicht]]“ sorgen die Funktionen „[[Touchtable#3D-Ansicht einschalten|3D-Ansicht]]“, „[[Touchtable#Schr.C3.A4gluftbilder einschalten|Schrägluftbilder]]“, und die „[[Touchtable#Mini-Map einschalten|Mini-Map]]“ für eine bessere Orientierung und ein höheres Verständnis des Plangebiets oder der in das städtische Gesamtgefüge eingeladenen 3D-Entwürfe. |
Über die Funktionen „[[Touchtable#Strecke/Fläche messen|Strecken und Flächen messen]]“, „[[Touchtable#Einwohnerzahl abfragen|Einwohnerzahl abfragen]]“, „[[Touchtable#3D-Ansicht einschalten|3D-Ansicht]]“ (hier insbesondere die eingeladenen 3D-Entwürfe), „[[Touchtable#Schatten einstellen|Schatten einstellen]]“, „[[Touchtable#Schr.C3.A4gluftbilder einschalten|Schrägluftbilder]]“ und das Abrufen der „[[Touchtable#Legende|Legende]]“ können Informationen eingeholt werden, die über die im [[Touchtable#Layerbaum|Layerbaum]] voreingestellten Layer hinaus gehen. | Über die Funktionen „[[Touchtable#Strecke/Fläche messen|Strecken und Flächen messen]]“, „[[Touchtable#Einwohnerzahl abfragen|Einwohnerzahl abfragen]]“, „[[Touchtable#3D-Ansicht einschalten|3D-Ansicht]]“ (hier insbesondere die eingeladenen 3D-Entwürfe), „[[Touchtable#Schatten einstellen|Schatten einstellen]]“, „[[Touchtable#Schr.C3.A4gluftbilder einschalten|Schrägluftbilder]]“ und das Abrufen der „[[Touchtable#Legende|Legende]]“ können Informationen eingeholt werden, die über die im [[Touchtable#Layerbaum|Layerbaum]] voreingestellten Layer hinaus gehen. | ||
| − | Zusätzlich bietet das „[[Touchtable#Zeichnen/Schreiben| | + | Zusätzlich bietet das „[[Touchtable#Zeichnen/Schreiben|Zeichnen/Schreiben]]“-Tool den Teilnehmer*innen die Möglichkeit, eigene Inhalte visuell auf der Karte festzuhalten. Die Auswertungsmöglichkeit dieser Zeichnungen im Nachgang ist für die Projektverantwortlichen mit Programmen wie GIS möglich (> [[Touchtable#Export georeferenzierter Zeichnungen/Texte|Export georeferenzierter Zeichnungen/Texte]]). Durch diese Funktionen wird der Touchtable, ähnlich wie ein analoger Plan, zu einer mit Linien, Formen und Texten beschreibbaren Fläche. Gedanken können mit Hilfe der Toolbox-Funktionen einfach im Gespräch festgehalten und visualisiert werden. |
| − | Die [[Touchtable#QR-Code|QR-Code]]-Funktion unterstützt die Teilnehmer*innen bei der tischgesprächsbezogenen [[ | + | Die [[Touchtable#QR-Code|QR-Code]]-Funktion unterstützt die Teilnehmer*innen bei der tischgesprächsbezogenen [[Beitragseingabe#Beitragseingabemaske|Beitragseingabe]]. |
Außerdem kann über die Bedientoolbox die [[Touchtable#3D Ansicht einschalten|3D-Funktion]] ein- und ausgeschaltet werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Die Aufforderung der Teilnehmer*innen zum eigenständigen Bedienen der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] bedingt bereits eine Aktivierung in Form der Aufforderung zur aktiven Gesprächs- und Arbeitsprozessteilnahme. Das Tätigwerden verändert die Rolle der Teilnehmer*innen automatisch vom/von der passiven Rezipient*in hin zum/r aktiven Beteiligten, auch wenn es dabei zunächst um das Abrufen von Informationen geht, die in den städtischen Geodaten zu finden sind. | Außerdem kann über die Bedientoolbox die [[Touchtable#3D Ansicht einschalten|3D-Funktion]] ein- und ausgeschaltet werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Die Aufforderung der Teilnehmer*innen zum eigenständigen Bedienen der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] bedingt bereits eine Aktivierung in Form der Aufforderung zur aktiven Gesprächs- und Arbeitsprozessteilnahme. Das Tätigwerden verändert die Rolle der Teilnehmer*innen automatisch vom/von der passiven Rezipient*in hin zum/r aktiven Beteiligten, auch wenn es dabei zunächst um das Abrufen von Informationen geht, die in den städtischen Geodaten zu finden sind. | ||
| Zeile 161: | Zeile 120: | ||
</td></tr></table>Die Funktionen in der Bedientoolbox sind in ihrer funktionellen Komplexität und ihrem didaktischen Hintergrund im Folgenden einzeln erklärt. | </td></tr></table>Die Funktionen in der Bedientoolbox sind in ihrer funktionellen Komplexität und ihrem didaktischen Hintergrund im Folgenden einzeln erklärt. | ||
| − | + | ==== Hauptansicht ==== | |
| − | Mit einem Klick gelangt man hierüber zu dem voreingestellten Kartenausschnitt (z. B. dem Projektgebiet) zurück. So lässt sich nach kurzen geographischen Exkursen zu anderen Gebieten oder nach didaktisch lohnenswerten Spielereien zur Gewöhnung an die Tischbedienung schnell wieder zurück zum eigentlichen Inhalt der Veranstaltung zurückkehren. Wenn die Teilnehmer*innen oder der/die [[ | + | Mit einem Klick gelangt man hierüber zu dem voreingestellten Kartenausschnitt (z. B. dem Projektgebiet) zurück. So lässt sich nach kurzen geographischen Exkursen zu anderen Gebieten oder nach didaktisch lohnenswerten Spielereien zur Gewöhnung an die Tischbedienung schnell wieder zurück zum eigentlichen Inhalt der Veranstaltung zurückkehren. Wenn die Teilnehmer*innen oder der/die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] die Orientierung verlieren, sorgt diese Möglichkeit für eine schnelle und einfache Lösung und eine Refokussierung des Ausgangspunktes. |
| − | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Auf einer bewegbaren Karte fällt es viel schwerer, die Orientierung zu behalten, als auf dem gewohnten ausgedruckten Plan, vor allem wenn unterschiedliche Teilnehmer*innen die Karte bewegen und hinein- und hinauszoomen. Es passiert außerdem häufig, dass aus Versehen zwei oder drei Teilnehmer*innen gleichzeitig etwas auf der Karte zeigen oder anwählen wollen. Der Touchtable registriert dann eine Zwei-Finger-Geste und reagiert auf eine nicht beabsichtigte Weise. Mit | + | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Auf einer bewegbaren Karte fällt es viel schwerer, die Orientierung zu behalten, als auf dem gewohnten ausgedruckten Plan, vor allem wenn unterschiedliche Teilnehmer*innen die Karte bewegen und hinein- und hinauszoomen. Es passiert außerdem häufig, dass aus Versehen zwei oder drei Teilnehmer*innen gleichzeitig etwas auf der Karte zeigen oder anwählen wollen. Der Touchtable registriert dann eine Zwei-Finger-Geste und reagiert auf eine nicht beabsichtigte Weise. Mit Hilfe dieser und noch weiterer folgender Orientierungsfunktionen kann leicht wieder eine Fokussierung auf den aktuellen geographischen Kartenausschnitt hergestellt werden.</td></tr></table> |
| − | + | ==== Zeichnen/Schreiben ==== | |
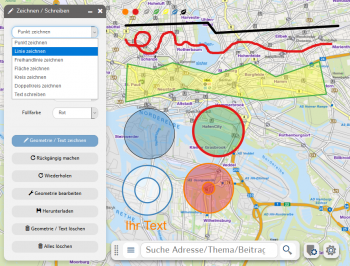
| − | [[Datei:TT Zeichnen Schreiben Beispiele.png|mini|350x350px|Zeichen- und Schreibmöglichkeiten über die Bedientoolbox]]Die Funktion „Zeichnen/Schreiben“ macht die Kartenoberfläche zur Leinwand und die eigenen Finger zum Pinsel bzw. Stift. Über | + | [[Datei:TT Zeichnen Schreiben Beispiele.png|mini|350x350px|Zeichen- und Schreibmöglichkeiten über die Bedientoolbox]]Die Funktion „Zeichnen/Schreiben“ macht die Kartenoberfläche zur Leinwand und die eigenen Finger zum Pinsel bzw. Stift. Über eine Vielfalt an Farben und Formen lässt sich der Gesprächsverlauf am Tisch visuell von den Teilnehmer*innen selbst unterstützen. |
| − | Bei aktiviertem Knopf „Geometrie/Text zeichnen“ haben die Personen am Touchtable die Wahl zwischen folgenden Geometrien: Punkt, Linie, Freihandlinie, Fläche, Kreis und Doppelkreis | + | Bei aktiviertem Knopf „Geometrie/Text zeichnen“ haben die Personen am Touchtable die Wahl zwischen folgenden Geometrien: Punkt, Linie, Freihandlinie, Fläche, Kreis und Doppelkreis sowie die Möglichkeit, einen Text zu schreiben und auf der Karte zu platzieren. Für jede dieser Möglichkeiten lassen sich unterschiedliche weitere Parameter, wie z. B. Symbol, Größe, Strichstärke, Transparenz, Durchmesser, Maßeinheit der Kreisradien, Umriss- und Füllfarbe einstellen. In der Abbildung sehen Sie Beispiele, wie die Nutzung der verschiedenen Geometrien und Einstellung verschiedener Parameter auf der Karte aussehen kann. |
| − | Zuletzt gezeichnete und platzierte Objekte | + | Zuletzt gezeichnete und platzierte Objekte/Texte können einfach über den Button „Rückgängig machen“ zurückgenommen werden. Rückgängig machbar sind nur die unmittelbar zuletzt ausgeführten Aktionen. Wenn andere Elemente entfernt werden sollen, empfiehlt sich die Nutzung des Buttons „Geometrie/Text löschen“. Durch Berühren des Buttons "Geometrie bearbeiten" können Änderungen an bestehenden Objekten vorgenommen werden. Beispielsweise kann ein Kreisradius größer gezogen werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Diese Funktion hat sich als überaus nützlich erwiesen, da beispielsweise häufig vergessen wird, Transparenzeinstellungen vorzunehmen und die Geometrie dann die unterliegende Karte komplett verdeckt. Das schnelle und einfache Löschen hat überdies den Effekt, dass sich die Teilnehmer*innen durch die Prozesshaftigkeit der Zeichnungen und Kritzeleien eher trauen, etwas auf dem Touchtable zu zeichnen oder zu schreiben, wenn sie wissen, dass es sich dabei nicht um ausgereifte und wohlformulierte Ideen oder künstlerisch wertvolle Zeichnungen handeln muss. |
Die Teilnehmer*innen müssen somit nicht beim ersten Versuch und der ersten Berührung mit dieser technischen Zeichenmethode ihr gewünschtes Resultat erzielen, sondern können sich ausprobieren und auch im späteren Verlauf des Gesprächs noch Änderungen vornehmen (über den Button „Geometrie bearbeiten“) oder einzelne Elemente löschen (über den Button „Geometrie/Text löschen“). In beiden Fällen müssen die entsprechenden Elemente nach Aktivierung des Buttons anschließend angewählt werden. | Die Teilnehmer*innen müssen somit nicht beim ersten Versuch und der ersten Berührung mit dieser technischen Zeichenmethode ihr gewünschtes Resultat erzielen, sondern können sich ausprobieren und auch im späteren Verlauf des Gesprächs noch Änderungen vornehmen (über den Button „Geometrie bearbeiten“) oder einzelne Elemente löschen (über den Button „Geometrie/Text löschen“). In beiden Fällen müssen die entsprechenden Elemente nach Aktivierung des Buttons anschließend angewählt werden. | ||
</td></tr></table> | </td></tr></table> | ||
| − | Es besteht auch die Möglichkeit, die gesamte Oberfläche von allen platzierten und gezeichneten Elementen zu befreien. Über ein einfaches | + | Es besteht auch die Möglichkeit, die gesamte Oberfläche von allen platzierten und gezeichneten Elementen zu befreien. Über ein einfaches Antippen des Buttons „Alles löschen“ werden alle Elemente sofort entfernt.<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Achtung.png|rahmenlos|37x37px]] '''Achtung''': Dieser Schritt ist nicht mehr über den entsprechenden Knopf darüber rückgängig machbar. Auch wird hier nicht noch einmal gefragt, ob wirklich alles gelöscht werden soll. |
</td></tr></table> | </td></tr></table> | ||
| − | Beim Wechseln in die [[Touchtable#3D Ansicht einschalten|3D-Ansicht]] über die [[Touchtable#Bedientoolbox|Bedientoolbox]] bleiben die gezeichneten Geometrien sichtbar. | + | Beim Wechseln in die [[Touchtable#3D-Ansicht einschalten|3D-Ansicht]] über die [[Touchtable#Bedientoolbox|Bedientoolbox]] bleiben die gezeichneten Geometrien sichtbar. |
| − | + | ===== Export georeferenzierter Zeichnungen/Texte ===== | |
| − | Die Projektverantwortlichen bzw. auch der/die [[ | + | Die Projektverantwortlichen bzw. auch der/die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] können die Zeichnungen als KML, GEOJSON oder GPX herunterladen und für die spätere Auswertung speichern. Diese Datenformate beinhalten die Georeferenzierung und Beschreibung der Elementeigenschaften. Sie können im Anschluss an eine Veranstaltung bspw. in GIS verarbeitet oder im [https://geoportal-hamburg.de/geo-online/ Masterportal] importiert werden. Aus dem [https://geoportal-hamburg.de/geo-online/ Masterportal] lassen sich auch PDFs der Kartenansicht drucken. Auf der Veranstaltung selbst lassen sich die gezeichneten Elemente außerdem schnell als Screenshot in Word oder ein Bildprogramm einfügen und abspeichern. Dieses ist eine rein visuelle Darstellung und Dokumentation der Ergebnisse. Um die Eigenschaften und Geometrien der Elemente weiter zu verarbeiten, analysieren oder zu nutzen, sollte eine Geodatenformat-Datei vom/von der [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] heruntergeladen und abgespeichert werden. Wenn Zeichnungen aus früheren Veranstaltungen des Verfahrens aufgerufen und thematisiert werden sollen, so können diese in Form einer GEOJSON-Datei in der Vorbereitung für die Veranstaltung als Fachlayer im [[#Layerbaum|Layerbaum]] eingebunden und während der Veranstaltung aufgerufen und auf der Karte angezeigt werden. |
Ein beispielhafter Anwendungsfall: Es finden drei Beteiligungsveranstaltungen im Abstand von einer Woche statt, an denen die jeweils zehn Teilnehmer*innen zu Beginn der Arbeitsphase am Tisch aufgefordert werden, ihren Arbeitsweg über das Zeichentool als Strecke oder Freihandlinie einzuzeichnen. Die zehn entstandenen Linien werden als Geodatenformat (z. B. GEOJSON) heruntergeladen und gespeichert. Nach Abschluss der drei Veranstaltungen können dann die drei GEOJSON-Dateien in das Masterportal importiert werden. So entsteht eine gesammelte Darstellung aller 30 Strecken auf einem Layer. Zur weiteren Auswertung können sowohl PDFs über das Masterportal exportiert, Screenshots gemacht und in Word oder Bildprogramme eingefügt und gedruckt oder die KML, GEOJSON oder GPX Datei selbst über entsprechende Tools (z. B. GIS) ausgewertet werden. Außerdem können die Informationen für eine vierte Veranstaltung auf dem Touchtable als Layer aufrufbar gemacht werden. | Ein beispielhafter Anwendungsfall: Es finden drei Beteiligungsveranstaltungen im Abstand von einer Woche statt, an denen die jeweils zehn Teilnehmer*innen zu Beginn der Arbeitsphase am Tisch aufgefordert werden, ihren Arbeitsweg über das Zeichentool als Strecke oder Freihandlinie einzuzeichnen. Die zehn entstandenen Linien werden als Geodatenformat (z. B. GEOJSON) heruntergeladen und gespeichert. Nach Abschluss der drei Veranstaltungen können dann die drei GEOJSON-Dateien in das Masterportal importiert werden. So entsteht eine gesammelte Darstellung aller 30 Strecken auf einem Layer. Zur weiteren Auswertung können sowohl PDFs über das Masterportal exportiert, Screenshots gemacht und in Word oder Bildprogramme eingefügt und gedruckt oder die KML, GEOJSON oder GPX Datei selbst über entsprechende Tools (z. B. GIS) ausgewertet werden. Außerdem können die Informationen für eine vierte Veranstaltung auf dem Touchtable als Layer aufrufbar gemacht werden. | ||
[[Kategorie:Touchtable]] | [[Kategorie:Touchtable]] | ||
| − | + | ====Strecke/Fläche messen==== | |
[[Datei:TT Strecken Flächen messen.png|mini|350x350px|Messwerkzeug in der Bedientoolbox]] | [[Datei:TT Strecken Flächen messen.png|mini|350x350px|Messwerkzeug in der Bedientoolbox]] | ||
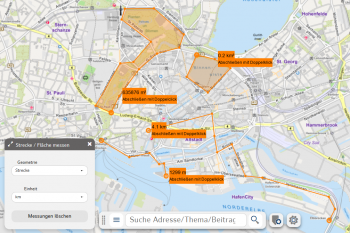
Wenn diese Funktion gewählt wird, öffnet sich ein kleines verschiebbares Fenster auf der Oberfläche. Dort kann die zu messende Geometrie (Strecke oder Fläche) und die dazugehörige Maßeinheit (m/km bzw. m²/km²) ausgewählt werden. | Wenn diese Funktion gewählt wird, öffnet sich ein kleines verschiebbares Fenster auf der Oberfläche. Dort kann die zu messende Geometrie (Strecke oder Fläche) und die dazugehörige Maßeinheit (m/km bzw. m²/km²) ausgewählt werden. | ||
| − | Um eine Strecke zu messen, wird auf der Karte ein Startpunkt gewählt. Die Strecke kann mehrere Zwischenpunkte haben und die Richtung ändern. Ein Doppelklick auf den letzten Messpunkt auf der Karte beendet die Streckenmessung. Die Strecke ist und bleibt als Linie auf der Karte sichtbar. Außerdem erscheint eine Anzeige der Gesamtstreckenlänge in der gewählten Einheit (Meter oder Kilometer). Es können mehrere Strecken auf der Karte eingezeichnet bzw. gemessen werden. Um eine Fläche zu messen wird vorgegangen wie bei der Streckenmessung. Die gezeichnete Fläche ist farbig-transparent markiert und ebenfalls mit den entsprechend gewählten Maßangeben beschriftet. Im [[Touchtable#3D Ansicht einschalten|3D-Modus]] lassen sich zusätzlich auch Höhen messen. | + | Um eine Strecke zu messen, wird auf der Karte ein Startpunkt gewählt. Die Strecke kann mehrere Zwischenpunkte haben und die Richtung ändern. Ein Doppelklick auf den letzten Messpunkt auf der Karte beendet die Streckenmessung. Die Strecke ist und bleibt als Linie auf der Karte sichtbar. Außerdem erscheint eine Anzeige der Gesamtstreckenlänge in der gewählten Einheit (Meter oder Kilometer). Es können mehrere Strecken auf der Karte eingezeichnet bzw. gemessen werden. Um eine Fläche zu messen wird vorgegangen wie bei der Streckenmessung. Die gezeichnete Fläche ist farbig-transparent markiert und ebenfalls mit den entsprechend gewählten Maßangeben beschriftet. Im [[Touchtable#3D-Ansicht einschalten|3D-Modus]] lassen sich zusätzlich auch Höhen messen. |
<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Achtung.png|rahmenlos|37x37px]] '''Achtung''': Anders als beim [[Touchtable#Zeichnen/Schreiben|„Zeichnen/Schreiben“]], bleiben die gemessenen Strecken und Flächen beim Wechseln in die [[Touchtable#3D-Ansicht einschalten|3D-Ansicht]] über die [[Touchtable#Bedientoolbox|Bedientoolbox]] nicht sichtbar. | <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Achtung.png|rahmenlos|37x37px]] '''Achtung''': Anders als beim [[Touchtable#Zeichnen/Schreiben|„Zeichnen/Schreiben“]], bleiben die gemessenen Strecken und Flächen beim Wechseln in die [[Touchtable#3D-Ansicht einschalten|3D-Ansicht]] über die [[Touchtable#Bedientoolbox|Bedientoolbox]] nicht sichtbar. | ||
| Zeile 194: | Zeile 153: | ||
</td></tr></table> | </td></tr></table> | ||
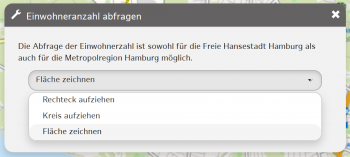
| − | + | ====Einwohnerzahl abfragen==== | |
[[Datei:TT Einwohnerzahl abfragen.png|mini|350x350px|Einwohnerzahl abfragen]]Über eine selbst definierbare Fläche in Form eines Rechtecks, Kreises oder einer frei zeichenbaren Fläche lassen sich die Einwohnerzahlen der umfassten Gebiete abfragen. Die Fläche wird einfach mit den Fingern auf der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] aufgezogen bzw. gezeichnet. Zudem wird die Größe der definierten Fläche in m² angezeigt. | [[Datei:TT Einwohnerzahl abfragen.png|mini|350x350px|Einwohnerzahl abfragen]]Über eine selbst definierbare Fläche in Form eines Rechtecks, Kreises oder einer frei zeichenbaren Fläche lassen sich die Einwohnerzahlen der umfassten Gebiete abfragen. Die Fläche wird einfach mit den Fingern auf der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] aufgezogen bzw. gezeichnet. Zudem wird die Größe der definierten Fläche in m² angezeigt. | ||
| Zeile 200: | Zeile 159: | ||
</td></tr></table> | </td></tr></table> | ||
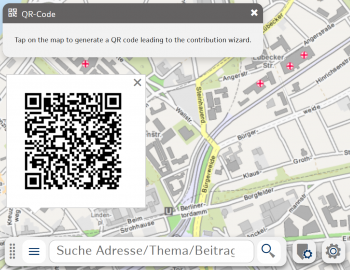
| − | + | ====QR-Code==== | |
[[Datei:TT QR-Code.png|mini|350x350px|QR-Code zur Beitragseingabe]] | [[Datei:TT QR-Code.png|mini|350x350px|QR-Code zur Beitragseingabe]] | ||
| − | Die QR-Code-Funktion macht den [[ | + | Die QR-Code-Funktion macht den [[Beitragseingabe#Beitragseingabe auf Veranstaltungen|Beitragseingabeprozess]] für die Teilnehmer*innen so niedrigschwellig und einfach wie möglich. Ist die QR-Code Funktion aktiviert, erscheint durch Tippen auf die Karte ein QR-Code mit direktem Bezug zu dem gewählten Ort. Durch das Scannen mit dem Smartphone wird über den Standardbrowser direkt die [[Online-Beteiligungstool#Beitragseingabe|Beitragseingabe]]<nowiki/>maske angezeigt. Wird nun ein Beitrag eingegeben, ist dieser automatisch mit dem vorher auf dem Touchtable ausgewählten Ort verbunden. Sobald der Beitrag über die Eingabemaske auf dem Endgerät abgeschickt wurde, erscheint dieser auf dem Touchtable neben all den anderen abgegeben Beiträgen auf dem [[Touchtable#DIPAS-Beitragslayer|Beitragslayer]] an genau der Stelle, auf den sich der QR-Code bezogen hat. |
| − | + | ||
| + | Folgende URL muss hierfür im QR-Code Plugin eingepleft werden: | ||
| − | In der Erprobung des Digitalen Partizipationssystems wurde festgestellt, dass viele Teilnehmer*innen der einfachen Aufforderung zur Beitragseingabe nicht nachkommen und so möglicherweise wichtige Beiträge untergehen. Das direkte Öffnen der [[ | + | <nowiki>https://VERFAHRENSNAME.BASISURL.XY/#/contribution/new</nowiki> (Anpassung an das jeweilige Beteiligungsverfahren notwendig).<table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Bei der Entwicklung des Digitalen Partizipationssystems lag ein großes Augenmerk auf einer möglichst niedrigschwelligen [[Online-Beteiligungstool#Beitragseingabe|Beitragseingabemöglichkeit]]. |
| + | Beiträge werden über eine Online-Eingabemaske über das eigene oder eines der auf der Veranstaltung bereitgestellten Endgeräte eingegeben. Im Kontext der Arbeit mit dem Touchtable bedeutet das allerdings auch, dass die Teilnehmer*innen sich für kurze Zeit aus dem Geschehen am Tisch herausziehen müssen. Um diesen Bruch so klein wie möglich zu halten und um die Teilnehmer direkt aus dem Gespräch am Tisch heraus zu einer [[Beitragseingabe#Beitragseingabemaske|Beitragseingabe]] zu motivieren, wurde das [[Touchtable#QR-Code|QR-Code]] Tool entwickelt. Ziel ist außerdem ein möglichst genauer und auf das Tischgespräch bezogener Beitragsinhalts. | ||
| + | |||
| + | In der Erprobung des Digitalen Partizipationssystems wurde festgestellt, dass viele Teilnehmer*innen der einfachen Aufforderung zur Beitragseingabe nicht nachkommen und so möglicherweise wichtige Beiträge untergehen. Das direkte Öffnen der [[Beitragseingabe#Beitragseingabemaske|Eingabemaske]] über den [[Touchtable#QR-Code|QR-Code]] hingegen ist eine direktere und schnelle Aufforderung und leitet die Teilnehmer*innen, ohne umständliches Eingeben einer URL und ohne Vertagen der Entscheidung auf einen späteren Zeitpunkt, unmittelbar an. | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ====3D-Ansicht einschalten==== | |
[[Datei:TT 3D Ansicht.png|mini|350x350px|3D-Ansicht des Stadtmodells auf dem Touchtable]] | [[Datei:TT 3D Ansicht.png|mini|350x350px|3D-Ansicht des Stadtmodells auf dem Touchtable]] | ||
DIPAS ermöglicht es, auf das digitale 3D-Stadtmodell zuzugreifen und gebäudespezifische Informationen abzurufen und anzuzeigen. Ebenso wie im 2D-Modus, ist es hier möglich, Gebäude einzeln anzuwählen, um auf die hinterlegten zusätzlichen Informationen aus dem [https://geoportal-hamburg.de/geo-online/ Masterportal] zugreifen zu können. So können sich die Teilnehmer*innen ganz spezifische Informationen einholen. | DIPAS ermöglicht es, auf das digitale 3D-Stadtmodell zuzugreifen und gebäudespezifische Informationen abzurufen und anzuzeigen. Ebenso wie im 2D-Modus, ist es hier möglich, Gebäude einzeln anzuwählen, um auf die hinterlegten zusätzlichen Informationen aus dem [https://geoportal-hamburg.de/geo-online/ Masterportal] zugreifen zu können. So können sich die Teilnehmer*innen ganz spezifische Informationen einholen. | ||
| Zeile 219: | Zeile 182: | ||
Ist die 3D-Ansicht aktiviert, so ändert sich die mögliche Funktionsauswahl in der [[Touchtable#Bedientoolbox|Bedientoolbox]]: | Ist die 3D-Ansicht aktiviert, so ändert sich die mögliche Funktionsauswahl in der [[Touchtable#Bedientoolbox|Bedientoolbox]]: | ||
| − | * Die Funktionen [[Touchtable#Zeichnen / Schreiben|„Zeichnen und Schreiben“]], [[Touchtable#Einwohnerzahl abfragen|„Einwohnerzahl abfragen“]], [[Touchtable#QR-Code|„QR-Code“]] und [[Touchtable#Mini-Map einschalten|„Mini-Map“]] stehen in der 3D-Ansicht nicht zur Verfügung. | + | * Die Funktionen [[Touchtable#Zeichnen/Schreiben|„Zeichnen und Schreiben“]], [[Touchtable#Einwohnerzahl abfragen|„Einwohnerzahl abfragen“]], [[Touchtable#QR-Code|„QR-Code“]] und [[Touchtable#Mini-Map einschalten|„Mini-Map“]] stehen in der 3D-Ansicht nicht zur Verfügung. |
* [[Touchtable#Zeichnen/Schreiben|Gezeichnete und geschriebene Elemente]] aus der 2D-Ansicht bleiben beim Wechseln in die 3D-Ansicht sichtbar. | * [[Touchtable#Zeichnen/Schreiben|Gezeichnete und geschriebene Elemente]] aus der 2D-Ansicht bleiben beim Wechseln in die 3D-Ansicht sichtbar. | ||
* [[Touchtable#Strecke/Fläche messen|Messungen]], die in der 2D-Ansicht vorgenommen wurden, bleiben beim Wechsel in die 3D-Ansicht nicht sichtbar. Entfernungen und Flächen können allerdings auch im 3D-Modus gemessen werden. | * [[Touchtable#Strecke/Fläche messen|Messungen]], die in der 2D-Ansicht vorgenommen wurden, bleiben beim Wechsel in die 3D-Ansicht nicht sichtbar. Entfernungen und Flächen können allerdings auch im 3D-Modus gemessen werden. | ||
| Zeile 230: | Zeile 193: | ||
</td></tr></table> | </td></tr></table> | ||
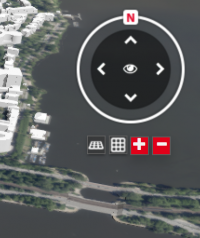
| − | + | ===== Navigation in der 3D-Ansicht ===== | |
[[Datei:TT 3D Navigation.png|mini|238x238px|Navigation durch die 3D-Ansicht]] | [[Datei:TT 3D Navigation.png|mini|238x238px|Navigation durch die 3D-Ansicht]] | ||
Die Navigation durch die 3D-Ansicht erfolgt auch hier über Fingergesten. Mit einem Finger lässt sich die Ansicht verschieben. Mit zwei Fingern kann die Ansicht gezoomt, gedreht und geneigt werden: Zum Zoomen wird analog zur Bedienung eines Smartphones die Bildoberfläche mit zwei Fingern auseinandergezogen. Zum Drehen bleibt ein Finger fix auf der Oberfläche und stellt den Drehmittelpunkt dar, während der andere Finger die Drehung als Bewegung beschreibt. Zum Neigen der Ansicht werden beide Finger gleichzeitig nach oben oder unten bewegt. | Die Navigation durch die 3D-Ansicht erfolgt auch hier über Fingergesten. Mit einem Finger lässt sich die Ansicht verschieben. Mit zwei Fingern kann die Ansicht gezoomt, gedreht und geneigt werden: Zum Zoomen wird analog zur Bedienung eines Smartphones die Bildoberfläche mit zwei Fingern auseinandergezogen. Zum Drehen bleibt ein Finger fix auf der Oberfläche und stellt den Drehmittelpunkt dar, während der andere Finger die Drehung als Bewegung beschreibt. Zum Neigen der Ansicht werden beide Finger gleichzeitig nach oben oder unten bewegt. | ||
| Zeile 238: | Zeile 201: | ||
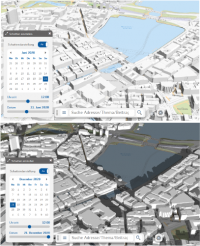
Alternativ kann die Ansicht auch über das Steuerungsrad auf der Touchtable-Oberfläche navigiert werden. Die Pfeile verschieben die Ansicht. Das kreisförmige Verschieben der Nordmarkierung „N“ dreht die Ansicht und markiert dabei weiterhin den Norden der Karte. Plus und Minus können zum Zoomen angewählt werden. Geneigt wird die Ansicht über das geneigte Rastersymbol. Bei Klick auf die rechteckige Rasteraufsicht wird die Neigung zurückgestellt und man gelangt zurück zur ungeneigten Ansicht. [[Datei:TT 3D Schatten Juni Dezember hochkant.png|mini|246x246px|Schatteneinstellungen im 3D-Modus]] | Alternativ kann die Ansicht auch über das Steuerungsrad auf der Touchtable-Oberfläche navigiert werden. Die Pfeile verschieben die Ansicht. Das kreisförmige Verschieben der Nordmarkierung „N“ dreht die Ansicht und markiert dabei weiterhin den Norden der Karte. Plus und Minus können zum Zoomen angewählt werden. Geneigt wird die Ansicht über das geneigte Rastersymbol. Bei Klick auf die rechteckige Rasteraufsicht wird die Neigung zurückgestellt und man gelangt zurück zur ungeneigten Ansicht. [[Datei:TT 3D Schatten Juni Dezember hochkant.png|mini|246x246px|Schatteneinstellungen im 3D-Modus]] | ||
| − | + | =====Schatten einstellen===== | |
| + | |||
Im [[Touchtable#3D-Ansicht einschalten|3D-Modus]] kann der Schattenwurf aktiviert und spezifisch für eine bestimmte Uhrzeit an einem bestimmten Datum eingestellt werden. Dadurch kann beispielsweise die Veränderung der Verschattung im Tagesverlauf über die Einstellung der Uhrzeit sichtbar gemacht werden. Hierdurch werden vor allem Diskussionen zu Gebäudehöhen im Städtebau unterstützt. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px]]'''Hinweis:''' Ein Vergleich der Verschattung zur Mittagszeit an dem jeweils längsten (21. Juni) und kürzesten (21. Dezember) Tag des Jahres kann beispielsweise wertvolle Informationen für das Gespräch liefern. | Im [[Touchtable#3D-Ansicht einschalten|3D-Modus]] kann der Schattenwurf aktiviert und spezifisch für eine bestimmte Uhrzeit an einem bestimmten Datum eingestellt werden. Dadurch kann beispielsweise die Veränderung der Verschattung im Tagesverlauf über die Einstellung der Uhrzeit sichtbar gemacht werden. Hierdurch werden vor allem Diskussionen zu Gebäudehöhen im Städtebau unterstützt. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px]]'''Hinweis:''' Ein Vergleich der Verschattung zur Mittagszeit an dem jeweils längsten (21. Juni) und kürzesten (21. Dezember) Tag des Jahres kann beispielsweise wertvolle Informationen für das Gespräch liefern. | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ====Schrägluftbilder einschalten==== | |
Es besteht die Möglichkeit, die Stadt aus der Vogelperspektive zu betrachten. Wenn die Schrägluftbilder eingestellt werden, lädt eine aus Foto-Kacheln bestehende Karte, die den angezeigten Ort aus einer gewählten Himmelrichtungen schräg von oben anzeigt. | Es besteht die Möglichkeit, die Stadt aus der Vogelperspektive zu betrachten. Wenn die Schrägluftbilder eingestellt werden, lädt eine aus Foto-Kacheln bestehende Karte, die den angezeigten Ort aus einer gewählten Himmelrichtungen schräg von oben anzeigt. | ||
| Zeile 250: | Zeile 214: | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ====Legende==== | |
Während im [[Touchtable#Layerbaum|Layerbaum]] die Legenden der einzelnen Layer aufgerufen werden können, wird bei Auswahl dieser Funktion über die [[Touchtable#Bedientoolbox|Bedientoolbox]] eine gesammelte Legende aller aktivierten Layer auf der Bildschirmoberfläche des Touchtables angezeigt. Diese ist frei über den Bildschirm verschiebbar. | Während im [[Touchtable#Layerbaum|Layerbaum]] die Legenden der einzelnen Layer aufgerufen werden können, wird bei Auswahl dieser Funktion über die [[Touchtable#Bedientoolbox|Bedientoolbox]] eine gesammelte Legende aller aktivierten Layer auf der Bildschirmoberfläche des Touchtables angezeigt. Diese ist frei über den Bildschirm verschiebbar. | ||
| − | + | ====Ansicht sperren==== | |
| − | Je nach Anzahl der Teilnehmer*innen ist es im Arbeits- und Gesprächsprozess am Tisch eventuell sinnvoll, die Tischansicht temporär zu sperren. Das bedeutet, dass der Touchtable nicht länger auf Berührungen reagiert und somit von mehreren Teilnehmer*innen gleichzeitig angefasst werden könnte, ohne dass unbeabsichtigte Funktionen verwendet werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Diese Funktion ist vor allem für den/die [[ | + | |
| + | Je nach Anzahl der Teilnehmer*innen ist es im Arbeits- und Gesprächsprozess am Tisch eventuell sinnvoll, die Tischansicht temporär zu sperren. Das bedeutet, dass der Touchtable nicht länger auf Berührungen reagiert und somit von mehreren Teilnehmer*innen gleichzeitig angefasst werden könnte, ohne dass unbeabsichtigte Funktionen verwendet werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Didaktik.png|alternativtext=|50x50px]] '''Didaktik:''' Diese Funktion ist vor allem für den/die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] wichtig, um bei Bedarf wieder Ruhe in eine Gesprächs- oder Arbeitssituation zu bringen. Auch kann es vorkommen, dass der gesamte Touchtable prozessbedingt eine „Pause“ macht und der/die [[Einsatzhinweise zu den Touchtables#Rolle des Deskjockeys|Moderator*in]] eventuell gerade nicht am Tisch stehen und diesen betreuen kann. Auch dafür ist das Sperren der Touch-Funktion sinnvoll einsetzbar.</td></tr></table> | ||
| + | |||
| + | ====Vollbild aktivieren==== | ||
| − | |||
Es ist möglich, aus der Vollbildansicht zur Browseransicht zu wechseln. Das geht neben der Bedienung über die [[Touchtable#Bedientoolbox|Bedientoolbox]] auch über die Laptoptastatur mit der Taste „F11“. Dies ist vor allem zu Beginn bei Einrichtung und Installation der Tischinstanz nötig, bevor die Arbeit mit den Teilnehmer*innen am Tisch beginnt. Wird die Seite über den Browser aufgerufen, sollte vor Arbeitsbeginn die „Vollbildansicht aktiviert“ werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px]]'''Hinweis:''' Es ist generell möglich – wenn auch nicht vorgesehen – den Tisch als gewöhnliche Bildschirmoberfläche und die Finger als gewöhnliche „Maus“ zu benutzen. Bei stabiler Internetverbindung und deaktivierter Vollbildansicht könnte der Browser ganz normal benutzt oder auch andere Inhalte des angeschlossenen Laptops (z. B. eine PowerPoint-Präsentation) angezeigt werden. | Es ist möglich, aus der Vollbildansicht zur Browseransicht zu wechseln. Das geht neben der Bedienung über die [[Touchtable#Bedientoolbox|Bedientoolbox]] auch über die Laptoptastatur mit der Taste „F11“. Dies ist vor allem zu Beginn bei Einrichtung und Installation der Tischinstanz nötig, bevor die Arbeit mit den Teilnehmer*innen am Tisch beginnt. Wird die Seite über den Browser aufgerufen, sollte vor Arbeitsbeginn die „Vollbildansicht aktiviert“ werden. <table cellspacing="0" cellpadding="0" border="0" style="box-sizing:border-box; border:1px #d33 solid; background: transparent; margin-top:0.5em;padding:0.5em;background-color: #FAFAFA"><tr><td>[[Datei:Icon Hinweis.png|links|rahmenlos|51x51px]]'''Hinweis:''' Es ist generell möglich – wenn auch nicht vorgesehen – den Tisch als gewöhnliche Bildschirmoberfläche und die Finger als gewöhnliche „Maus“ zu benutzen. Bei stabiler Internetverbindung und deaktivierter Vollbildansicht könnte der Browser ganz normal benutzt oder auch andere Inhalte des angeschlossenen Laptops (z. B. eine PowerPoint-Präsentation) angezeigt werden. | ||
</td></tr></table> | </td></tr></table> | ||
| − | + | ====Mini-Map einschalten==== | |
[[Datei:TT Mini Map single.png|mini|200x200px|Mini-Map]] | [[Datei:TT Mini Map single.png|mini|200x200px|Mini-Map]] | ||
Wird die Mini-Map eingeschaltet, erscheint unten rechts auf der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] eine kleine Karte von ganz Hamburg, auf der in Rot der Ausschnitt zu sehen ist, der aktuell auf dem Touchtable angezeigt wird. Das dient der schnellen Orientierung. Die Mini-Map und der darauf befindliche rote Ausschnitt passen sich entsprechend der Zoomstufe an. | Wird die Mini-Map eingeschaltet, erscheint unten rechts auf der [[Touchtable#Touchtable-Oberfläche|Touchtable-Oberfläche]] eine kleine Karte von ganz Hamburg, auf der in Rot der Ausschnitt zu sehen ist, der aktuell auf dem Touchtable angezeigt wird. Das dient der schnellen Orientierung. Die Mini-Map und der darauf befindliche rote Ausschnitt passen sich entsprechend der Zoomstufe an. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Aktuelle Version vom 4. Oktober 2024, 11:02 Uhr
Das Digitale Partizipationssystem (DIPAS) verbindet das Hamburger Online-Beteiligungstool mit digitalen Planungstischen (Touchtables) zu einem integrierten digitalen System zur Bürgerbeteiligung.
Die zweite Komponente von DIPAS ist das digitale Beteiligungswerkzeug für Präsenzveranstaltungen – der sogenannte Touchtable bzw. die Onsite-Komponente. Dieses medienbruchfreie digitale System zur Bürgerbeteiligung fördert und unterstützt den Austausch zwischen Experten und Laien mit Hilfe von datengestützten Stadtmodellen. Es handelt sich dabei um einen mobilen Tisch, der eine kombinierte digitale Darstellungs- und Bedienoberfläche („Multitouch“-Funktionalität) besitzt und mit einem leistungsfähigen Laptop betrieben wird. Durch den Einsatz einer speziell für digitale Datentische entwickelten Kartenanwendung (DIPAS-Tableinstanz) wird das ganze Potenzial städtischer Geodaten, digitaler Modelle und Simulationen nicht mehr nur online, sondern auch vor Ort z. B. in Bürgerveranstaltungen nutzbar. So kann während eines moderierten Gruppengespräches zwischen Bürger*innen und den Planungsverantwortlichen mithilfe des Datentisches auf die gesamte städtische Geodateninfrastruktur zugegriffen werden. Interaktive Grundkarten, wie z. B. ein farbiger Stadtplan, ein Luftbild oder eine schlichte schwarz-weiße Basiskarte, bilden hierfür die Grundlage.
Den Touchtable auf der Veranstaltung richtig aufbauen und nutzen[Bearbeiten | Quelltext bearbeiten]
Alle nötigen Hardwarekomponenten sind in einer Hardware-Packliste zusammengefasst. Dort sind auch weitere hilfreiche Hinweise zum korrekten technischen Aufbau der Touchtables zu finden.
Auf die richtige programmatische Einbindung der Touchtables in das Veranstaltungssetting sollte ebenso geachtet werden, wie auf die Positionierung im Raum. Informationen hierzu und zur didaktisch-methodischen Einbindung sind in den auf Erfahrungswissen basierenden Einsatzhinweisen festgehalten.
Aufrufen der Touchtable-Oberfläche[Bearbeiten | Quelltext bearbeiten]
Auf die für den Touchtable optimierte Oberfläche des entsprechenden Verfahrens gelangt man über einen gesonderten Link, den man dann von der fachlichen Leitstelle erhält, wenn man Hinweise zum Einsatz der Touchtables erhalten hat.
Es gibt zwei Möglichkeiten die URL aufzurufen.
1. Die normale URL. Dann erhält man alle Beiträgen in ihren entsprechenden Geometrien (in Hamburg über https://VERFAHRENSNAME.beteiligung.hamburg/drupal/de/masterportal/VERFAHRENSNAME.dipas/fullscreen )
| Hinweis: Da der Link für das Touchtable-Interface relativ kompliziert ist, bietet es sich hier an, einen Kurz-Link zu erstellen, der auf Veranstaltungen schnell einzugeben und aufzurufen ist. Hamburg empfiehlt dafür den Link-Verkürzer www.t1p.de. |
2. Die normale URL mit dem Parameter ?castToPoint=true als Zusatz. Dann erhält man alle Beiträge unabhängig von ihren Geometrien als Punktbeiträge.
| Hinweis: Wenn Beiträge auch in Form von Linien und Flächen abgegeben werden dürfen, besteht die Möglichkeit, sich das Frontend des Touchtables so aufzurufen, dass alle Beiträge unabhängig von ihrer eigentlichen Geometrie als Punkt dargestellt werden. Dafür muss an die URL folgender Parameter angehängt werden:
https://VERFAHRENSNAME.beteiligung.hamburg/drupal/de/masterportal/VERFAHRENSNAME.dipas/fullscreen?castToPoint=true |
Touchtable-Oberfläche[Bearbeiten | Quelltext bearbeiten]
Zu Beginn wird eine Übersichtskarte des Projektgebiets (falls voreingestellt) bzw. der Stadt Hamburg angezeigt. Der Maßstab und das Maßband befinden sich unten rechts in der Ecke. Ein Standort-Symbol oben rechts ermöglicht den Zugriff auf den aktuellen Standort des Tisches. Mittig unten im Bildschirm platziert ist die Navigationsleiste mit einigen Buttons und einem Texteingabefeld. Hierüber können die unterschiedlichen Funktionen der Tischansicht gesteuert und abgerufen werden.
Wie bei vergleichbaren technischen Geräten (Smartphone, Tablet) erfolgt die Navigation in der Kartenanwendung über Finger-Gesten. Während mit einer Fingerspitze durch die Karten navigiert und Elemente bzw. Funktionen angewählt werden, kann über eine Zwei-Finger-Geste hinein und herausgezoomt und die Ansicht gedreht werden.
Maßangaben[Bearbeiten | Quelltext bearbeiten]
Die Maßangaben in der unteren rechten Ecke der Touchtable-Oberfläche passen sich der Zoomstufe der Ansicht an.
Standortzugriff[Bearbeiten | Quelltext bearbeiten]
Über einen Klick mit der Fingerspitze auf den Standort-Button wird ein Kartenausschnitt um den aktuellen Standort des Touchtables angezeigt. So lässt sich ganz einfach zu genau dem Veranstaltungsort navigieren, an dem sich die Teilnehmer*innen zum Zeitpunkt der Nutzung des Touchtables befinden.
[Bearbeiten | Quelltext bearbeiten]
Das Herzstück der DIPAS Touchtable-Instanz ist die Navigationsleiste, die (von links nach rechts) folgende Funktionen bereithält:
- Das Verschieben der Navigationsleiste an jede Seite des Touchtables mit Hilfe der Drag Handle (Ziehpunkte) (1)
- Die Auswahl und Verwaltung von Layern im Layerbaum mit Informationen durch städtische Geodaten (2)
- Die Suchfunktion über Texteingabe und Such-Button (3)
- Die Beitragsfilterfunktion (4)
- Die Bedientoolbox (5)
Touchtable-Funktionen[Bearbeiten | Quelltext bearbeiten]
[Bearbeiten | Quelltext bearbeiten]
Wird die Navigationsleiste an den Ziehpunkten links (Drag Handle) mit einem Finger angefasst, ist es möglich, diese an den vier Bildschirmrändern an die dafür vorgesehenen Positionen verschieben. Die Leiste dreht sich beim Loslassen automatisch um 90° bzw. 180° entsprechend der gewünschten Platzierungsposition. Das ermöglicht die bequeme Bedienung einzelner Funktionen durch jede sich am Tisch befindliche Person.
Layerbaum[Bearbeiten | Quelltext bearbeiten]
Über den Layerbaum können projektrelevante kartenbasierte Fachinformationen (Fachlayer) in die Karte auf dem Touchtable interaktiv für die ganze Stadt eingeblendet werden. Bei Berührung des Layer-Symbols öffnet sich ein Fenster, welches die im Backend voreingestellten Geodaten-Layer mit Informationen und Daten zu z. B. planungsrechtlichen Anforderungen (Schutzgebiete, Flächennutzungsplan, etc.), Sozialdaten, Infrastruktur und/oder der Bestandsbebauung sowie zukünftigen Planungen anzeigt. Ein Balken auf der rechten Seite ermöglicht das Scrollen durch die unterschiedlichen Layer.
Wird ein Häkchen bei einem der Layer gesetzt, so werden dessen Inhalte auf der Karte angezeigt. Bei Bedarf können die eingeblendeten Layerelemente (Punkte, Linien und Polygone) einzeln auf der Karte angeklickt werden, um ortsgenaue Informationen des Fachlayers abzurufen. Die Layer sind so übereinander angeordnet, dass die Informationen sich von unten nach oben überlagern. Das heißt, wenn ein Häkchen bei einem Layer gesetzt wird, der über einem anderen Layer in der Listenansicht angezeigt wird, so überlagern sich auch die visualisierten Inhalte dementsprechend. Folglich sind die Bürger*innenbeiträge auf dem Layer ganz oben und die unterschiedliche Basiskarten ganz unten in der Layerliste zu finden. Hier besteht beispielsweise eine Auswahl zwischen dem Stadtplan, einem Luftbild oder der Anzeige des Flächennutzungsplans.
Durch die Anbindung an das Masterportal des Landesbetrieb für Geoinformation und Vermessung wächst der darstellbare Datenbestand stetig und kann für die Vermittlung von einer Vielzahl planungsrelevanter Rahmenbedingungen sowie zur fachlichen Qualifizierung von Bürgervorschlägen in den Gesprächssituationen am Touchtable genutzt werden.
| Hinweis: Vor einer Veranstaltung können voraussichtlich relevante Themenkarten und Plane in den Layerbaum der Tableinstanz vorkonfiguriert und bei Bedarf während des Gesprächs am Tisch über die Suchfunktion (Elastic Search) ergänzt werden. |
Layerinformationen[Bearbeiten | Quelltext bearbeiten]
Hinter der Layerbeschreibung sind zwei weitere Symbole zu finden: ein „i“ und ein Zahnrad. Bei Berührung des „i“ erscheint eine Legende auf der Bildschirmoberfläche. Diese Legende bleibt auch dann sichtbar, wenn die Layerliste durch erneutes Klicken auf die Layer-Fläche in der Navigationsleiste (nun mit einem X als Schließen-Symbol gekennzeichnet) oder auf die Hintergrundkarte wieder geschlossen wird. Die Legende lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten Touchtable-Oberfläche verschieben.
Einstellungen zu Transparenz und Reihenfolge[Bearbeiten | Quelltext bearbeiten]
Das Zahnrad ermöglicht es den Benutzer*innen, Einstellungen an den Layern vorzunehmen, die die Transparenz und die Reihenfolge betreffen. Über die Pfeile nach unten und nach oben lassen sich die Layer so anordnen, dass die Inhalte in einer sinnvollen Überlagerung dargestellt werden können. Die Transparenzeinstellung ermöglicht die Überlagerung von Layern, die große Farbflächen beinhalten und somit andere Informationen überdecken würden.
DIPAS-Beitragslayer[Bearbeiten | Quelltext bearbeiten]
Wesentlich im Beteiligungsprozess ist der Layer mit den digital bereits erfassten Bürger*innenbeiträgen. Im Vordergrund der Arbeit mit dem Touchtable stehen sowohl die Informationsvermittlung, als auch die möglichst breite Sammlung von Hinweisen, Ideen, Kritik und Vorschlägen. Beiträge, die ggf. während eines laufenden Online-Beteiligungsprozesses über das Online-Beteiligungstool eingehen, werden über diesen Layer angezeigt. Das beinhaltet sowohl die Beiträge, die vor Ort auf einer Veranstaltung digital eingegeben werden, als auch solche, die bereits im Vorfeld oder parallel zu der Veranstaltung von zu Hause aus von Bürger*innen erstellt wurden und werden. Somit liefert die Darstellung der Beiträge über diesen Layer jederzeit einen aktuellen, vollständigen und transparenten Überblick für alle Beteiligten vor Ort und zu Hause.
Wird ein einzelner Beitrag angewählt, erscheint ein Fenster auf der Touchtable-Oberfläche mit dem Beitragsinhalt. Zu sehen sind die Kategorie, welcher der Beitrag zugeordnet ist, der Titel und der Beitragstext. Das Fenster lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten Touchtable-Oberfläche verschieben.
| Hinweis: Wenn die Bürger*innen auch Beiträge als Flächen verorten können, kann es dazu kommen, dass sich Beitragsflächen auf dem Touchtable überlagern. Dadurch wird der Hintergrund immer schwerer sichtbar und obenliegende Flächen-Beiträge verdecken die darunterliegenden Beiträge. Diese unteren wären dann nicht mehr anklickbar. Dafür gibt es eine einfache Lösung:
Man kan alle Beiträge, unabhängig von ihrer eigentlichen Geometrie, als Punkte anzeigen lassen. Dafür muss an die URL für die Touchtable-Oberfläche folgender Parameter angehängt werden: ?castToPoint=true |
Suchfunktion[Bearbeiten | Quelltext bearbeiten]
Die Suchfunktion kann über eine Texteingabe genutzt werden. Ist der Tabletmodus und damit auch die Bildschirmtastatur aktiviert, öffnet sich beim Tippen in das Suchfeld automatisch eine Tastatur-Oberfläche auf dem Touchtable, die ebenfalls über die Touch-Funktion bedient werden kann. Es können Straßen, Adressen, Stadtteile, Fachthemen und Beiträge gesucht werden. Während der Texteingabe werden automatisch Vorschläge ausgegeben.
Um Vorschläge zu erhalten, müssen mindestens drei Buchstaben in die Suchmaske eingegeben werden (1). Es werden maximal fünf Vorschläge nach dem Zufallsprinzip angezeigt (2). Ein Symbol vor und eine Bezeichnung nach dem Vorschlagstreffer zeigen an, um welche "Trefferkategorie" es sich handelt (3). Durch ein Antippen der Lupe (4) oder der Enter-/Returntaste, werden alle Ergebnisse kategorisiert aufgelistet, inklusive der Anzahl der Treffer pro Kategorie (5). Durch ein weiteres Antippen der einzelnen Kategorien werden die jeweiligen Treffer angezeigt (6).
Ortssuche[Bearbeiten | Quelltext bearbeiten]
Durch Eingabe der gesuchten Adresse in die Suchmaske und das Berühren der Enter-/Returntaste bzw. der Lupe oder durch ein Antippen der Adresse in der Vorschlagsliste, zoomt die Karte zur gesuchten Adresse. Zusätzlich wird die genaue Position der Adresse durch ein Symbol auf der Karte angezeigt. Wird nur nach einer Straße gesucht, wird automatisch die Hausnummernsuche ausgeführt und die Vorschlagsliste füllt sich mit Adressen. Durch Berühren der Enter-/Returntaste bzw. der Lupe, werden alle Hausnummern der Straße aufgelistet.
Themensuche[Bearbeiten | Quelltext bearbeiten]
Über die Themensuche kann nach verfügbaren Geodaten zu dem eingegebenen Begriff (z. B. Schutzgebiet, Wahlergebnis, Einzugsgebiet, Wohnungsbau usw.) gesucht werden. Hier können auch solche Fachthemen gesucht und angezeigt werden, die nicht von den Projektverantwortlichen im Backend voreingestellt sind, aber als verfügbare Geodaten im Masterportal vorhanden sind. Die Inhalte des gewählten Layers werden automatisch auf der Karte dargestellt. Außerdem befindet sich der Layer nun im Layerbaum und kann hier ebenso bearbeitet werden wie alle anderen voreingestellten Layer (an- und ausschalten, Reihenfolge verändern, Transparenz, Legende anzeigen).
Beitragssuche[Bearbeiten | Quelltext bearbeiten]
Bereits vorhandene Beiträge werden über die Suchfunktion gefunden, wenn ein Stichwort eingegeben wird, das in dem gesuchten Beitrag – egal ob im Titel oder im Beschreibungstext – vorhanden ist. Wird der über die Suchfunktion vorgeschlagene Beitrag angewählt, bewegt sich der Kartenausschnitt automatisch zu dem entsprechenden Beitrag. Zur Unterscheidung von anderen Beiträgen ist der gewählte Beitrag überdies mit einer roten Verortungsmarkierung versehen und ein Fenster mit dem Beitrag erscheint auf der Touchtable-Oberfläche. Das Beitragsfenster lässt sich über den runden Pfeil oben rechts drehen und über Berührung und Ziehen des grauen Balkens auf der gesamten Touchtable-Oberfläche verschieben.
Beitragsfilterfunktion[Bearbeiten | Quelltext bearbeiten]
Über die Beitragsfilterfunktion auf dem Touchtable lassen sich alle Beiträge, die zu einer der Beitragskategorien gehören, auf der Karte ein- und ausblenden. So lassen sich z. B. alle Beiträge zum Thema „Mobilität“ anzeigen, indem alle anderen Kategorien ausgeblendet werden.
Bei Abgabe eines Beitrags erfragt die Beitragseingabemaske eine Zuordnung des eigenen Beitrags zu einer Kategorie. Diese Kategorien werden vor Beginn der Online-Beteiligung im Backend festgelegt und stehen den Bürger*innen als Auswahl zur Verfügung. Kategorien können z. B. sein: Mobilität, Soziales, Arbeit, Freiräume und viele mehr. Eine Kategorie „Sonstiges“ sollte immer für solche Beiträge eingestellt sein, die keiner der übrigen Kategorien zuzuordnen sind.
Die Kategorien werden in unterschiedlichen Farben auf der Karte des Touchtables dargestellt und lassen sich somit leicht unterscheiden.
Bedientoolbox[Bearbeiten | Quelltext bearbeiten]
Die Bedientoolbox bietet eine Vielfalt an gesprächsfördernden und -unterstützenden Funktionen, die eine Arbeitsgruppe am Touchtable nutzen kann, um dem Gesprächsverlauf besser zu folgen, eigene Ideen festzuhalten und zusätzliche und spezifische Informationen z. B. über Entfernungen und Größen von Arealen einzuholen.
Neben der „Hauptansicht“ sorgen die Funktionen „3D-Ansicht“, „Schrägluftbilder“, und die „Mini-Map“ für eine bessere Orientierung und ein höheres Verständnis des Plangebiets oder der in das städtische Gesamtgefüge eingeladenen 3D-Entwürfe.
Über die Funktionen „Strecken und Flächen messen“, „Einwohnerzahl abfragen“, „3D-Ansicht“ (hier insbesondere die eingeladenen 3D-Entwürfe), „Schatten einstellen“, „Schrägluftbilder“ und das Abrufen der „Legende“ können Informationen eingeholt werden, die über die im Layerbaum voreingestellten Layer hinaus gehen.
Zusätzlich bietet das „Zeichnen/Schreiben“-Tool den Teilnehmer*innen die Möglichkeit, eigene Inhalte visuell auf der Karte festzuhalten. Die Auswertungsmöglichkeit dieser Zeichnungen im Nachgang ist für die Projektverantwortlichen mit Programmen wie GIS möglich (> Export georeferenzierter Zeichnungen/Texte). Durch diese Funktionen wird der Touchtable, ähnlich wie ein analoger Plan, zu einer mit Linien, Formen und Texten beschreibbaren Fläche. Gedanken können mit Hilfe der Toolbox-Funktionen einfach im Gespräch festgehalten und visualisiert werden.
Die QR-Code-Funktion unterstützt die Teilnehmer*innen bei der tischgesprächsbezogenen Beitragseingabe.
Außerdem kann über die Bedientoolbox die 3D-Funktion ein- und ausgeschaltet werden.
Der sich im Gespräch ergebende Informationsbedarf ist oft sehr spezifisch und ihm kann zum Teil nur durch konkrete und ortsgenaue Abfragen begegnet werden. Die zusätzlichen spezifischen Informationen schaffen im weiteren Gesprächs- und Arbeitsprozess eine immer solidere Grundlage. Die am Tisch erzeugten geographischen Teilnehmer*innennotizen erleichtern die Nachvollziehbarkeit des Gesprächsverlaufs und bewirken eine Selbstwirksamkeitserfahrung bei den Teilnehmer*innen. Hiermit werden die Teilnehmer*innen vom Rezipienten über aktive Beteiligte hinaus zu Produzent*innen von neuen raumbezogenen Informationen. |
Die Funktionen in der Bedientoolbox sind in ihrer funktionellen Komplexität und ihrem didaktischen Hintergrund im Folgenden einzeln erklärt.
Hauptansicht[Bearbeiten | Quelltext bearbeiten]
Mit einem Klick gelangt man hierüber zu dem voreingestellten Kartenausschnitt (z. B. dem Projektgebiet) zurück. So lässt sich nach kurzen geographischen Exkursen zu anderen Gebieten oder nach didaktisch lohnenswerten Spielereien zur Gewöhnung an die Tischbedienung schnell wieder zurück zum eigentlichen Inhalt der Veranstaltung zurückkehren. Wenn die Teilnehmer*innen oder der/die Moderator*in die Orientierung verlieren, sorgt diese Möglichkeit für eine schnelle und einfache Lösung und eine Refokussierung des Ausgangspunktes.
Zeichnen/Schreiben[Bearbeiten | Quelltext bearbeiten]
Die Funktion „Zeichnen/Schreiben“ macht die Kartenoberfläche zur Leinwand und die eigenen Finger zum Pinsel bzw. Stift. Über eine Vielfalt an Farben und Formen lässt sich der Gesprächsverlauf am Tisch visuell von den Teilnehmer*innen selbst unterstützen.
Bei aktiviertem Knopf „Geometrie/Text zeichnen“ haben die Personen am Touchtable die Wahl zwischen folgenden Geometrien: Punkt, Linie, Freihandlinie, Fläche, Kreis und Doppelkreis sowie die Möglichkeit, einen Text zu schreiben und auf der Karte zu platzieren. Für jede dieser Möglichkeiten lassen sich unterschiedliche weitere Parameter, wie z. B. Symbol, Größe, Strichstärke, Transparenz, Durchmesser, Maßeinheit der Kreisradien, Umriss- und Füllfarbe einstellen. In der Abbildung sehen Sie Beispiele, wie die Nutzung der verschiedenen Geometrien und Einstellung verschiedener Parameter auf der Karte aussehen kann.
Zuletzt gezeichnete und platzierte Objekte/Texte können einfach über den Button „Rückgängig machen“ zurückgenommen werden. Rückgängig machbar sind nur die unmittelbar zuletzt ausgeführten Aktionen. Wenn andere Elemente entfernt werden sollen, empfiehlt sich die Nutzung des Buttons „Geometrie/Text löschen“. Durch Berühren des Buttons "Geometrie bearbeiten" können Änderungen an bestehenden Objekten vorgenommen werden. Beispielsweise kann ein Kreisradius größer gezogen werden.
Es besteht auch die Möglichkeit, die gesamte Oberfläche von allen platzierten und gezeichneten Elementen zu befreien. Über ein einfaches Antippen des Buttons „Alles löschen“ werden alle Elemente sofort entfernt.
Beim Wechseln in die 3D-Ansicht über die Bedientoolbox bleiben die gezeichneten Geometrien sichtbar.
Export georeferenzierter Zeichnungen/Texte[Bearbeiten | Quelltext bearbeiten]
Die Projektverantwortlichen bzw. auch der/die Moderator*in können die Zeichnungen als KML, GEOJSON oder GPX herunterladen und für die spätere Auswertung speichern. Diese Datenformate beinhalten die Georeferenzierung und Beschreibung der Elementeigenschaften. Sie können im Anschluss an eine Veranstaltung bspw. in GIS verarbeitet oder im Masterportal importiert werden. Aus dem Masterportal lassen sich auch PDFs der Kartenansicht drucken. Auf der Veranstaltung selbst lassen sich die gezeichneten Elemente außerdem schnell als Screenshot in Word oder ein Bildprogramm einfügen und abspeichern. Dieses ist eine rein visuelle Darstellung und Dokumentation der Ergebnisse. Um die Eigenschaften und Geometrien der Elemente weiter zu verarbeiten, analysieren oder zu nutzen, sollte eine Geodatenformat-Datei vom/von der Moderator*in heruntergeladen und abgespeichert werden. Wenn Zeichnungen aus früheren Veranstaltungen des Verfahrens aufgerufen und thematisiert werden sollen, so können diese in Form einer GEOJSON-Datei in der Vorbereitung für die Veranstaltung als Fachlayer im Layerbaum eingebunden und während der Veranstaltung aufgerufen und auf der Karte angezeigt werden.
Ein beispielhafter Anwendungsfall: Es finden drei Beteiligungsveranstaltungen im Abstand von einer Woche statt, an denen die jeweils zehn Teilnehmer*innen zu Beginn der Arbeitsphase am Tisch aufgefordert werden, ihren Arbeitsweg über das Zeichentool als Strecke oder Freihandlinie einzuzeichnen. Die zehn entstandenen Linien werden als Geodatenformat (z. B. GEOJSON) heruntergeladen und gespeichert. Nach Abschluss der drei Veranstaltungen können dann die drei GEOJSON-Dateien in das Masterportal importiert werden. So entsteht eine gesammelte Darstellung aller 30 Strecken auf einem Layer. Zur weiteren Auswertung können sowohl PDFs über das Masterportal exportiert, Screenshots gemacht und in Word oder Bildprogramme eingefügt und gedruckt oder die KML, GEOJSON oder GPX Datei selbst über entsprechende Tools (z. B. GIS) ausgewertet werden. Außerdem können die Informationen für eine vierte Veranstaltung auf dem Touchtable als Layer aufrufbar gemacht werden.
Strecke/Fläche messen[Bearbeiten | Quelltext bearbeiten]
Wenn diese Funktion gewählt wird, öffnet sich ein kleines verschiebbares Fenster auf der Oberfläche. Dort kann die zu messende Geometrie (Strecke oder Fläche) und die dazugehörige Maßeinheit (m/km bzw. m²/km²) ausgewählt werden.
Um eine Strecke zu messen, wird auf der Karte ein Startpunkt gewählt. Die Strecke kann mehrere Zwischenpunkte haben und die Richtung ändern. Ein Doppelklick auf den letzten Messpunkt auf der Karte beendet die Streckenmessung. Die Strecke ist und bleibt als Linie auf der Karte sichtbar. Außerdem erscheint eine Anzeige der Gesamtstreckenlänge in der gewählten Einheit (Meter oder Kilometer). Es können mehrere Strecken auf der Karte eingezeichnet bzw. gemessen werden. Um eine Fläche zu messen wird vorgegangen wie bei der Streckenmessung. Die gezeichnete Fläche ist farbig-transparent markiert und ebenfalls mit den entsprechend gewählten Maßangeben beschriftet. Im 3D-Modus lassen sich zusätzlich auch Höhen messen.
Die Messungen können über den Button im Bedienfeld wieder von der Bildschirmoberfläche entfernt werden.
Einwohnerzahl abfragen[Bearbeiten | Quelltext bearbeiten]
Über eine selbst definierbare Fläche in Form eines Rechtecks, Kreises oder einer frei zeichenbaren Fläche lassen sich die Einwohnerzahlen der umfassten Gebiete abfragen. Die Fläche wird einfach mit den Fingern auf der Touchtable-Oberfläche aufgezogen bzw. gezeichnet. Zudem wird die Größe der definierten Fläche in m² angezeigt.
QR-Code[Bearbeiten | Quelltext bearbeiten]
Die QR-Code-Funktion macht den Beitragseingabeprozess für die Teilnehmer*innen so niedrigschwellig und einfach wie möglich. Ist die QR-Code Funktion aktiviert, erscheint durch Tippen auf die Karte ein QR-Code mit direktem Bezug zu dem gewählten Ort. Durch das Scannen mit dem Smartphone wird über den Standardbrowser direkt die Beitragseingabemaske angezeigt. Wird nun ein Beitrag eingegeben, ist dieser automatisch mit dem vorher auf dem Touchtable ausgewählten Ort verbunden. Sobald der Beitrag über die Eingabemaske auf dem Endgerät abgeschickt wurde, erscheint dieser auf dem Touchtable neben all den anderen abgegeben Beiträgen auf dem Beitragslayer an genau der Stelle, auf den sich der QR-Code bezogen hat.
Folgende URL muss hierfür im QR-Code Plugin eingepleft werden:
https://VERFAHRENSNAME.BASISURL.XY/#/contribution/new (Anpassung an das jeweilige Beteiligungsverfahren notwendig).
Beiträge werden über eine Online-Eingabemaske über das eigene oder eines der auf der Veranstaltung bereitgestellten Endgeräte eingegeben. Im Kontext der Arbeit mit dem Touchtable bedeutet das allerdings auch, dass die Teilnehmer*innen sich für kurze Zeit aus dem Geschehen am Tisch herausziehen müssen. Um diesen Bruch so klein wie möglich zu halten und um die Teilnehmer direkt aus dem Gespräch am Tisch heraus zu einer Beitragseingabe zu motivieren, wurde das QR-Code Tool entwickelt. Ziel ist außerdem ein möglichst genauer und auf das Tischgespräch bezogener Beitragsinhalts. In der Erprobung des Digitalen Partizipationssystems wurde festgestellt, dass viele Teilnehmer*innen der einfachen Aufforderung zur Beitragseingabe nicht nachkommen und so möglicherweise wichtige Beiträge untergehen. Das direkte Öffnen der Eingabemaske über den QR-Code hingegen ist eine direktere und schnelle Aufforderung und leitet die Teilnehmer*innen, ohne umständliches Eingeben einer URL und ohne Vertagen der Entscheidung auf einen späteren Zeitpunkt, unmittelbar an. |
3D-Ansicht einschalten[Bearbeiten | Quelltext bearbeiten]
DIPAS ermöglicht es, auf das digitale 3D-Stadtmodell zuzugreifen und gebäudespezifische Informationen abzurufen und anzuzeigen. Ebenso wie im 2D-Modus, ist es hier möglich, Gebäude einzeln anzuwählen, um auf die hinterlegten zusätzlichen Informationen aus dem Masterportal zugreifen zu können. So können sich die Teilnehmer*innen ganz spezifische Informationen einholen.
Je nach vorheriger Zoomstufe wird zunächst ein Geländemodell ohne Einzelgebäude (Maßstab 1:80.000 oder kleiner) oder aber direkt das Stadtmodell mit Gebäuden (Maßstab 1:40.000 oder größer) auf dem Touchtable sichtbar.
Als Basiskarte kann über den Layerbaum sowohl der Stadtplan als auch das Luftbild eingestellt werden.
| Hinweis: Das Laden des Stadtmodells kann einen Moment dauern, da große Datenmengen verarbeitet werden müssen. |
Zusätzlich besteht die Möglichkeit, städtebauliche oder architektonische 3D-Entwürfe von in Planung befindlichen städtischen Gebieten im Vorfeld als gesonderte Layer in den Layerbaum hereinzuladen. Diese können dann einzeln angewählt und im 3D-Gesamtgefüge des städtischen Kontextes angezeigt und als Zukunftsszenarien mit den Teilnehmer*innen am Tisch besprochen werden.
Ist die 3D-Ansicht aktiviert, so ändert sich die mögliche Funktionsauswahl in der Bedientoolbox:
- Die Funktionen „Zeichnen und Schreiben“, „Einwohnerzahl abfragen“, „QR-Code“ und „Mini-Map“ stehen in der 3D-Ansicht nicht zur Verfügung.
- Gezeichnete und geschriebene Elemente aus der 2D-Ansicht bleiben beim Wechseln in die 3D-Ansicht sichtbar.
- Messungen, die in der 2D-Ansicht vorgenommen wurden, bleiben beim Wechsel in die 3D-Ansicht nicht sichtbar. Entfernungen und Flächen können allerdings auch im 3D-Modus gemessen werden.
- Auch ist die Beitragsfilterfunktion deaktiviert, solange sich die Kartenansicht im 3D-Modus befindet. Angezeigt werden die Beiträge natürlich trotzdem, wenn der entsprechende Layer im Layerbaum aktiviert ist.
- Hinzu kommt die Funktion, den ganzjährigen Schattenwurf einzustellen.
Die 3D-Ansicht ermöglicht ein freies Navigieren in Sichthöhe und Neigung der Karte, was es den Teilnehmer*innen erlaubt, sich z. B. auf Fußgängerperspektive zu begeben und die städtische Bebauung quasi aus sich selbst heraus wahrzunehmen. Über diese Vielzahl an Perspektiven auf denselben städtischen Ausschnitt entsteht ein ganzheitlicheres Bild für die Teilnehmer*innen. Vor allem bei der Besprechung von städtebaulichen Entwürfen ist die 3D-Ansicht eine große Hilfe, um sich das Geplante besser vorstellen und ein zielführendes Gespräch miteinander führen zu können. Höhe oder Dichte eines Gebäudes oder Gebäudekomplexes können besser erfasst, mehrere Entwürfe miteinander verglichen und jeweils im Kontext der bereits gebauten Umgebung betrachtet werden. |
[Bearbeiten | Quelltext bearbeiten]
Die Navigation durch die 3D-Ansicht erfolgt auch hier über Fingergesten. Mit einem Finger lässt sich die Ansicht verschieben. Mit zwei Fingern kann die Ansicht gezoomt, gedreht und geneigt werden: Zum Zoomen wird analog zur Bedienung eines Smartphones die Bildoberfläche mit zwei Fingern auseinandergezogen. Zum Drehen bleibt ein Finger fix auf der Oberfläche und stellt den Drehmittelpunkt dar, während der andere Finger die Drehung als Bewegung beschreibt. Zum Neigen der Ansicht werden beide Finger gleichzeitig nach oben oder unten bewegt.
Über den Laptop lässt sich diese Funktion über gleichzeitige Bedienung der Maus und das Drücken der „Strg“-Taste steuern.
Alternativ kann die Ansicht auch über das Steuerungsrad auf der Touchtable-Oberfläche navigiert werden. Die Pfeile verschieben die Ansicht. Das kreisförmige Verschieben der Nordmarkierung „N“ dreht die Ansicht und markiert dabei weiterhin den Norden der Karte. Plus und Minus können zum Zoomen angewählt werden. Geneigt wird die Ansicht über das geneigte Rastersymbol. Bei Klick auf die rechteckige Rasteraufsicht wird die Neigung zurückgestellt und man gelangt zurück zur ungeneigten Ansicht.
Schatten einstellen[Bearbeiten | Quelltext bearbeiten]
Im 3D-Modus kann der Schattenwurf aktiviert und spezifisch für eine bestimmte Uhrzeit an einem bestimmten Datum eingestellt werden. Dadurch kann beispielsweise die Veränderung der Verschattung im Tagesverlauf über die Einstellung der Uhrzeit sichtbar gemacht werden. Hierdurch werden vor allem Diskussionen zu Gebäudehöhen im Städtebau unterstützt.
| Hinweis: Ein Vergleich der Verschattung zur Mittagszeit an dem jeweils längsten (21. Juni) und kürzesten (21. Dezember) Tag des Jahres kann beispielsweise wertvolle Informationen für das Gespräch liefern. |
Schrägluftbilder einschalten[Bearbeiten | Quelltext bearbeiten]
Es besteht die Möglichkeit, die Stadt aus der Vogelperspektive zu betrachten. Wenn die Schrägluftbilder eingestellt werden, lädt eine aus Foto-Kacheln bestehende Karte, die den angezeigten Ort aus einer gewählten Himmelrichtungen schräg von oben anzeigt.
Die Schrägluftbilder greifen auf Satellitenbilder zurück und vermitteln vor allem Informationen über die Beschaffenheit bestimmter städtischer Elemente. Hier werden z. B. Unterschiede in Fassaden, Straßenraumgestaltung, Bodenbeschaffenheit und Bepflanzung deutlich. Diese Ansicht kombiniert die Vorteile der 2D-Luftbild-Karte (im Layerbaum anwählbar) und des 3D-Modells: Die räumlichen Gegebenheiten werden lebensecht abgebildet.
Allerdings kann in der Schrägluftansicht nur gezoomt und die Himmelsrichtung für die Schrägluftansicht geändert werden. Eine individuelle Interaktion, wie im 3D-Modul möglich, gibt es hier nicht.
| Hinweis: Benachbarte Foto-Kacheln laden automatisch, wenn sie 50 oder mehr Prozent des Bildschirms einnehmen. Es wird immer nur eine Foto-Kachel angezeigt. |
Legende[Bearbeiten | Quelltext bearbeiten]
Während im Layerbaum die Legenden der einzelnen Layer aufgerufen werden können, wird bei Auswahl dieser Funktion über die Bedientoolbox eine gesammelte Legende aller aktivierten Layer auf der Bildschirmoberfläche des Touchtables angezeigt. Diese ist frei über den Bildschirm verschiebbar.
Ansicht sperren[Bearbeiten | Quelltext bearbeiten]
Je nach Anzahl der Teilnehmer*innen ist es im Arbeits- und Gesprächsprozess am Tisch eventuell sinnvoll, die Tischansicht temporär zu sperren. Das bedeutet, dass der Touchtable nicht länger auf Berührungen reagiert und somit von mehreren Teilnehmer*innen gleichzeitig angefasst werden könnte, ohne dass unbeabsichtigte Funktionen verwendet werden.
Vollbild aktivieren[Bearbeiten | Quelltext bearbeiten]
Es ist möglich, aus der Vollbildansicht zur Browseransicht zu wechseln. Das geht neben der Bedienung über die Bedientoolbox auch über die Laptoptastatur mit der Taste „F11“. Dies ist vor allem zu Beginn bei Einrichtung und Installation der Tischinstanz nötig, bevor die Arbeit mit den Teilnehmer*innen am Tisch beginnt. Wird die Seite über den Browser aufgerufen, sollte vor Arbeitsbeginn die „Vollbildansicht aktiviert“ werden.
| Hinweis: Es ist generell möglich – wenn auch nicht vorgesehen – den Tisch als gewöhnliche Bildschirmoberfläche und die Finger als gewöhnliche „Maus“ zu benutzen. Bei stabiler Internetverbindung und deaktivierter Vollbildansicht könnte der Browser ganz normal benutzt oder auch andere Inhalte des angeschlossenen Laptops (z. B. eine PowerPoint-Präsentation) angezeigt werden. |
Mini-Map einschalten[Bearbeiten | Quelltext bearbeiten]
Wird die Mini-Map eingeschaltet, erscheint unten rechts auf der Touchtable-Oberfläche eine kleine Karte von ganz Hamburg, auf der in Rot der Ausschnitt zu sehen ist, der aktuell auf dem Touchtable angezeigt wird. Das dient der schnellen Orientierung. Die Mini-Map und der darauf befindliche rote Ausschnitt passen sich entsprechend der Zoomstufe an.